
- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用程序
- Flex - 创建应用程序
- Flex - 部署应用程序
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式化
- Flex - 使用皮肤样式化
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用程序
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 表单
介绍
表单容器允许您控制表单的布局,将表单字段标记为必填或可选,处理错误消息,并将表单数据绑定到 Flex 数据模型以执行数据检查和验证。它还允许您使用样式表配置表单的外观。
类声明
以下是 **spark.components.Form** 类的声明:
public class Form extends Container
公共属性
| 序号 | 属性及描述 |
|---|---|
| 1 | invalidElements : Array [只读] 处于无效状态的后代元素的有序数组。 |
公共方法
| 序号 | 方法及描述 |
|---|---|
| 1 | Form() 构造函数。 |
继承的方法
此类继承自以下类:
- mx.core.Component
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex 表单示例
让我们按照以下步骤检查在 Flex 应用程序中使用表单的方法,方法是创建一个测试应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 在包 **com.tutorialspoint.client** 下创建一个名为 **HelloWorld** 的项目,如“Flex - 创建应用程序”一章所述。 |
| 2 | 修改 **HelloWorld.mxml**,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求工作。 |
以下是修改后的 mxml 文件 **src/com.tutorialspoint/HelloWorld.mxml** 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Declarations>
<mx:StringValidator source = "{fname}" property = "text"
minLength = "4" maxLength = "12" />
<mx:PhoneNumberValidator source = "{phone}" property = "text" />
<mx:EmailValidator source = "{email}" property = "text" />
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "formPanel" title = "Using Form"
width = "500" height = "300"
includeInLayout = "true" visible = "true">
<s:Form >
<s:FormItem label = "First name">
<s:TextInput id = "fname" width = "200" />
</s:FormItem>
<s:FormItem label = "E-mail">
<s:TextInput id = "email" width = "200" />
</s:FormItem>
<s:FormItem label = "Phone">
<s:TextInput id = "phone" width = "200" />
</s:FormItem>
</s:Form>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
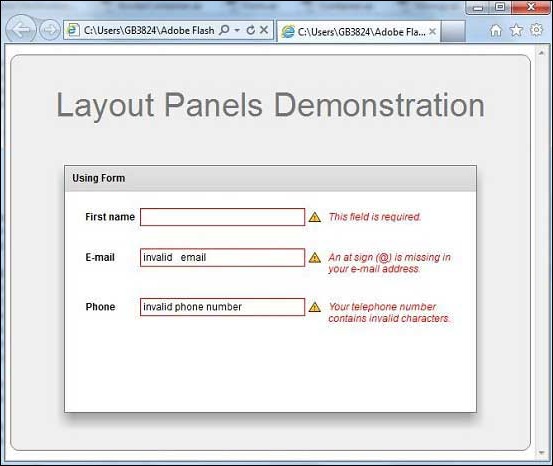
准备好所有更改后,让我们以正常模式编译并运行应用程序,就像我们在“Flex - 创建应用程序”一章中所做的那样。如果您的应用程序一切正常,它将产生以下结果:[在线尝试]

flex_layout_panels.htm
广告