
- Ionic 基础教程
- Ionic - 首页
- Ionic - 概述
- Ionic - 环境搭建
- Ionic CSS 组件
- Ionic - 颜色
- Ionic - 内容
- Ionic - 头部
- Ionic - 底部
- Ionic - 按钮
- Ionic - 列表
- Ionic - 卡片
- Ionic - 表单
- Ionic - 开关
- Ionic - 复选框
- Ionic - 单选按钮
- Ionic - 滑块
- Ionic - 选择框
- Ionic - 标签页
- Ionic - 网格
- Ionic - 图标
- Ionic - 内边距
- Ionic JavaScript 组件
- Ionic - JS 动作表单
- Ionic - JS 背景
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 头部
- Ionic - JS 底部
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态框
- Ionic - JS 导航
- Ionic - JS 气泡提示
- Ionic - JS 弹出窗口
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 滑块
- Ionic - JS 标签页
- Ionic 高级概念
- Ionic - Cordova 集成
- Ionic - AdMob
- Ionic - 相机
- Ionic - Facebook
- Ionic - 应用内浏览器
- Ionic - 原生音频
- Ionic - 地理位置
- Ionic - 媒体
- Ionic - 闪屏
- Ionic 有用资源
- Ionic - 快速指南
- Ionic - 有用资源
- Ionic - 讨论
Ionic - JavaScript 头部
这是 Ionic 指令,它将添加头部栏。
使用 JavaScript 头部
要创建 JavaScript 头部栏,我们需要在 HTML 文件中应用 **ion-header-bar** 指令。由于默认的头部是白色的,我们将添加 **title**,以便它显示在白色背景上。我们将把它添加到我们的 **index.html** 文件中。
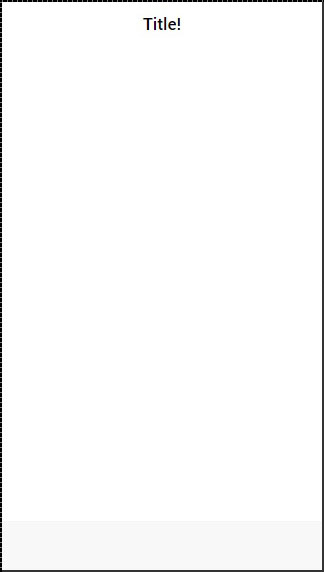
<ion-header-bar> <h1 class = "title">Title!</h1> </ion-header-bar>
以上代码将生成以下屏幕 -

样式化头部
就像 CSS 头部栏一样,JavaScript 对应部分也可以以类似的方式进行样式化。要应用颜色,我们需要添加一个带有 **bar** 前缀的颜色类。因此,如果我们想使用蓝色头部,我们将添加 **bar-positive** 类。我们还可以通过添加 **align-title** 属性将标题移动到屏幕的一侧。此属性的值可以是 **center**、**left** 或 **right**。
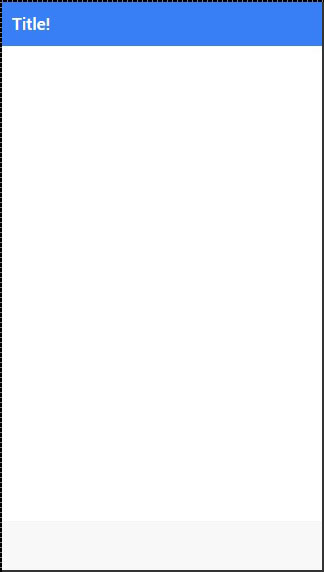
<ion-header-bar align-title = "left" class = "bar-positive"> <h1 class = "title">Title!</h1> </ion-header-bar>
以上代码将生成以下屏幕 -

添加元素
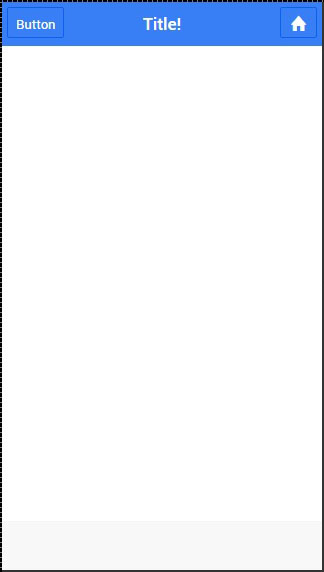
您通常希望向头部添加一些元素。以下示例显示了如何在左侧放置一个 **button** 并在 **ion-header-bar** 的右侧放置一个 **icon**。您还可以向头部添加其他元素。
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
以上代码将生成以下屏幕 -

添加子头部
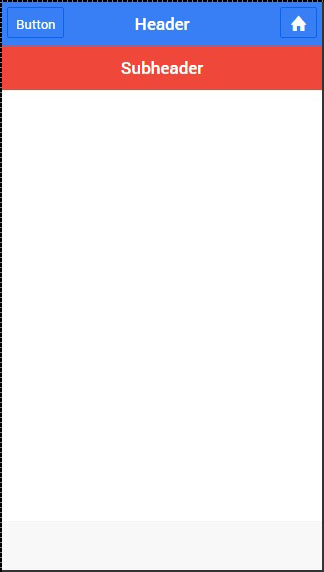
当 **bar-subheader** 类添加到 **ion-header-bar** 时,就会创建一个子头部。我们将添加 **bar-assertive** 类以将红色应用到我们的子头部。
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
</ion-header-bar>
以上代码将生成以下屏幕 -

广告