
- Ionic 基础教程
- Ionic - 首页
- Ionic - 概述
- Ionic - 环境搭建
- Ionic CSS 组件
- Ionic - 颜色
- Ionic - 内容
- Ionic - 页眉
- Ionic - 页脚
- Ionic - 按钮
- Ionic - 列表
- Ionic - 卡片
- Ionic - 表单
- Ionic - 开关
- Ionic - 复选框
- Ionic - 单选按钮
- Ionic - 滑块
- Ionic - 选择框
- Ionic - 标签页
- Ionic - 网格
- Ionic - 图标
- Ionic - 内边距
- Ionic Javascript 组件
- Ionic - JS 动作面板
- Ionic - JS 背景幕
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 页眉
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态框
- Ionic - JS 导航
- Ionic - JS 弹出框
- Ionic - JS 弹出窗口
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 滑块
- Ionic - JS 标签页
- Ionic 高级概念
- Ionic - Cordova 集成
- Ionic - AdMob
- Ionic - 相机
- Ionic - Facebook
- Ionic - 应用内浏览器
- Ionic - 原生音频
- Ionic - 定位
- Ionic - 媒体
- Ionic - 启动画面
- Ionic 有用资源
- Ionic - 快速指南
- Ionic - 有用资源
- Ionic - 讨论
Ionic - 环境搭建
本章将向您展示如何开始使用 Ionic 框架。下表包含开始使用 Ionic 所需的组件列表。
| 序号 | 软件及说明 |
|---|---|
| 1 | NodeJS 这是使用 Ionic 创建移动应用程序所需的基��平台。您可以在我们的 NodeJS 环境搭建 中找到有关 NodeJS 安装的详细信息。确保您在安装 NodeJS 时也安装 npm。 |
| 2 | Android SDK 如果您要在 Windows 平台上工作并为 Android 平台开发应用程序,则应在您的计算机上设置 Android SDK。以下链接包含有关 Android 环境搭建 的详细信息。 |
| 3 | XCode 如果您要在 Mac 平台上工作并为 iOS 平台开发应用程序,则应在您的计算机上设置 XCode。以下链接包含有关 iOS 环境搭建 的详细信息。 |
| 4 | cordova 和 Ionic 这些是开始使用 Ionic 所需的主要 SDK。本章将解释如何在简单的步骤中设置 Ionic,假设您已经完成了表中解释的必要设置。 |
安装 Cordova 和 Ionic
在本教程中,我们将使用 Windows 命令提示符。相同的步骤可以应用于 OSX 终端。打开您的命令窗口以安装 Cordova 和 Ionic:
C:\Users\Username> npm install -g cordova ionic
创建应用程序
在 Ionic 中创建应用程序时,您可以从以下三个选项中选择:
- 标签页应用程序
- 空白应用程序
- 侧边菜单应用程序
在您的命令窗口中,打开您要创建应用程序的文件夹,然后尝试以下选项之一。
标签页应用程序
如果您要使用 Ionic 标签页模板,则该应用程序将使用标签菜单、页眉和一些有用的屏幕和功能构建。这是默认的 Ionic 模板。打开您的命令窗口并选择您要创建应用程序的位置。
C:\Users\Username> cd Desktop
此命令将更改工作目录。该应用程序将在桌面上创建。
C:\Users\Username\Desktop> ionic start myApp tabs
Ionic **Start** 命令将创建一个名为 **myApp** 的文件夹并设置 Ionic 文件和文件夹。
C:\Users\Username\Desktop> cd myApp
现在,我们要访问我们刚刚创建的 **myApp** 文件夹。这是我们的根文件夹。
现在,让我们为 Android 平台添加 Cordova 项目并安装基本的 Cordova 插件。以下代码允许我们在 Android 模拟器或设备上运行应用程序。
C:\Users\Username\Desktop\myApp> ionic platform add android
下一步是构建应用程序。如果您在运行以下命令后遇到构建错误,则可能没有安装 Android SDK 及其依赖项。
C:\Users\Username\Desktop\myApp> ionic build android
安装过程的最后一步是运行您的应用程序,这将启动连接的移动设备,或者如果没有连接设备,则启动默认模拟器。Android 默认模拟器速度很慢,因此我建议您安装 Genymotion 或其他流行的 Android 模拟器。
C:\Users\Username\Desktop\myApp> ionic run android
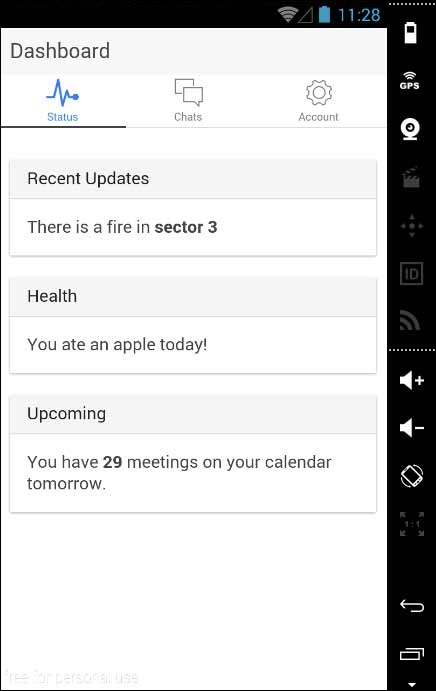
这将产生以下结果,这是一个 Ionic 标签页应用程序。

