
- Ionic 基础教程
- Ionic - 首页
- Ionic - 概述
- Ionic - 环境搭建
- Ionic CSS 组件
- Ionic - 颜色
- Ionic - 内容
- Ionic - 页眉
- Ionic - 页脚
- Ionic - 按钮
- Ionic - 列表
- Ionic - 卡片
- Ionic - 表单
- Ionic - 开关
- Ionic - 复选框
- Ionic - 单选按钮
- Ionic - 滑块
- Ionic - 选择框
- Ionic - 标签页
- Ionic - 网格
- Ionic - 图标
- Ionic - 内边距
- Ionic JavaScript 组件
- Ionic - JS 动作面板
- Ionic - JS 背景
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 页眉
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态框
- Ionic - JS 导航
- Ionic - JS 弹出框
- Ionic - JS 弹出窗口
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 滑块
- Ionic - JS 标签页
- Ionic 高级概念
- Ionic - Cordova 集成
- Ionic - AdMob
- Ionic - 相机
- Ionic - Facebook
- Ionic - 应用内浏览器
- Ionic - 原生音频
- Ionic - 地理位置
- Ionic - 媒体
- Ionic - 启动画面
- Ionic 有用资源
- Ionic - 快速指南
- Ionic - 有用资源
- Ionic - 讨论
Ionic - JavaScript 列表
我们已经在前面的章节中讨论了 Ionic CSS 列表元素。本章将向您展示 JavaScript 列表。它们允许我们使用一些新功能,例如滑动、拖动和删除。
使用列表
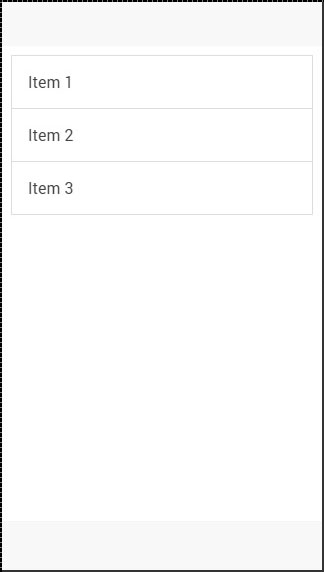
用于显示列表和项目的指令如下所示:ion-list 和 ion-item。
<ion-list>
<ion-item>
Item 1
</ion-item>
<ion-item>
Item 2
</ion-item>
<ion-item>
Item 3
</ion-item>
</ion-list>
以上代码将生成以下屏幕:

删除按钮
此按钮可以使用ion-delete-button指令添加。您可以使用任何您想要的图标类。由于我们并不总是想显示删除按钮,因为用户可能会意外点击它并触发删除过程,所以我们可以将show-delete属性添加到ion-list并将其与ng-model连接。
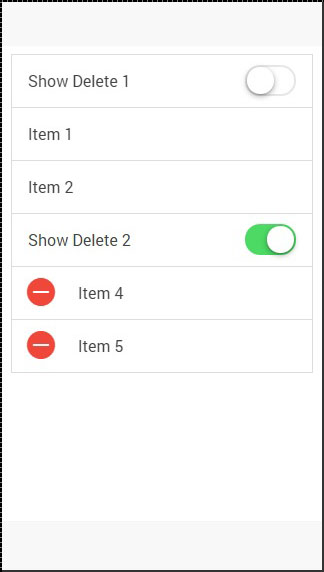
在下面的示例中,我们将使用ion-toggle作为模型。当切换开启删除时,删除按钮将出现在我们的列表项上。
<ion-list show-delete = "showDelete1">
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 1
</ion-item>
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 2
</ion-item>
</ion-list>
<ion-toggle ng-model = "showDelete2">
Show Delete 2
</ion-toggle>
以上代码将生成以下屏幕:

