- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用程序
- Flex - 创建应用程序
- Flex - 部署应用程序
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式
- Flex - 使用皮肤样式
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用程序
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 标题窗口
简介
TitleWindow 类扩展 Panel 类,以包含关闭按钮和移动区域。
类声明
以下是 **spark.components.TitleWindow** 类的声明:
public class TitleWindow extends Panel
公共方法
| 序号 | 方法及描述 |
|---|---|
| 1 | TitleWindow() 构造函数。 |
事件
| 序号 | 事件及描述 |
|---|---|
| 1 | close 当用户选择关闭按钮时调度。 |
| 2 | windowMove 用户成功拖动窗口后调度。 |
| 3 | windowMoveEnd 用户在拖动后释放鼠标按钮时调度。 |
| 4 | windowMoveStart 用户在移动区域按下并按住鼠标按钮并开始拖动窗口时调度。 |
| 5 | windowMoving 用户拖动窗口时调度。 |
继承的方法
此类继承自以下类:
- spark.components.Panel
- spark.components.SkinnableContainer
- spark.components.supportClasses.SkinnableContainerBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex 标题窗口示例
让我们按照以下步骤来检查 Flex 应用程序中 TitleWindow 的用法,方法是创建一个测试应用程序:
步骤 1 – 创建项目
在包 **com.tutorialspoint.client** 下创建一个名为 **HelloWorld** 的项目,如“Flex - 创建应用程序”章节中所述。
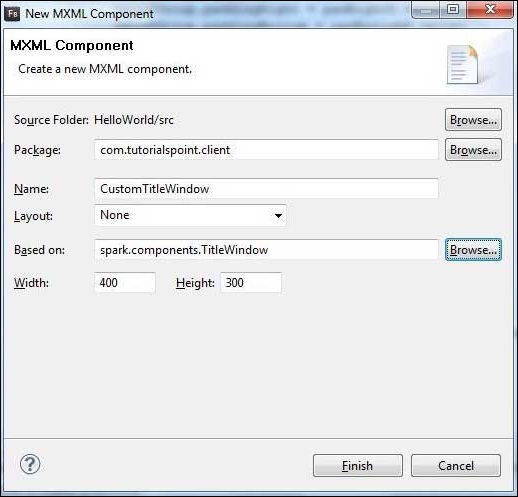
步骤 2 – 创建自定义标题窗口组件
使用选项 **文件 > 新建 > MXML 组件** 启动创建 MXML 组件向导
.
输入包为 **com.tutorialspoint.client**,名称为 **CustomTitleWindow**,并选择基于现有的 Flex 标题窗口控件 **spark.component.TitleWindow**。修改如下。
以下是修改后的 mxml 文件 **src/com.tutorialspoint.client/CustomTitleWindow.mxml** 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:TitleWindow xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300"
title = "Title Window Container" close = "PopUpManager.removePopUp(this);">
<s:layout>
<s:VerticalLayout verticalAlign = "middle" horizontalAlign = "center" />
</s:layout>
<fx:Script>
<![CDATA[
import mx.managers.PopUpManager;
]]>
</fx:Script>
<s:Label text = "Content area of title window" />
</s:TitleWindow>
步骤 3 – 修改 HelloWorld.mxml
修改 **HelloWorld.mxml**,如下所述。保持其余文件不变。
以下是修改后的 mxml 文件 **src/com.tutorialspoint/HelloWorld.mxml** 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.core.IFlexDisplayObject;
import mx.managers.PopUpManager;
private function showWindow():void {
var popUp:IFlexDisplayObject =
PopUpManager.createPopUp(this,CustomTitleWindow,true);
PopUpManager.centerPopUp(popUp);
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "titleWindowPanel" title = "Using TitleWindow"
width = "500" height = "300">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:Button id = "showButton"
label = "Click to show the TitleWindow container"
click = "showWindow();" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
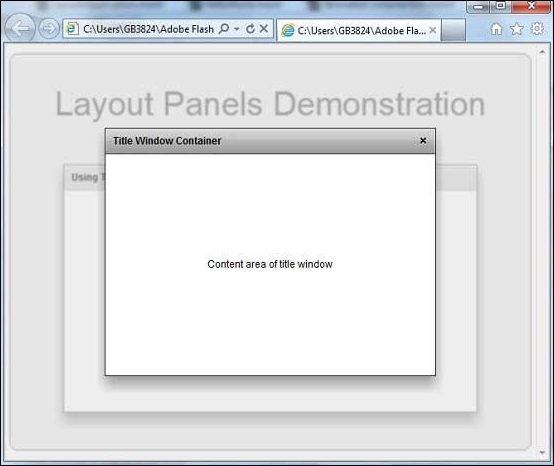
步骤 4 – 编译并运行应用程序
编译并运行应用程序以确保业务逻辑按要求工作。
准备好所有更改后,让我们像在“Flex - 创建应用程序”一章中那样以正常模式编译和运行应用程序。如果应用程序一切正常,它将产生以下结果:[ 在线尝试 ]