
- Ionic 基础教程
- Ionic - 首页
- Ionic - 概述
- Ionic - 环境搭建
- Ionic CSS 组件
- Ionic - 颜色
- Ionic - 内容
- Ionic - 页眉
- Ionic - 页脚
- Ionic - 按钮
- Ionic - 列表
- Ionic - 卡片
- Ionic - 表单
- Ionic - 开关
- Ionic - 复选框
- Ionic - 单选按钮
- Ionic - 范围滑块
- Ionic - 选择框
- Ionic - 标签页
- Ionic - 网格
- Ionic - 图标
- Ionic - 内边距
- Ionic Javascript 组件
- Ionic - JS 动作面板
- Ionic - JS 背景幕
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 页眉
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态框
- Ionic - JS 导航
- Ionic - JS 弹出框
- Ionic - JS 弹窗
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 滑块
- Ionic - JS 标签页
- Ionic 高级概念
- Ionic - Cordova 集成
- Ionic - AdMob
- Ionic - 相机
- Ionic - Facebook
- Ionic - 应用内浏览器
- Ionic - 原生音频
- Ionic - 定位
- Ionic - 多媒体
- Ionic - 闪屏
- Ionic 有用资源
- Ionic - 快速指南
- Ionic - 有用资源
- Ionic - 讨论
Ionic - 范围滑块
Ionic 范围滑块用于选择和显示某事物的级别。它将表示与最大值和最小值相关的实际值。Ionic 提供了一种简单的方法来使用范围滑块。
使用范围滑块
范围滑块用作内部项目元素。使用的类是range。我们将把这个类放在item类之后。这将准备一个放置范围滑块的容器。创建容器后,我们需要添加input并为其分配range类型和name属性。
<div class = "item range"> <input type = "range" name = "range1"> </div>
以上代码将生成以下屏幕:

添加图标
范围滑块通常需要图标才能清晰地显示数据。我们只需要在范围输入之前和之后添加图标,即可将它们放置在范围元素的两侧。
<div class = "item range"> <i class = "icon ion-volume-low"></i> <input type = "range" name = "volume"> <i class = "icon ion-volume-high"></i> </div>
以上代码将生成以下屏幕:
样式范围滑块
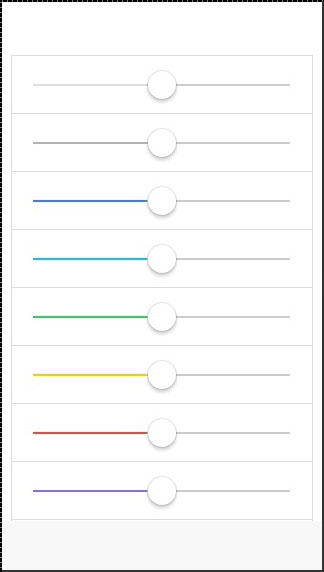
我们的下一个示例将向您展示如何使用 Ionic 颜色设置范围滑块的样式。颜色类将使用range前缀。我们将创建一个包含九个范围滑块的列表,并以不同的方式对其进行样式设置。
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>
以上代码将生成以下屏幕:

广告