
- Ionic 基础教程
- Ionic - 首页
- Ionic - 概述
- Ionic - 环境设置
- Ionic CSS 组件
- Ionic - 颜色
- Ionic - 内容
- Ionic - 页眉
- Ionic - 页脚
- Ionic - 按钮
- Ionic - 列表
- Ionic - 卡片
- Ionic - 表单
- Ionic - 切换按钮
- Ionic - 复选框
- Ionic - 单选按钮
- Ionic - 范围滑块
- Ionic - 选择框
- Ionic - 标签页
- Ionic - 网格
- Ionic - 图标
- Ionic - 内边距
- Ionic Javascript 组件
- Ionic - JS 动作面板
- Ionic - JS 背景
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 页眉
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态框
- Ionic - JS 导航
- Ionic - JS 气泡提示
- Ionic - JS 弹出窗口
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 滑动框
- Ionic - JS 标签页
- Ionic 高级概念
- Ionic - Cordova 集成
- Ionic - AdMob
- Ionic - 相机
- Ionic - Facebook
- Ionic - 应用内浏览器
- Ionic - 原生音频
- Ionic - 定位
- Ionic - 媒体
- Ionic - 闪屏
- Ionic 有用资源
- Ionic - 快速指南
- Ionic - 有用资源
- Ionic - 讨论
Ionic - JavaScript 弹出窗口
此服务用于在常规视图顶部创建弹出窗口,该窗口将用于与用户交互。弹出窗口有四种类型,即 - **显示**、**确认**、**警报**和**提示**。
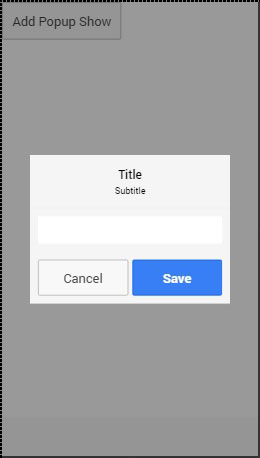
使用显示弹出窗口
此弹出窗口是最复杂的。要触发弹出窗口,我们需要将 **$ionicPopup** 服务注入到我们的控制器中,然后只需添加一个方法来触发我们想要使用的弹出窗口,在本例中为 **$ionicPopup.show()**。**onTap(e)** 函数可用于添加 **e.preventDefault()** 方法,如果对输入没有进行任何更改,则此方法将使弹出窗口保持打开状态。当弹出窗口关闭时,承诺对象将被解析。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showPopup = function() {
$scope.data = {}
// Custom popup
var myPopup = $ionicPopup.show({
template: '<input type = "text" ng-model = "data.model">',
title: 'Title',
subTitle: 'Subtitle',
scope: $scope,
buttons: [
{ text: 'Cancel' }, {
text: '<b>Save</b>',
type: 'button-positive',
onTap: function(e) {
if (!$scope.data.model) {
//don't allow the user to close unless he enters model...
e.preventDefault();
} else {
return $scope.data.model;
}
}
}
]
});
myPopup.then(function(res) {
console.log('Tapped!', res);
});
};
})
HTML 代码
<button class = "button" ng-click = "showPopup()">Add Popup Show</button>

您可能在上述示例中注意到使用了一些新的选项。下表将解释所有这些选项及其用例。
显示弹出窗口选项
| 选项 | 类型 | 详情 |
|---|---|---|
| template | 字符串 | 弹出窗口的内联 HTML 模板。 |
| templateUrl | 字符串 | HTML 模板的 URL。 |
| title | 字符串 | 弹出窗口的标题。 |
| subTitle | 字符串 | 弹出窗口的副标题。 |
| cssClass | 字符串 | 弹出窗口的 CSS 类名。 |
| scope | 作用域 | 弹出窗口的作用域。 |
| buttons | 数组[对象] | 将放置在弹出窗口页脚中的按钮。它们可以使用自己的属性和方法。**text** 显示在按钮顶部,**type** 是用于按钮的 Ionic 类,**onTap** 是按钮被点击时将触发的函数。返回值将导致 promise 使用给定值解析。 |
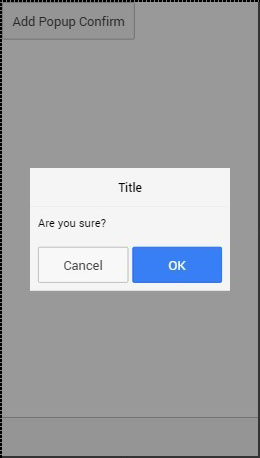
使用确认弹出窗口
确认弹出窗口是 Ionic 弹出窗口的简化版本。它包含“取消”和“确定”按钮,用户可以按下这些按钮来触发相应的函数。它返回一个承诺对象,当按下其中一个按钮时,该对象将被解析。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showConfirm = function() {
var confirmPopup = $ionicPopup.confirm({
title: 'Title',
template: 'Are you sure?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('Sure!');
} else {
console.log('Not sure!');
}
});
};
})
HTML 代码
<button class = "button" ng-click = "showConfirm()">Add Popup Confirm</button>

