
- Ionic 基础教程
- Ionic - 首页
- Ionic - 概述
- Ionic - 环境搭建
- Ionic CSS 组件
- Ionic - 颜色
- Ionic - 内容
- Ionic - 页眉
- Ionic - 页脚
- Ionic - 按钮
- Ionic - 列表
- Ionic - 卡片
- Ionic - 表单
- Ionic - 切换按钮
- Ionic - 复选框
- Ionic - 单选按钮
- Ionic - 范围滑块
- Ionic - 选择框
- Ionic - 选项卡
- Ionic - 网格
- Ionic - 图标
- Ionic - 内边距
- Ionic JavaScript 组件
- Ionic - JS 动作表单
- Ionic - JS 背景
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 页眉
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态框
- Ionic - JS 导航
- Ionic - JS 弹出框
- Ionic - JS 弹窗
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 滑动框
- Ionic - JS 选项卡
- Ionic 高级概念
- Ionic - Cordova 集成
- Ionic - AdMob
- Ionic - 相机
- Ionic - Facebook
- Ionic - 应用内浏览器
- Ionic - 原生音频
- Ionic - 地理位置
- Ionic - 媒体
- Ionic - 闪屏
- Ionic 有用资源
- Ionic - 快速指南
- Ionic - 有用资源
- Ionic - 讨论
Ionic - JavaScript 选项卡
选项卡是任何导航类型或在应用内选择不同页面的一种实用模式。相同的选项卡将在 Android 设备的屏幕顶部显示,在 iOS 设备的底部显示。
使用选项卡
可以通过使用 **ion-tabs** 作为容器元素和 **ion-tab** 作为内容元素来将选项卡添加到应用中。我们将将其添加到 **index.html** 中,但可以将其添加到应用中的任何 HTML 文件中。只需确保不要将其添加到 **ion-content** 内,以避免由此带来的 CSS 问题。
index.html 代码
<ion-tabs class = "tabs-icon-only">
<ion-tab title = "Home" icon-on = "ion-ios-filing"
icon-off = "ion-ios-filing-outline"></ion-tab>
<ion-tab title = "About" icon-on = "ion-ios-home"
icon-off = "ion-ios-home-outline"></ion-tab>
<ion-tab title = "Settings" icon-on = "ion-ios-star"
icon-off = "ion-ios-star-outline"></ion-tab>
</ion-tabs>
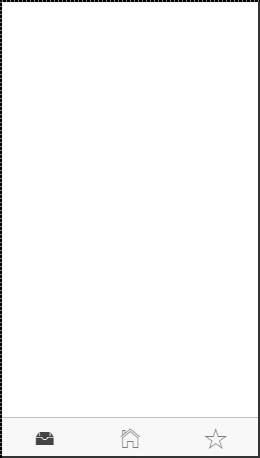
输出将如下面的屏幕截图所示。

**ion-tab** 元素有可用的 API。可以将其作为属性添加,如上例所示,我们在其中使用了 **title**、**icon-on** 和 **icon-off**。后两个用于区分选定的选项卡与其他选项卡。如果查看上面的图片,可以看到第一个选项卡被选中。可以在下表中查看其余属性。
选项卡属性
| 属性 | 类型 | 详情 |
|---|---|---|
| title | 字符串 | 选项卡的标题。 |
| href | 字符串 | 用于选项卡导航的链接。 |
| icon | 字符串 | 选项卡的图标。 |
| icon-on | 字符串 | 选中时选项卡的图标。 |
| icon-off | 字符串 | 未选中时选项卡的图标。 |
| badge | 表达式 | 选项卡的徽章。 |
| badge-style | 表达式 | 选项卡的徽章样式。 |
| on-select | 表达式 | 选中选项卡时调用 |
| on-deselect | 表达式 | 取消选中选项卡时调用 |
| hidden | 表达式 | 用于隐藏选项卡。 |
| disabled | 表达式 | 用于禁用选项卡。 |
选项卡也有自己的委托服务,以便更轻松地控制应用中的所有选项卡。它可以注入到控制器中,并具有一些方法,如下表所示。
委托方法
| 方法 | 参数 | 类型 | 详情 |
|---|---|---|---|
| selectedIndex() | / | 数字 | 返回选定选项卡的索引。 |
| $getByHandle(parameter1) | 句柄 | 字符串 | 用于将方法连接到具有相同句柄的特定选项卡视图。可以通过使用 **delegate-handle = "my-handle"** 属性将句柄添加到 **ion-tabs**。**$ionicTabsDelegate.$getByHandle('my-handle').selectedIndex();** |
广告