
- Ionic 基础教程
- Ionic - 首页
- Ionic - 概述
- Ionic - 环境搭建
- Ionic CSS 组件
- Ionic - 颜色
- Ionic - 内容
- Ionic - 页眉
- Ionic - 页脚
- Ionic - 按钮
- Ionic - 列表
- Ionic - 卡片
- Ionic - 表单
- Ionic - 切换按钮
- Ionic - 复选框
- Ionic - 单选按钮
- Ionic - 范围选择器
- Ionic - 选择器
- Ionic - 标签页
- Ionic - 网格
- Ionic - 图标
- Ionic - 内边距
- Ionic JavaScript 组件
- Ionic - JS 动作面板
- Ionic - JS 背景遮罩
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 页眉
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态框
- Ionic - JS 导航
- Ionic - JS 气泡提示
- Ionic - JS 弹出窗口
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 滑动框
- Ionic - JS 标签页
- Ionic 高级概念
- Ionic - Cordova 集成
- Ionic - AdMob
- Ionic - 相机
- Ionic - Facebook
- Ionic - 应用内浏览器
- Ionic - 原生音频
- Ionic - 地理位置
- Ionic - 媒体
- Ionic - 启动画面
- Ionic 有用资源
- Ionic - 快速指南
- Ionic - 有用资源
- Ionic - 讨论
Ionic - JavaScript 键盘
键盘是 Ionic 中的自动化功能之一。这意味着 Ionic 可以识别何时需要打开键盘。
使用键盘
在使用 Ionic 键盘时,开发者可以调整一些功能。当您希望在键盘打开时隐藏某些元素时,可以使用hide-on-keyboard-open类。为了向您展示其工作原理,我们创建了一个在键盘打开时需要隐藏的输入框和按钮。
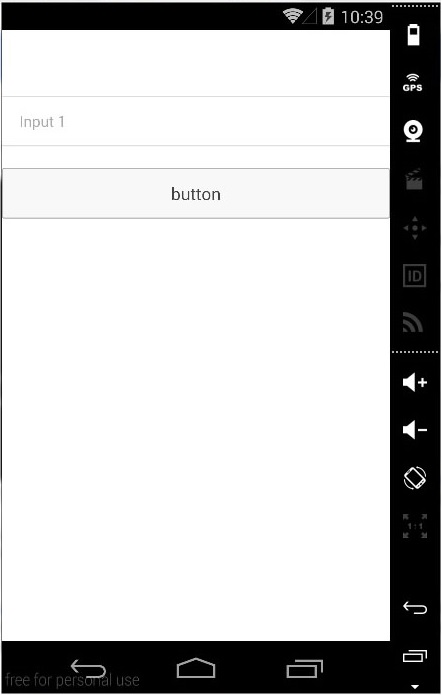
<label class = "item item-input"> <input type = "text" placeholder = "Input 1"> </label> <button class = "button button-block hide-on-keyboard-open"> button </button>
以上代码将生成以下屏幕:

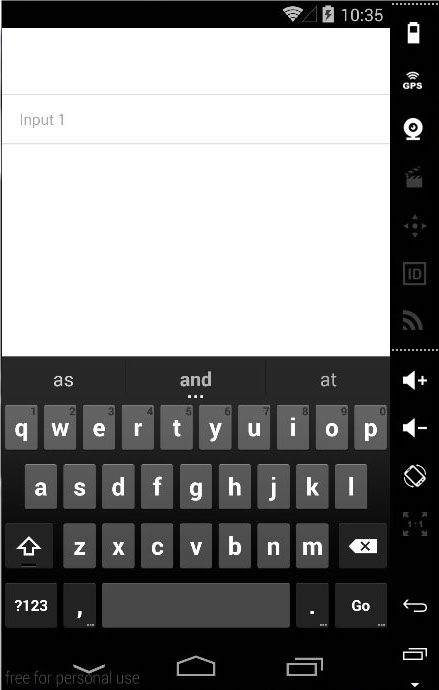
现在,当我们点击输入字段时,键盘将自动打开,并且按钮将隐藏。

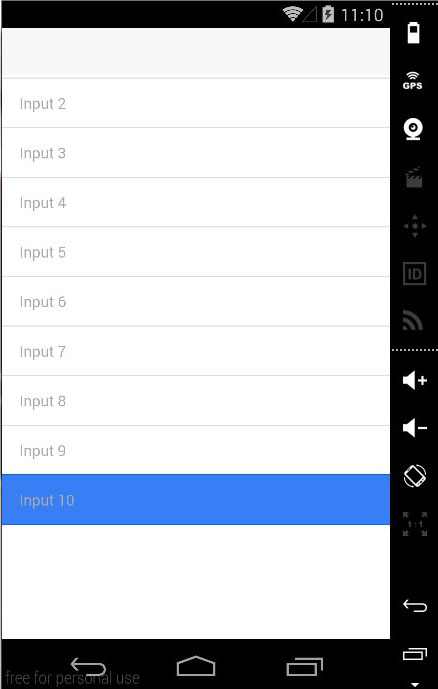
Ionic 的一个不错的功能是它会调整屏幕上的元素,以便在键盘打开时始终可见聚焦的元素。下面的图片显示了十个输入表单,最后一个是蓝色的。

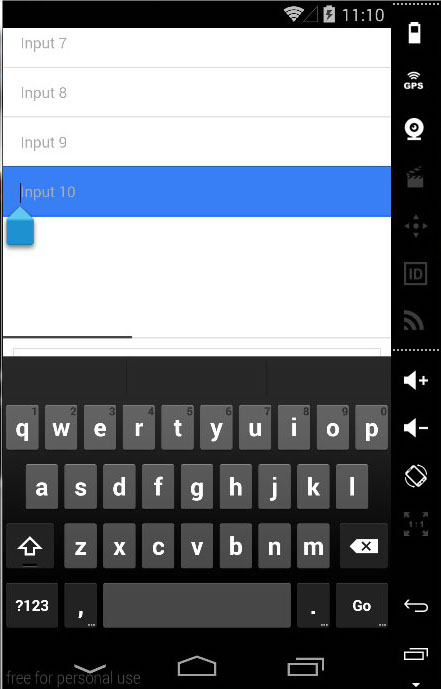
当我们点击蓝色表单时,Ionic 将调整我们的屏幕,以便蓝色表单始终可见。

注意 - 这仅在屏幕位于具有滚动视图的指令内时才有效。如果您从其中一个 Ionic 模板开始,您会注意到所有模板都使用ion-content指令作为其他屏幕元素的容器,因此始终应用滚动视图。
广告