空白应用程序
如果您想从头开始,您可以安装 Ionic 空白模板。我们将使用上面解释的相同步骤,使用 **ionic start myApp blank** 代替 **ionic start myApp tabs**,如下所示。
C:\Users\Username\Desktop> ionic start myApp blank
Ionic **Start** 命令将创建一个名为 **myApp** 的文件夹并设置 Ionic 文件和文件夹。
C:\Users\Username\Desktop> cd myApp
让我们为 Android 平台添加 Cordova 项目并安装如上所述的基本 Cordova 插件。
C:\Users\Username\Desktop\myApp>ionic platform add android
下一步是构建我们的应用程序:
C:\Users\Username\Desktop\myApp> ionic build android
最后,我们将使用以下代码启动应用程序:
C:\Users\Username\Desktop\myApp> ionic run android
这将产生以下结果,这是一个 Ionic 空白应用程序。

侧边菜单应用程序
您可以使用的第三个模板是侧边菜单模板。步骤与前两个模板相同;我们只需在启动应用程序时添加 **sidemenu**,如下面的代码所示。
C:\Users\Username\Desktop> ionic start myApp sidemenu
Ionic **Start** 命令将创建一个名为 **myApp** 的文件夹并设置 Ionic 文件和文件夹。
C:\Users\Username\Desktop> cd myApp
让我们使用以下代码为 Android 平台添加 Cordova 项目并安装基本的 Cordova 插件。
C:\Users\Username\Desktop\myApp> ionic platform add android
下一步是使用以下代码构建我们的应用程序。
C:\Users\Username\Desktop\myApp> ionic build android
最后,我们将使用以下代码启动应用程序。
C:\Users\Username\Desktop\myApp> ionic run android
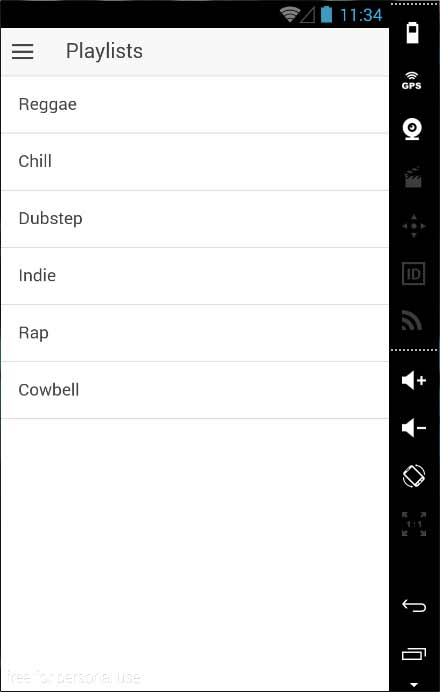
这将产生以下结果,这是一个 Ionic 侧边菜单应用程序。

在浏览器中测试应用程序
由于我们使用的是 JavaScript,因此您可以在任何 Web 浏览器中运行您的应用程序。这将加快您的构建过程,但您应始终在原生模拟器和设备上测试您的应用程序。键入以下代码以在 Web 浏览器中运行您的应用程序。
C:\Users\Username\Desktop\myApp> ionic serve
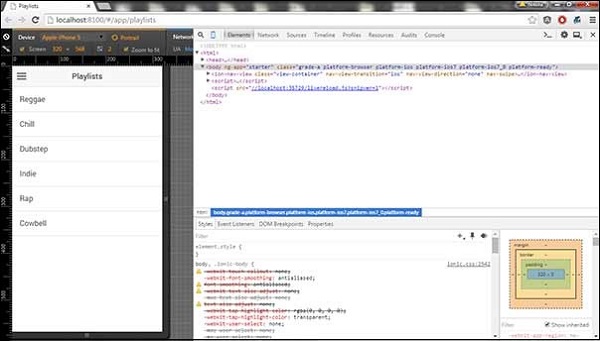
上述命令将在 Web 浏览器中打开您的应用程序。Google Chrome 提供了用于移动开发测试的设备模式功能。按 **F12** 访问开发者控制台。

