
- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用程序
- Flex - 创建应用程序
- Flex - 部署应用程序
- Flex - 生命周期阶段
- Flex - 使用CSS设置样式
- Flex - 使用皮肤设置样式
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC服务
- Flex - FlexUnit集成
- Flex - 调试应用程序
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 3D缩放效果
简介
Scale3D 类围绕变换中心在三个维度上缩放目标对象。缩放比例为 2.0 表示对象放大 2 倍,缩放比例为 0.5 表示对象缩小 2 倍。
类声明
以下是spark.effects.Scale3D类的声明:
public class Scale3D extends AnimateTransform3D
公共属性
| 序号 | 属性及描述 |
|---|---|
| 1 | scaleXBy : Number 沿 x 方向缩放对象的倍数。 |
| 2 | scaleXFrom : Number 沿 x 方向的起始缩放比例。 |
| 3 | scaleXTo : Number 沿 x 方向的结束缩放比例。 |
| 4 | scaleYBy : Number 沿 y 方向缩放对象的倍数。 |
| 5 | scaleYFrom : Number 沿 y 方向的起始缩放比例。 |
| 6 | scaleYTo : Number 沿 y 方向的结束缩放比例。 |
| 7 | scaleZBy : Number 沿 z 方向缩放对象的倍数。 |
| 8 | scaleZFrom : Number 沿 z 方向的起始缩放比例。 |
| 9 | scaleZTo : Number 沿 z 方向的结束缩放比例。 |
公共方法
| 序号 | 方法及描述 |
|---|---|
| 1 | Scale3D(target:Object = null) 构造函数。 |
继承的方法
此类继承自以下类:
- spark.effects.AnimateTransform3D
- spark.effects.AnimateTransform
- spark.effects.Animate
- mx.effects.Effect
- flash.events.EventDispatcher
- Object
Flex Scale3D 效果示例
让我们按照以下步骤,通过创建一个测试应用程序来检查 Flex 应用程序中 Scale3D 效果的使用:
| 步骤 | 描述 |
|---|---|
| 1 | 在包 com.tutorialspoint.client 下创建一个名为 HelloWorld 的项目,如Flex - 创建应用程序章节中所述。 |
| 2 | 修改 HelloWorld.mxml,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
private function applyScaleProperties():void {
scaleEffect.play();
}
]]>
</fx:Script>
<fx:Declarations>
<s:Scale3D id = "scaleEffect" target = "{imageFlex}"
scaleXFrom = "1.0" scaleXTo = "{Number(scalingX.text)}"
scaleYFrom = "1.0" scaleYTo = "{Number(scalingY.text)}"
scaleZFrom = "1.0" scaleZTo = "{Number(scalingZ.text)}"
/>
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Effects Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "scale3DPanel" title = "Using Scale3D Effect"
width = "500" height = "300">
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:VGroup top = "10" left = "15">
<s:HGroup verticalAlign = "middle">
<s:Label text = "Scale By X:" width = "70" />
<s:TextInput id = "scalingX" text = "1.4" width = "50" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Scale By Y:" width = "70" />
<s:TextInput id = "scalingY" text = "1.4" width = "50" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Scale By Z:" width = "70" />
<s:TextInput id = "scalingZ" text = "1.4" width = "50" />
</s:HGroup>
<s:Button label = "Apply Properties" click = "applyScaleProperties()" />
</s:VGroup>
<s:Image id = "imageFlex"
source = "https://tutorialspoint.com/images/flex-mini.png" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
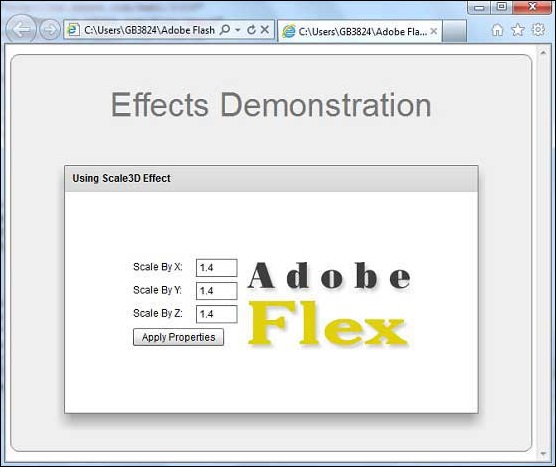
完成所有更改后,让我们像在Flex - 创建应用程序章节中一样,在普通模式下编译并运行应用程序。如果应用程序一切正常,它将产生以下结果:[ 在线尝试 ]

flex_visual_effects.htm
广告