- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用程序
- Flex - 创建应用程序
- Flex - 部署应用程序
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式
- Flex - 使用皮肤样式
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用程序
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 水平组
介绍
HGroup 容器是使用 HorizontalLayout 类的 Group 容器。使用 HGroup 类的属性来修改 HorizontalLayout 类的特性。
类声明
以下是spark.components.HGroup类的声明:
public class HGroup extends Group
公共属性
| 序号 | 属性及描述 |
|---|---|
| 1 | firstIndexInView : int [只读] 布局中第一个也是布局目标滚动矩形内的一部分的布局元素的索引,如果尚未显示任何内容,则为 -1。 |
| 2 | gap : int 布局元素之间的垂直间距,以像素为单位。 |
| 3 | horizontalAlign : String 布局元素的水平对齐方式。 |
| 4 | lastIndexInView : int [只读] 布局中最后一个也是容器滚动矩形内的一部分的行索引,如果尚未显示任何内容,则为 -1。 |
| 5 | paddingBottom : Number 容器底部边缘与最后一个布局元素底部边缘之间的像素数。 |
| 6 | paddingLeft : Number 容器左侧边缘与布局元素左侧边缘之间的最小像素数。 |
| 7 | paddingRight : Number 容器右侧边缘与布局元素右侧边缘之间的最小像素数。 |
| 8 | paddingTop : Number 容器顶部边缘与第一个布局元素顶部边缘之间的像素数。 |
| 9 | requestedMaxRowCount : int 此布局的测量高度足够大,最多可以显示 requestedMaxRowCount 个布局元素。 |
| 10 | requestedMinRowCount : int 此布局的测量高度足够大,至少可以显示 requestedMinRowCount 个布局元素。 |
| 11 | requestedRowCount : int 此布局的测量大小足够高,可以显示前 requestedRowCount 个布局元素。 |
| 12 | rowCount : int [只读] 当前可见元素的数量。 |
| 13 | rowHeight : Number 如果 variableRowHeight 为 false,则此属性指定每个子元素的实际高度,以像素为单位。 |
| 14 | variableRowHeight : Boolean 指定是否为布局元素分配其首选高度。 |
| 15 | verticalAlign : String 内容相对于容器高度的垂直对齐方式。 |
公共方法
| 序号 | 方法及描述 |
|---|---|
| 1 | HGroup() 构造函数。 |
继承的方法
此类继承自以下类:
- spark.components.Group
- spark.components.supportClasses.GroupBase
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex HGroup 示例
让我们按照以下步骤,通过创建一个测试应用程序来检查 Flex 应用程序中 HGroup 的用法:
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目,如Flex - 创建应用程序章节所述。 |
| 2 | 修改 HelloWorld.mxml,如下所述。保持其他文件不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
以下是修改后的 mxml 文件src/com.tutorialspoint/HelloWorld.mxml的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
private function applyVGroupProperties():void {
mainHGroup.paddingTop = padTopH.value;
mainHGroup.paddingLeft = padLeftH.value;
mainHGroup.paddingRight = padRightH.value;
mainHGroup.paddingBottom = padBottomH.value;
mainHGroup.gap = gapH.value;
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "hGroupPanel" title = "Using HGroup"
width = "500" height = "300" includeInLayout = "true" visible = "true">
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:VGroup top = "10" left = "15">
<s:HGroup verticalAlign = "middle">
<s:Label text = "Gap:" width = "100" />
<s:NumericStepper id = "gapH" maximum = "400" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Padding Top:" width = "100" />
<s:NumericStepper id = "padTopH" maximum = "400" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Padding Left:" width = "100" />
<s:NumericStepper id = "padLeftH" maximum = "400" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Padding Right:" width = "100" />
<s:NumericStepper id = "padRightH" maximum = "400" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Padding Bottom:" width = "100" />
<s:NumericStepper id = "padBottomH" maximum = "400" />
</s:HGroup>
<s:Button label = "Apply Properties" click = "applyVGroupProperties()" />
</s:VGroup>
<s:HGroup left = "300" top = "25" id = "mainHGroup">
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
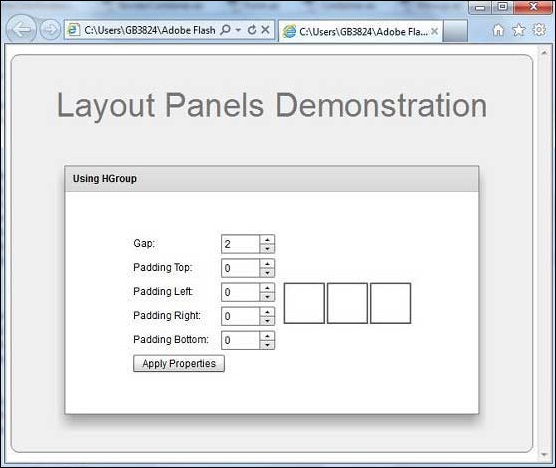
完成所有更改后,让我们像在Flex - 创建应用程序章节中所做的那样,在普通模式下编译并运行应用程序。如果应用程序一切正常,它将产生以下结果:[ 在线尝试 ]