
- Plotly 教程
- Plotly - 首页
- Plotly - 简介
- Plotly - 环境配置
- Plotly - 在线和离线绘图
- 在 Jupyter Notebook 中内联绘图
- Plotly - 包结构
- Plotly - 导出为静态图像
- Plotly - 图例
- Plotly - 格式化轴和刻度
- Plotly - 子图和嵌入图
- Plotly - 条形图和饼图
- Plotly - 散点图、Scattergl 图和气泡图
- Plotly - 点图和表格
- Plotly - 直方图
- Plotly - 箱线图、小提琴图和等值线图
- Plotly - Distplots、密度图和误差条形图
- Plotly - 热图
- Plotly - 极坐标图和雷达图
- Plotly - OHLC 图、瀑布图和漏斗图
- Plotly - 3D 散点图和曲面图
- Plotly - 添加按钮/下拉菜单
- Plotly - 滑块控件
- Plotly - FigureWidget 类
- Plotly 与 Pandas 和 Cufflinks
- Plotly 与 Matplotlib 和 Chart Studio
- Plotly 有用资源
- Plotly - 快速指南
- Plotly - 有用资源
- Plotly - 讨论
Plotly - 添加按钮和下拉菜单
Plotly 通过在绘图区域使用不同的控件(例如按钮、下拉菜单和滑块等)提供了高度的交互性。这些控件与图布局的updatemenu属性结合使用。您可以通过指定要调用的方法来添加按钮及其行为。
有四种可能的方法可以与按钮关联,如下所示:
restyle - 修改数据或数据属性
relayout - 修改布局属性
update - 修改数据和布局属性
animate - 启动或暂停动画
当修改图形的数据和数据属性时,应使用restyle方法。在以下示例中,通过Updatemenu()方法向布局添加了两个按钮,并使用了restyle方法。
go.layout.Updatemenu( type = "buttons", direction = "left", buttons = list([ dict(args = ["type", "box"], label = "Box", method = "restyle"), dict(args = ["type", "violin"], label = "Violin", method = "restyle" )] ))
type属性的值默认为buttons。要呈现按钮的下拉列表,请将type更改为dropdown。在更新其布局之前,将Box轨迹添加到Figure对象。如下所示,渲染箱线图和小提琴图(取决于点击的按钮)的完整代码:
import plotly.graph_objs as go
fig = go.Figure()
fig.add_trace(go.Box(y = [1140,1460,489,594,502,508,370,200]))
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "left", buttons=list(
[
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle")
]
),
pad = {"r": 2, "t": 2},
showactive = True,
x = 0.11,
xanchor = "left",
y = 1.1,
yanchor = "top"
),
]
)
iplot(fig)
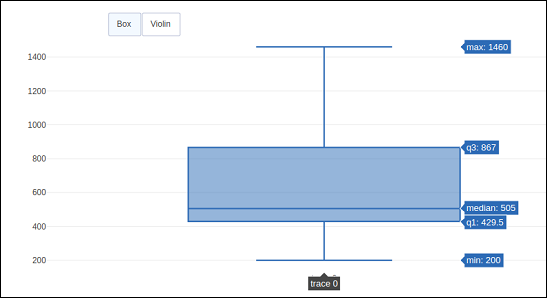
代码的输出如下所示:

