
- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用程序
- Flex - 创建应用程序
- Flex - 部署应用程序
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式化
- Flex - 使用皮肤样式化
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用程序
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex 面板
介绍
Panel 类是一个容器,它包含标题栏、标题、边框以及子元素的内容区域。
类声明
以下是spark.components.Panel类的声明:
public class Panel extends SkinnableContainer
公共属性
| 序号 | 属性和描述 |
|---|---|
| 1 | controlBarContent : Array 要包含在 Panel 容器的控制栏区域中的组件集。 |
| 2 | controlBarLayout : LayoutBase 定义容器控制栏区域的布局。 |
| 3 | controlBarVisible : Boolean 如果为 true,则控制栏可见。 |
| 4 | title : String 在标题栏中显示的标题或字幕。 |
公共方法
| 序号 | 方法和描述 |
|---|---|
| 1 | Panel() 构造函数。 |
继承的方法
此类继承自以下类的方法:
- spark.components.SkinnableContainer
- spark.components.supportClasses.SkinnableContainerBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex Panel 示例
让我们按照以下步骤检查在 Flex 应用程序中 Panel 的用法,方法是创建一个测试应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为HelloWorld的项目,位于com.tutorialspoint.client包下,如Flex - 创建应用程序章节中所述。 |
| 2 | 修改HelloWorld.mxml,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
以下是修改后的 mxml 文件src/com.tutorialspoint/HelloWorld.mxml的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "panelPanel" title = "Using Panel" width = "500"
height = "300">
<s:layout>
<s:HorizontalLayout gap = "10"
verticalAlign = "middle" horizontalAlign = "center" />
</s:layout>
<s:Panel title = "Basic Layout Panel" top = "0"
left = "5" height = "200" width = "150" >
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "0" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "55" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "110" />
</s:Panel>
<s:Panel title = "Horizontal Layout Panel" top = "0"
left = "5" height = "200" width = "170" >
<s:layout>
<s:HorizontalLayout/>
</s:layout>
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "0" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "55" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "110" />
</s:Panel>
<s:Panel title = "Vertical Layout Panel" top = "0"
left = "5" height = "200" width = "150" >
<s:layout>
<s:VerticalLayout />
</s:layout>
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "0" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "55" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "110" />
</s:Panel>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
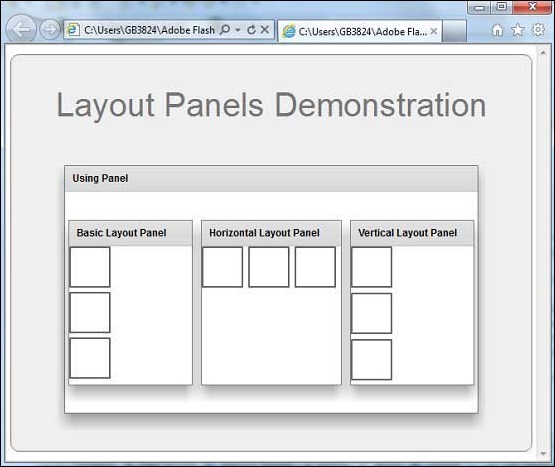
完成所有更改后,让我们像在Flex - 创建应用程序章节中那样,在普通模式下编译并运行应用程序。如果应用程序一切正常,它将产生以下结果:[在线试用]

flex_layout_panels.htm
广告