- Ionic 基础教程
- Ionic - 首页
- Ionic - 概述
- Ionic - 环境搭建
- Ionic CSS 组件
- Ionic - 颜色
- Ionic - 内容
- Ionic - 页眉
- Ionic - 页脚
- Ionic - 按钮
- Ionic - 列表
- Ionic - 卡片
- Ionic - 表单
- Ionic - 开关
- Ionic - 复选框
- Ionic - 单选按钮
- Ionic - 滑块
- Ionic - 选择框
- Ionic - 标签页
- Ionic - 网格
- Ionic - 图标
- Ionic - 内边距
- Ionic Javascript 组件
- Ionic - JS 操作表
- Ionic - JS 背景
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 页眉
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态框
- Ionic - JS 导航
- Ionic - JS 弹出框
- Ionic - JS 弹窗
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 滑块
- Ionic - JS 标签页
- Ionic 高级概念
- Ionic - Cordova 集成
- Ionic - AdMob
- Ionic - 相机
- Ionic - Facebook
- Ionic - 应用内浏览器
- Ionic - 原生音频
- Ionic - 定位
- Ionic - 媒体
- Ionic - 启动画面
- Ionic 有用资源
- Ionic - 快速指南
- Ionic - 有用资源
- Ionic - 讨论
Ionic - 网格
使用Ionic 网格系统非常简单。有两个主要类 - 用于处理行的row 和用于列的col。
您可以根据需要选择任意数量的列或行。它们都将调整其大小以适应可用空间,尽管您可以更改此行为以满足您的需求。
注意 - 本教程中的所有示例都将应用网格边框,以便能够以易于理解的方式显示它。
简单网格
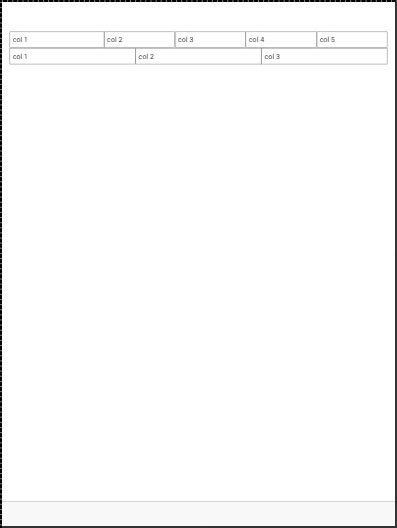
以下示例显示了如何使用col 和row 类。我们将创建两行。第一行将有五列,第二行将只有三列。请注意,第一行和第二行中列的宽度是不同的。
<div class = "row"> <div class = "col">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> </div>
以上代码将生成以下屏幕 -

列大小
有时您不希望自动分配列大小。如果是这种情况,您可以选择col 前缀后跟一个数字,该数字将表示row 宽度的百分比。这将仅应用于应用了特定大小的列。其他列将调整到剩余的可用空间。
在以下示例中,第一列将使用完整宽度的 50%,其他列将相应调整。
<div class = "row"> <div class = "col col-50">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col col-50">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> </div>
以上代码将生成以下屏幕 -

下表显示了 Ionic 网格系统提供的可用百分比选项 -
列百分比类名
| 类名 | 使用百分比 |
|---|---|
| col-10 | 10% |
| col-20 | 20% |
| col-25 | 25% |
| col-33 | 33.3333% |
| col-50 | 50% |
| col-67 | 66.6666% |
| col-75 | 75% |
| col-80 | 80% |
| col-90 | 90% |
水平和垂直定位
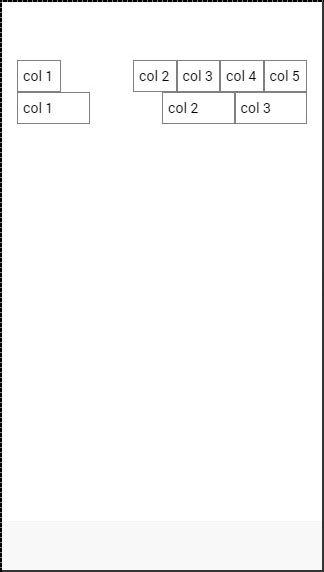
列可以从左侧偏移。它对列的特定大小也有效。这次前缀将是col-offset,然后我们将使用上表中显示的相同百分比数字。以下示例显示了如何将两行中的第二列偏移 25%。
<div class = "row"> <div class = "col">col 1</div> <div class = "col col-offset-25">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col">col 1</div> <div class = "col col-offset-25">col 2</div> <div class = "col">col 3</div> </div>
以上代码将生成以下屏幕 -