重新排序按钮
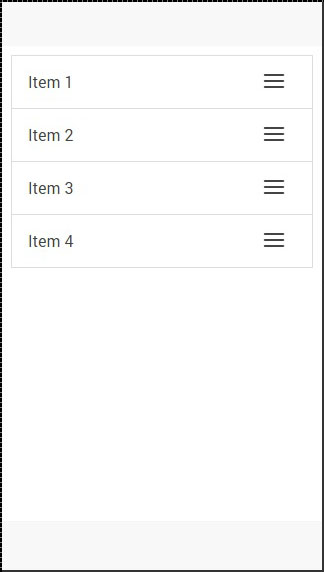
Ionic 的重新排序按钮指令是ion-reorder-button。我们创建的元素具有on-reorder属性,每当用户拖动此元素时,它都会触发我们控制器中的函数。
<ion-list show-reorder = "true">
<ion-item ng-repeat = "item in items">
Item {{item.id}}
<ion-reorder-button class = "ion-navicon"
on-reorder = "moveItem(item, $fromIndex, $toIndex)"></ion-reorder-button>
</ion-item>
</ion-list>
$scope.items = [
{id: 1},
{id: 2},
{id: 3},
{id: 4}
];
$scope.moveItem = function(item, fromIndex, toIndex) {
$scope.items.splice(fromIndex, 1);
$scope.items.splice(toIndex, 0, item);
};
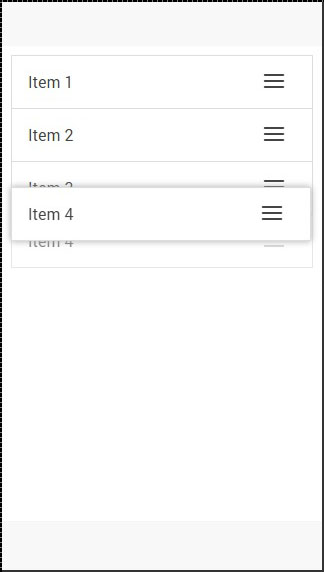
以上代码将生成以下屏幕:

当我们点击右侧的图标时,我们可以拖动元素并将其移动到列表中的其他位置。

选项按钮
选项按钮是使用ion-option-button指令创建的。这些按钮在列表项向左滑动时显示,我们可以通过将项目元素向右滑动将其再次隐藏。
在下面的示例中,您可以看到有两个隐藏的按钮。
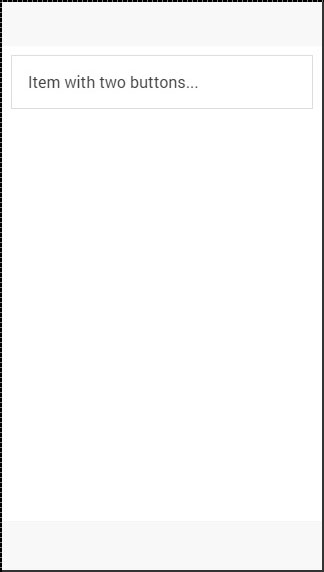
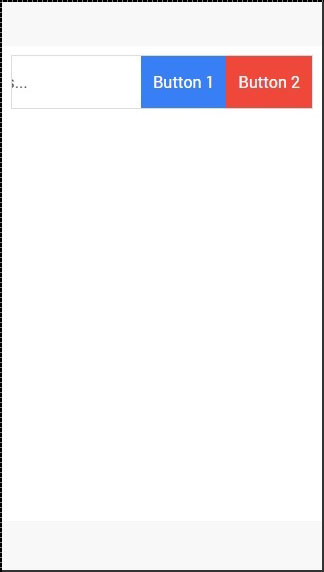
<ion-list>
<ion-item>
Item with two buttons...
<ion-option-button class = "button-positive">Button 1</ion-option-button>
<ion-option-button class = "button-assertive">Button 2</ion-option-button>
</ion-item>
</ion-list>
以上代码将生成以下屏幕:

当我们将项目元素向左滑动时,文本将向左移动,按钮将出现在右侧。

其他功能
collection-repeat函数是AngularJS ng-repeat指令的更新版本。它只渲染屏幕上可见的元素,其余元素将在滚动时更新。当您使用大型列表时,这是一个重要的性能改进。此指令可以与item-width和item-height属性结合使用,以进一步优化列表项。
还有一些其他有用的属性可用于处理列表中的图像。item-render-buffer函数表示在可见项目之后加载的项目数量。此值越高,预加载的项目就越多。force-refresh-images函数将在滚动时修复图像源的问题。这两个类都会对性能产生负面影响。