控制台窗口左上角的单击具有“切换设备模式”图标。下一步是单击右上角的“停靠到右侧”图标。刷新页面后,您应该准备好进行 Web 浏览器测试。
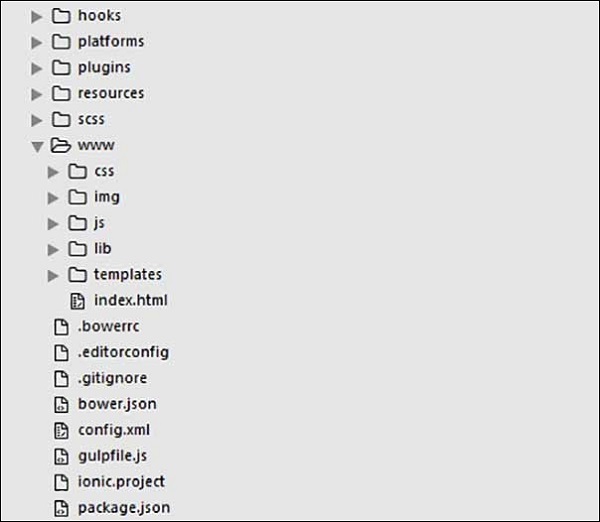
项目文件夹结构
Ionic 为所有类型的应用程序创建以下目录结构。对于任何 Ionic 开发人员来说,了解每个目录和下面提到的文件的用途非常重要:

让我们快速了解上图所示项目文件夹结构中所有文件夹和文件。
**Hooks** - Hooks 是可以在构建过程中触发的脚本。它们通常用于 Cordova 命令自定义和构建自动化流程。在本教程中,我们不会使用此文件夹。
**Platforms** - 这是创建 Android 和 IOS 项目的文件夹。在开发过程中,您可能会遇到一些平台特定问题,这将需要这些文件,但大多数情况下,您应该保持它们不变。
**Plugins** - 此文件夹包含 Cordova 插件。当您最初创建 Ionic 应用程序时,将安装一些插件。我们将在后续章节中向您展示如何安装 Cordova 插件。
**Resources** - 此文件夹用于向您的项目添加资源,例如图标和启动画面。
**Scss** - 由于 Ionic 核心是用 Sass 构建的,因此这是您的 Sass 文件所在的文件夹。为了简化流程,在本教程中我们不会使用 Sass。我们的样式将使用 CSS 完成。
**www** - www 是 Ionic 开发人员的主要工作文件夹。他们大部分时间都在这里工作。Ionic 为我们在 'www' 内提供了他们的默认文件夹结构,但开发人员始终可以更改它以适应他们自己的需求。打开此文件夹时,您将找到以下子文件夹:
**css** 文件夹,您将在其中编写 CSS 样式。
**img** 文件夹用于存储图像。
**js** 文件夹包含应用程序的主要配置文件 (app.js) 和 AngularJS 组件(控制器、服务、指令)。所有 JavaScript 代码都将位于这些文件夹中。
**libs** 文件夹,您的库将放置在此处。
**templates** 文件夹用于您的 HTML 文件。
**index.html** 作为应用程序的起点。
**其他文件** - 由于这是一个初学者教程,我们只提及一些其他重要文件及其用途。
**.bowerrc** 是 bower 配置文件。
**.editorconfig** 是编辑器配置文件。
**.gitignore** 用于指示在您要将应用程序推送到 Git 存储库时应忽略应用程序的哪个部分。
**bower.json** 将包含 bower 组件和依赖项(如果您选择使用 bower 包管理器)。
**gulpfile.js** 用于使用 gulp 任务管理器创建自动化任务。
**config.xml** 是 Cordova 配置文件。
**package.json** 包含有关应用程序、它们的依赖项以及使用 NPM 包管理器安装的插件的信息。
在下一章中,我们将讨论 Ionic 开源框架中可用的不同颜色。