
- Ionic 基础教程
- Ionic - 首页
- Ionic - 概述
- Ionic - 环境设置
- Ionic CSS 组件
- Ionic - 颜色
- Ionic - 内容
- Ionic - 页眉
- Ionic - 页脚
- Ionic - 按钮
- Ionic - 列表
- Ionic - 卡片
- Ionic - 表单
- Ionic - 开关
- Ionic - 复选框
- Ionic - 单选按钮
- Ionic - 范围选择器
- Ionic - 选择器
- Ionic - 标签页
- Ionic - 网格
- Ionic - 图标
- Ionic - 内边距
- Ionic Javascript 组件
- Ionic - JS 动作面板
- Ionic - JS 背景
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 页眉
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态框
- Ionic - JS 导航
- Ionic - JS 弹出框
- Ionic - JS 弹窗
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 滑块
- Ionic - JS 标签页
- Ionic 高级概念
- Ionic - Cordova 集成
- Ionic - AdMob
- Ionic - 摄像头
- Ionic - Facebook
- Ionic - 应用内浏览器
- Ionic - 原生音频
- Ionic - 定位
- Ionic - 媒体
- Ionic - 闪屏
- Ionic 有用资源
- Ionic - 快速指南
- Ionic - 有用资源
- Ionic - 讨论
Ionic - Cordova 摄像头
Cordova 摄像头插件使用**原生摄像头**拍照或从图片库获取图片。
使用摄像头
在命令提示符中打开项目根文件夹,然后使用以下命令下载并安装 Cordova 摄像头插件。
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.camera
现在,我们将创建一个用于使用摄像头插件的服务。我们将使用**AngularJS 工厂**和需要注入到工厂中的 promise 对象**$q**。
services.js 代码
.factory('Camera', function($q) {
return {
getPicture: function(options) {
var q = $q.defer();
navigator.camera.getPicture(function(result) {
q.resolve(result);
}, function(err) {
q.reject(err);
}, options);
return q.promise;
}
}
});
要在应用程序中使用此服务,我们需要将其作为依赖项注入控制器。Cordova 摄像头 API 提供了**getPicture**方法,该方法用于使用原生摄像头拍照。
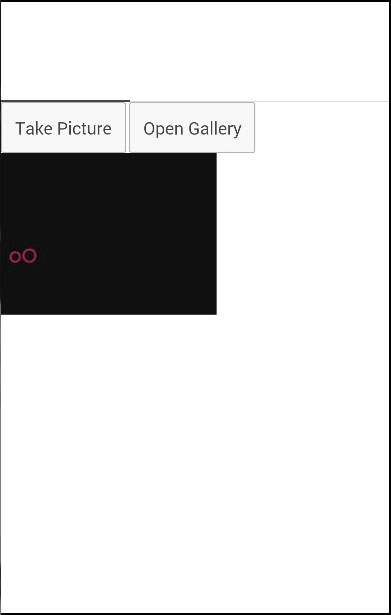
可以通过将**options**参数传递给**takePicture**函数来进一步自定义原生摄像头设置。将上述代码示例复制到您的控制器以触发此行为。它将打开相机应用程序并返回带有图像数据的成功回调函数或带有错误消息的错误回调函数。我们还需要两个按钮来调用我们将要创建的函数,并且我们需要在屏幕上显示图像。
HTML 代码
<button class = "button" ng-click = "takePicture()">Take Picture</button>
<button class = "button" ng-click = "getPicture()">Open Gallery</button>
<img ng-src = "{{user.picture}}">
控制器代码
.controller('MyCtrl', function($scope, Camera) {
$scope.takePicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 1
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
})
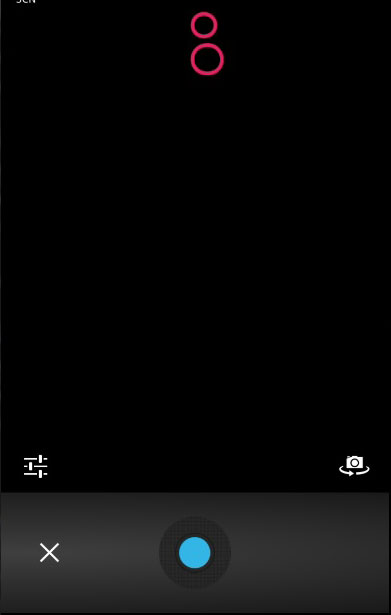
输出将如下面的屏幕截图所示。

如果要使用图库中的图片,只需更改**options**参数中的**sourceType**方法即可。此更改将打开一个对话框弹出窗口而不是摄像头,并允许您从设备中选择所需的图像。
您可以看到以下代码,其中**sourceType**选项已更改为**0**。现在,当您点击第二个按钮时,它将打开设备的文件菜单。
控制器代码
.controller('MyCtrl', function($scope, Camera) {
$scope.getPicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 0
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
})
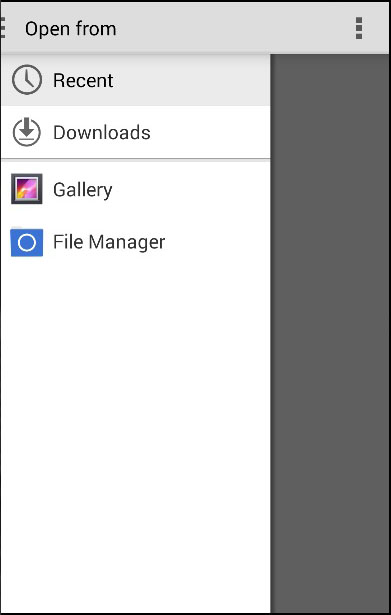
输出将如下面的屏幕截图所示。

保存拍摄的图像后,它将显示在屏幕上。您可以根据需要对其进行样式设置。

还可以使用其他一些选项,其中一些在下面的表格中给出。
| 参数 | 类型 | 详情 |
|---|---|---|
| quality | 数字 | 图像质量,范围 0-100 |
| destinationType | 数字 | 图像格式。 |
| sourceType | 数字 | 用于设置图片的来源。 |
| allowEdit | 布尔值 | 用于允许编辑图像。 |
| encodingType | 数字 | 值为 0 设置 JPEG,值为 1 设置 PNG。 |
| targetWidth | 数字 | 用于缩放图像宽度。 |
| targetHeight | 数字 | 用于缩放图像高度。 |
| mediaType | 字符串 | 用于设置媒体类型。 |
| cameraDirection | 数字 | 值为 0 设置后置摄像头,值为 1 设置前置摄像头。 |
| popoverOptions | 字符串 | 仅限 iOS 的选项,用于指定 iPad 中的弹出窗口位置。 |
| saveToPhotoAlbum | 布尔值 | 用于将图像保存到照片库。 |
| correctOrientation | 布尔值 | 用于校正捕获图像的方向。 |
广告