
- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用
- Flex - 创建应用
- Flex - 部署应用
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式
- Flex - 使用皮肤样式
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 三维旋转效果
介绍
Rotate3D 类围绕 x、y 或 z 轴在三维空间中旋转目标对象。旋转围绕目标对象的变换中心进行。
类声明
以下是 **spark.effects.Rotate3D** 类的声明:
public class Rotate3D extends AnimateTransform3D
公共属性
| 序号 | 属性和描述 |
|---|---|
| 1 | angleXFrom : Number 目标对象围绕 x 轴旋转的起始角度(以度为单位)。 |
| 2 | angleXTo : Number 目标对象围绕 x 轴旋转的结束角度(以度为单位)。 |
| 3 | angleYFrom : Number 目标对象围绕 y 轴旋转的起始角度(以度为单位)。 |
| 4 | angleYTo : Number 目标对象围绕 y 轴旋转的结束角度(以度为单位)。 |
| 5 | angleZFrom : Number 目标对象围绕 z 轴旋转的起始角度(以度为单位)。 |
| 6 | angleZTo : Number 目标对象围绕 z 轴旋转的结束角度(以度为单位)。 |
公共方法
| 序号 | 方法和描述 |
|---|---|
| 1 | Rotate3D(target:Object = null) 构造函数。 |
继承的方法
此类继承自以下类的方法:
- spark.effects.AnimateTransform3D
- spark.effects.AnimateTransform
- spark.effects.Animate
- mx.effects.Effect
- flash.events.EventDispatcher
- Object
Flex Rotate3D 效果示例
让我们按照以下步骤,通过创建一个测试应用程序来检查在 Flex 应用程序中使用 Rotate3D 效果:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为 *HelloWorld* 的项目,其包名为 *com.tutorialspoint.client*,详见 *Flex - 创建应用* 章节。 |
| 2 | 修改 *HelloWorld.mxml* 文件,如下所示。其余文件保持不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
以下是修改后的 mxml 文件 **src/com.tutorialspoint/HelloWorld.mxml** 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
private function applyRotateProperties():void {
rotateEffect.play();
}
]]>
</fx:Script>
<fx:Declarations>
<s:Rotate3D id = "rotateEffect" target = "{imageFlex}"
angleXFrom = "0.0" angleXTo = "{Number(rotateX.text)}"
angleYFrom = "0.0" angleYTo = "{Number(rotateY.text)}"
angleZFrom = "0.0" angleZTo = "{Number(rotateZ.text)}"
/>
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Effects Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "rotate3DPanel" title = "Using Rotate3D Effect"
width = "500" height = "300">
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:VGroup top = "10" left = "15">
<s:HGroup verticalAlign = "middle">
<s:Label text = "Rotate By X:" width = "70" />
<s:TextInput id = "rotateX" text = "45.0" width = "50" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Rotate By Y:" width = "70" />
<s:TextInput id = "rotateY" text = "15.0" width = "50" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Rotate By Z:" width = "70" />
<s:TextInput id = "rotateZ" text = "15.0" width = "50" />
</s:HGroup>
<s:Button label = "Apply Properties"
click = "applyRotateProperties()" />
</s:VGroup>
<s:Image id = "imageFlex"
source = "https://tutorialspoint.com/images/flex-mini.png"
height = "200" width = "200" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
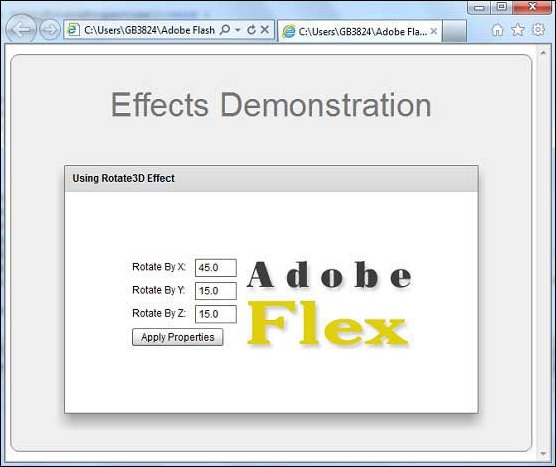
完成所有更改后,让我们像在Flex - 创建应用章节中一样,以正常模式编译并运行应用程序。如果应用程序一切正常,则会产生以下结果:[在线试用]

flex_visual_effects.htm
广告