
- Ionic 基础教程
- Ionic - 首页
- Ionic - 概述
- Ionic - 环境搭建
- Ionic CSS 组件
- Ionic - 颜色
- Ionic - 内容
- Ionic - 页眉
- Ionic - 页脚
- Ionic - 按钮
- Ionic - 列表
- Ionic - 卡片
- Ionic - 表单
- Ionic - 开关
- Ionic - 复选框
- Ionic - 单选按钮
- Ionic - 滑块
- Ionic - 选择框
- Ionic - 标签页
- Ionic - 网格
- Ionic - 图标
- Ionic - 内边距
- Ionic Javascript 组件
- Ionic - JS 动作面板
- Ionic - JS 背景幕
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 页眉
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态框
- Ionic - JS 导航
- Ionic - JS 弹出框
- Ionic - JS 弹窗
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 滑块
- Ionic - JS 标签页
- Ionic 高级概念
- Ionic - Cordova 集成
- Ionic - AdMob
- Ionic - 相机
- Ionic - Facebook
- Ionic - 应用内浏览器
- Ionic - 原生音频
- Ionic - 地理位置
- Ionic - 媒体
- Ionic - 启动画面
- Ionic 有用资源
- Ionic - 快速指南
- Ionic - 有用资源
- Ionic - 讨论
Ionic - 复选框
Ionic 复选框几乎与开关相同。两者样式不同,但用途相同。
添加复选框
创建复选框表单时,需要将checkbox类名添加到标签和输入元素。以下示例显示了两个简单的复选框,一个已选中,另一个未选中。
<label class = "checkbox"> <input type = "checkbox"> </label> <label class = "checkbox"> <input type = "checkbox"> </label>
以上代码将生成以下屏幕:

多个复选框
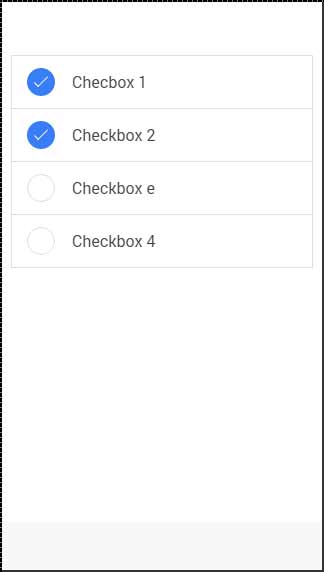
如前所述,列表将用于多个元素。现在,我们将为每个列表项使用item-checkbox类。
<ul class = "list">
<li class = "item item-checkbox">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox e
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>
以上代码将生成以下屏幕:

样式复选框
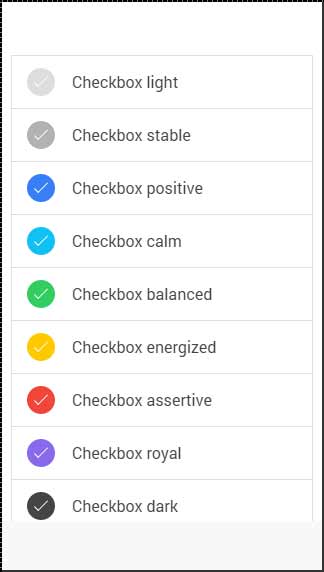
如果要设置复选框的样式,需要使用checkbox前缀应用任何 Ionic 颜色类。查看以下示例以了解其外观。我们将为此示例使用复选框列表。
<ul class = "list">
<li class = "item item-checkbox checkbox-light">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-stable">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-positive">
Checkbox 3
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-calm">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-balanced">
Checkbox 5
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-energized">
Checkbox 6
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-assertive">
Checkbox 7
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-royal">
Checkbox 8
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-dark">
Checkbox 9
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>
以上代码将生成以下屏幕:

广告