下表解释了可用于此弹出窗口的选项。
确认弹出窗口选项
| 选项 | 类型 | 详情 |
|---|---|---|
| template | 字符串 | 弹出窗口的内联 HTML 模板。 |
| templateUrl | 字符串 | HTML 模板的 URL。 |
| title | 字符串 | 弹出窗口的标题。 |
| subTitle | 字符串 | 弹出窗口的副标题。 |
| cssClass | 字符串 | 弹出窗口的 CSS 类名。 |
| cancelText | 字符串 | “取消”按钮的文本。 |
| cancelType | 字符串 | “取消”按钮的 Ionic 按钮类型。 |
| okText | 字符串 | “确定”按钮的文本。 |
| okType | 字符串 | “确定”按钮的 Ionic 按钮类型。 |
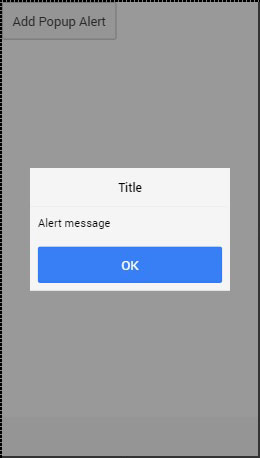
使用警报弹出窗口
警报是一个简单的弹出窗口,用于向用户显示警报信息。它只有一个按钮,用于关闭弹出窗口并解析弹出窗口的承诺对象。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showAlert = function() {
var alertPopup = $ionicPopup.alert({
title: 'Title',
template: 'Alert message'
});
alertPopup.then(function(res) {
// Custom functionality....
});
};
})
HTML 代码
<button class = "button" ng-click = "showAlert()">Add Popup Alert</button>
它将生成以下屏幕 -

下表显示了可用于警报弹出窗口的选项。
警报弹出窗口选项
| 选项 | 类型 | 详情 |
|---|---|---|
| template | 字符串 | 弹出窗口的内联 HTML 模板。 |
| templateUrl | 字符串 | HTML 模板的 URL。 |
| title | 字符串 | 弹出窗口的标题。 |
| subTitle | 字符串 | 弹出窗口的副标题。 |
| cssClass | 字符串 | 弹出窗口的 CSS 类名。 |
| okText | 字符串 | “确定”按钮的文本。 |
| okType | 字符串 | “确定”按钮的 Ionic 按钮类型。 |
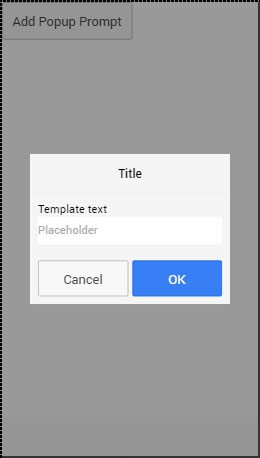
使用提示弹出窗口
可以使用 Ionic 创建的最后一个 Ionic 弹出窗口是 **提示**。它有一个“确定”按钮,使用输入中的值解析 promise,以及一个“取消”按钮,使用未定义值解析。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showPrompt = function() {
var promptPopup = $ionicPopup.prompt({
title: 'Title',
template: 'Template text',
inputType: 'text',
inputPlaceholder: 'Placeholder'
});
promptPopup.then(function(res) {
console.log(res);
});
};
})
HTML 代码
<button class = "button" ng-click = "showPrompt()">Add Popup Prompt</button>
它将生成以下屏幕 -

下表显示了可用于提示弹出窗口的选项。
提示弹出窗口选项
| 选项 | 类型 | 详情 |
|---|---|---|
| template | 字符串 | 弹出窗口的内联 HTML 模板。 |
| templateUrl | 字符串 | HTML 模板的 URL。 |
| title | 字符串 | 弹出窗口的标题。 |
| subTitle | 字符串 | 弹出窗口的副标题。 |
| cssClass | 字符串 | 弹出窗口的 CSS 类名。 |
| inputType | 字符串 | 输入的类型。 |
| inputPlaceholder | 字符串 | 输入的占位符。 |
| cancelText | 字符串 | “取消”按钮的文本。 |
| cancelType | 字符串 | “取消”按钮的 Ionic 按钮类型。 |
| okText | 字符串 | “确定”按钮的文本。 |
| okType | 字符串 | “确定”按钮的 Ionic 按钮类型。 |
广告