
- Ionic 基础教程
- Ionic - 首页
- Ionic - 概述
- Ionic - 环境设置
- Ionic CSS 组件
- Ionic - 颜色
- Ionic - 内容
- Ionic - 页眉
- Ionic - 页脚
- Ionic - 按钮
- Ionic - 列表
- Ionic - 卡片
- Ionic - 表单
- Ionic - 开关
- Ionic - 复选框
- Ionic - 单选按钮
- Ionic - 滑块
- Ionic - 选择框
- Ionic - 标签页
- Ionic - 网格
- Ionic - 图标
- Ionic - 内边距
- Ionic Javascript 组件
- Ionic - JS 动作面板
- Ionic - JS 背景
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 页眉
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态框
- Ionic - JS 导航
- Ionic - JS 弹出框
- Ionic - JS 弹窗
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 滑块
- Ionic - JS 标签页
- Ionic 高级概念
- Ionic - Cordova 集成
- Ionic - AdMob
- Ionic - 相机
- Ionic - Facebook
- Ionic - 应用内浏览器
- Ionic - 原生音频
- Ionic - 地理位置
- Ionic - 媒体
- Ionic - 启动画面
- Ionic 有用资源
- Ionic - 快速指南
- Ionic - 有用资源
- Ionic - 讨论
Ionic - Javascript 动作面板
动作面板 (Action Sheet) 是一个 Ionic 服务,它会在屏幕底部触发一个向上滑动的面板,您可以将其用于各种目的。
使用动作面板
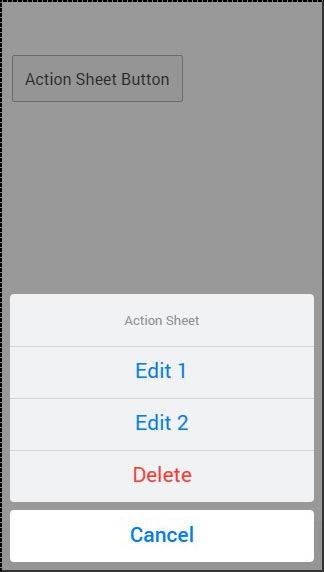
在下面的示例中,我们将向您展示如何使用 Ionic 动作面板。首先,我们将注入$ionicActionSheet服务作为我们控制器的依赖项,然后我们将创建$scope.showActionSheet()函数,最后,我们将在 HTML 模板中创建一个按钮来调用我们创建的函数。
控制器代码
.controller('myCtrl', function($scope, $ionicActionSheet) {
$scope.triggerActionSheet = function() {
// Show the action sheet
var showActionSheet = $ionicActionSheet.show({
buttons: [
{ text: 'Edit 1' },
{ text: 'Edit 2' }
],
destructiveText: 'Delete',
titleText: 'Action Sheet',
cancelText: 'Cancel',
cancel: function() {
// add cancel code...
},
buttonClicked: function(index) {
if(index === 0) {
// add edit 1 code
}
if(index === 1) {
// add edit 2 code
}
},
destructiveButtonClicked: function() {
// add delete code..
}
});
};
})
HTML 代码
<button class = "button">Action Sheet Button</button>
代码解释
当我们点击按钮时,它将触发$ionicActionSheet.show函数,并且动作面板将出现。您可以创建自己的函数,这些函数将在点击其中一个选项时被调用。cancel函数将关闭面板,但您可以添加其他一些行为,这些行为将在点击取消选项之前被调用。
buttonClicked函数是您可以编写代码的地方,这些代码将在点击其中一个编辑选项时被调用。我们可以使用index参数跟踪多个按钮。destructiveButtonCLicked是一个函数,当点击删除选项时将被触发。此选项默认为红色。

$ionicActionSheet.show()方法还有一些其他有用的参数。您可以在下表中查看所有参数。
显示方法选项
| 属性 | 类型 | 详情 |
|---|---|---|
| buttons | 对象 | 创建一个带有文本字段的按钮对象。 |
| titleText | 字符串 | 动作面板的标题。 |
| cancelText | 字符串 | 取消按钮的文本。 |
| destructiveText | 字符串 | 破坏性按钮的文本。 |
| cancel | 函数 | 当取消按钮、背景或硬件后退按钮被按下时调用。 |
| buttonClicked | 函数 | 当点击其中一个按钮时调用。index 用于跟踪点击了哪个按钮。返回 true 将关闭动作面板。 |
| destructiveButtonClicked | 函数 | 当点击破坏性按钮时调用。返回 true 将关闭动作面板。 |
| cancelOnStateChange | 布尔值 | 如果为 true(默认值),则在导航状态更改时将取消动作面板。 |
广告