您还可以垂直对齐行内的列。可以使用三个类,即 - top、center 和bottom 类与col 前缀一起使用。以下代码显示了如何垂直放置两行中的前三列。
注意 - 在下面的示例中,我们在 CSS 中添加了“.col {height: 120px}” 以向您展示列的垂直放置。
<div class = "row"> <div class = "col col-top">col 1</div> <div class = "col col-center">col 2</div> <div class = "col col-bottom">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col col-top">col 1</div> <div class = "col col-center">col 2</div> <div class = "col col-bottom">col 3</div> </div>
以上代码将生成以下屏幕 -

响应式网格
Ionic 网格也可用于响应式布局。有三个类可用。responsive-sm 类将在视口小于横向手机时将列折叠成单行。responsive-md 类将在视口小于纵向平板电脑时应用。responsive-lg 类将在视口小于横向平板电脑时应用。
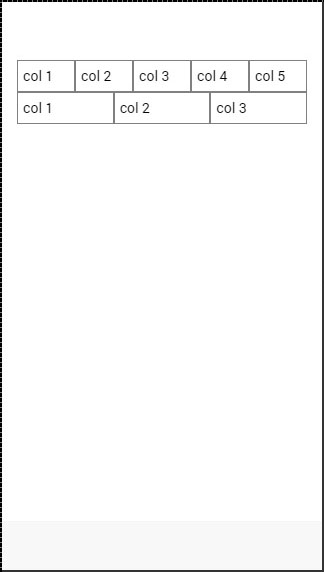
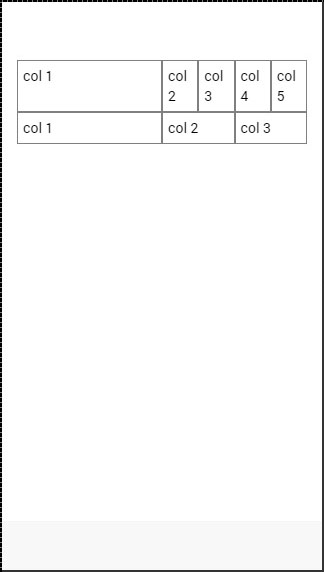
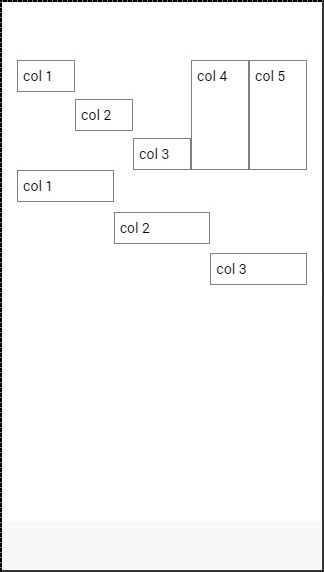
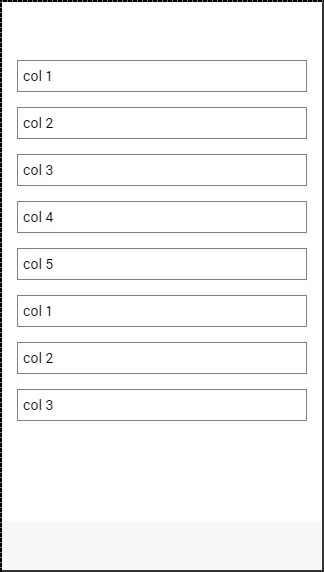
以下示例后的第一个图像显示了responsive-sm 类在移动设备上的外观,第二个图像显示了相同的响应式网格在平板电脑上的不同外观。
<div class = "row responsive-sm"> <div class = "col col-25">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row responsive-sm"> <div class = "col">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> </div>
移动网格视图

平板电脑网格视图