- Ionic 基础教程
- Ionic - 首页
- Ionic - 概述
- Ionic - 环境设置
- Ionic CSS 组件
- Ionic - 颜色
- Ionic - 内容
- Ionic - 头部
- Ionic - 页脚
- Ionic - 按钮
- Ionic - 列表
- Ionic - 卡片
- Ionic - 表单
- Ionic - 切换按钮
- Ionic - 复选框
- Ionic - 单选按钮
- Ionic - 范围滑块
- Ionic - 选择框
- Ionic - 标签页
- Ionic - 网格
- Ionic - 图标
- Ionic - 内边距
- Ionic Javascript 组件
- Ionic - JS 动作面板
- Ionic - JS 背景
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 头部
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态框
- Ionic - JS 导航
- Ionic - JS 弹出框
- Ionic - JS 弹窗
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 滑动框
- Ionic - JS 标签页
- Ionic 高级概念
- Ionic - Cordova 集成
- Ionic - AdMob
- Ionic - 相机
- Ionic - Facebook
- Ionic - 应用内浏览器
- Ionic - 原生音频
- Ionic - 地理位置
- Ionic - 媒体
- Ionic - 闪屏
- Ionic 有用资源
- Ionic - 快速指南
- Ionic - 有用资源
- Ionic - 讨论
Ionic - 头部
Ionic 头部栏位于屏幕顶部。它可以包含标题、图标、按钮或其他一些元素。有一些预定义的头栏类可供使用。您可以在本教程中查看所有内容。
添加头部
您在应用程序中可能使用的所有栏的主要类是bar。此类将始终应用于应用程序中的所有栏。所有bar 子类都将使用前缀 – bar。
如果您想创建头部,则需要在主bar类之后添加bar-header。打开您的www/index.html文件,并在body标签内添加头部类。我们在index.html body中添加头部,因为我们希望它在应用程序的每个屏幕上都可用。
由于bar-header类应用了默认(白色)样式,因此我们将在其顶部添加标题,以便您可以将其与屏幕的其余部分区分开来。
<div class = "bar bar-header"> <h1 class = "title">Header</h1> </div>
以上代码将生成以下屏幕 -

头部颜色
如果您想设置头部样式,只需向其添加相应的颜色类即可。设置元素样式时,需要添加主元素类作为颜色类的前缀。由于我们正在设置头部栏的样式,因此前缀类将为bar,在本示例中我们要使用的颜色类为positive(蓝色)。
<div class = "bar bar-header bar-positive"> <h1 class = "title">Header</h1> </div>
以上代码将生成以下屏幕 -

您可以使用以下九个类中的任何一个,为您的应用程序头部提供您选择的颜色 -
| 颜色类 | 描述 | 结果 |
|---|---|---|
| bar-light | 用于白色 | |
| bar-stable | 用于浅灰色 | |
| bar-positive | 用于蓝色 | |
| bar-calm | 用于浅蓝色 | |
| bar-balanced | 用于绿色 | |
| bar-energized | 用于黄色 | |
| bar-assertive | 用于红色 | |
| bar-royal | 用于紫色 | |
| bar-dark | 用于黑色 |
头部元素
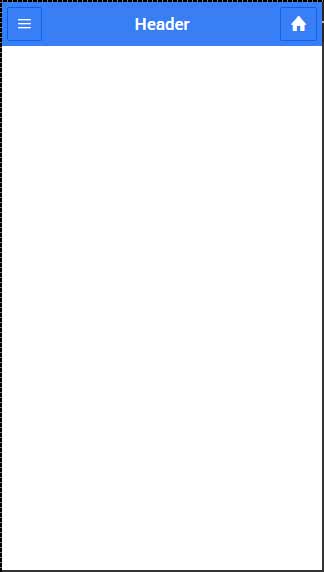
我们可以在头部内添加其他元素。以下代码是在头部内添加菜单按钮和主页按钮的示例。我们还将在头部按钮的顶部添加图标。
<div class = "bar bar-header bar-positive"> <button class = "button icon ion-navicon"></button> <h1 class = "title">Header Buttons</h1> <button class = "button icon ion-home"></button> </div>
以上代码将生成以下屏幕 -

子头部
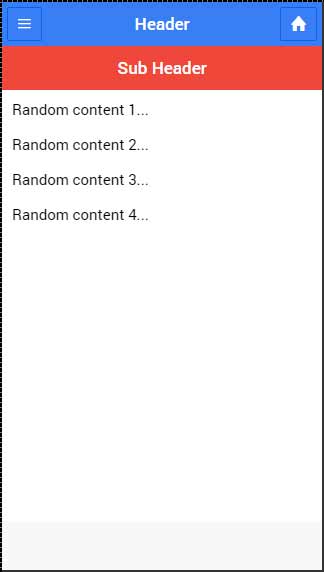
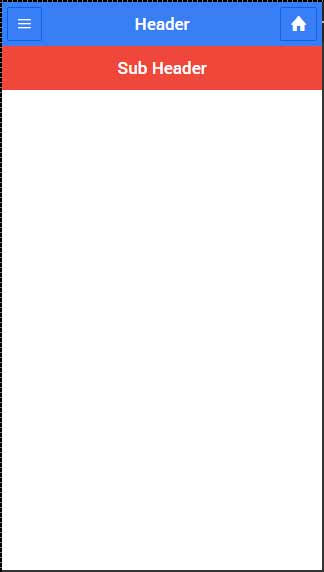
您可以创建一个子头部,它将位于头部栏正下方。以下示例将显示如何向您的应用程序添加头部和子头部。在这里,我们使用“assertive”(红色)颜色类为子头部设置了样式。
<div class = "bar bar-header bar-positive"> <button class = "button icon ion-navicon"></button> <h1 class = "title">Header Buttons</h1> <button class = "button icon ion-home"></button> </div> <div class = "bar bar-subheader bar-assertive"> <h2 class = "title">Sub Header</h2> </div>
以上代码将生成以下屏幕 -

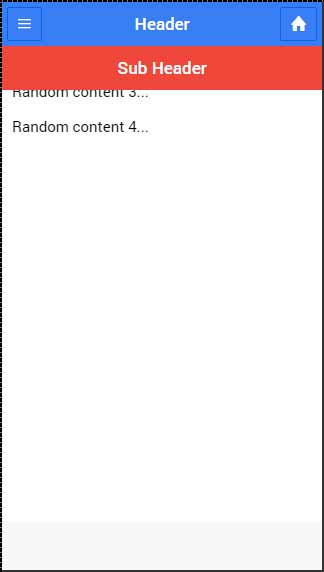
当您的路由更改为应用程序屏幕中的任何一个时,您会注意到头部和子头部覆盖了一些内容,如下面的屏幕截图所示。

要解决此问题,您需要向屏幕的ion-content标签添加‘has-header’或‘has-subheader’类。打开www/templates中的一个 HTML 文件,并将has-subheader类添加到ion-content。如果您仅在应用程序中使用头部,则需要添加has-header类。
<ion-content class = "padding has-subheader">
以上代码将生成以下屏幕 -