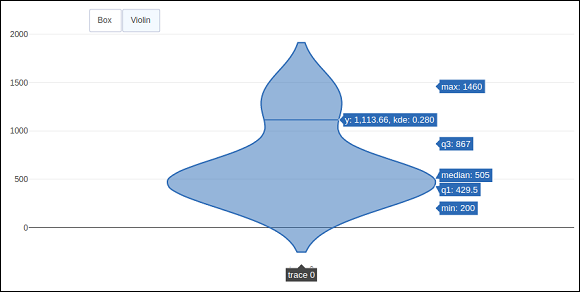
点击Violin按钮以显示对应小提琴图。

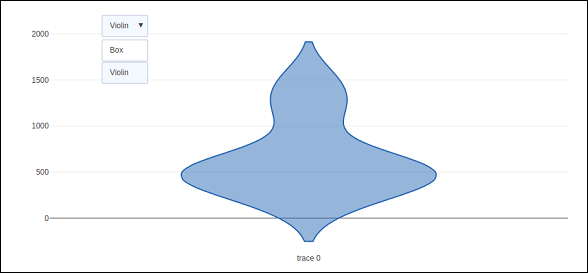
如上所述,Updatemenu()方法中type键的值被赋值为dropdown以显示按钮的下拉列表。图如下所示:

当修改图形的数据和布局部分时,应使用update方法。以下示例演示了如何更新以及哪些轨迹在同时更新布局属性(例如图表标题)时显示。两个对应于正弦和余弦波的Scatter轨迹被添加到Figure对象中。可见属性为True的轨迹将显示在图上,其他轨迹将被隐藏。
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
fig = go.Figure()
# Add Traces
fig.add_trace(
go.Scatter(
x = xpoints, y = y1, name = 'Sine'
)
)
fig.add_trace(
go.Scatter(
x = xpoints, y = y2, name = 'cos'
)
)
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "right", active = 0, x = 0.1, y = 1.2,
buttons = list(
[
dict(
label = "first", method = "update",
args = [{"visible": [True, False]},{"title": "Sine"} ]
),
dict(
label = "second", method = "update",
args = [{"visible": [False, True]},{"title": Cos"}]
)
]
)
)
]
)
iplot(fig)
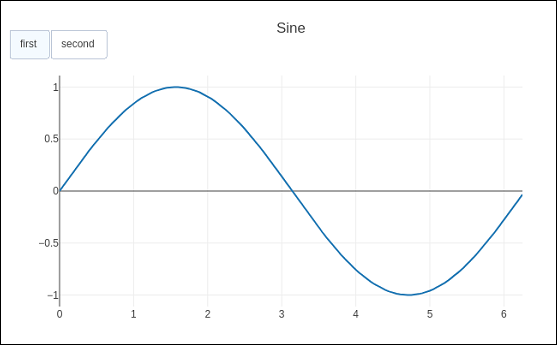
最初,将显示正弦曲线。如果点击第二个按钮,则余弦轨迹出现。
请注意,图表标题也会相应更新。

为了使用animate方法,我们需要向Figure对象添加一个或多个帧。除了数据和布局之外,帧还可以作为图对象中的键添加。帧键指向图列表,在触发动画时将循环遍历每个图。
您可以添加、播放和暂停按钮以在图表中引入动画,方法是向布局添加updatemenus数组。
"updatemenus": [{
"type": "buttons", "buttons": [{
"label": "Your Label", "method": "animate", "args": [frames]
}]
}]
在以下示例中,首先绘制了一个散点曲线轨迹。然后添加frames,它是一个包含50个Frame对象的列表,每个对象代表曲线上一个红色标记。请注意,按钮的args属性设置为None,因此所有帧都将被动画化。
import numpy as np
t = np.linspace(-1, 1, 100)
x = t + t ** 2
y = t - t ** 2
xm = np.min(x) - 1.5
xM = np.max(x) + 1.5
ym = np.min(y) - 1.5
yM = np.max(y) + 1.5
N = 50
s = np.linspace(-1, 1, N)
#s = np.arange(0, math.pi*2, 0.1)
xx = s + s ** 2
yy = s - s ** 2
fig = go.Figure(
data = [
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue")),
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue"))
],
layout = go.Layout(
xaxis=dict(range=[xm, xM], autorange=False, zeroline=False),
yaxis=dict(range=[ym, yM], autorange=False, zeroline=False),
title_text="Moving marker on curve",
updatemenus=[
dict(type="buttons", buttons=[dict(label="Play", method="animate", args=[None])])
]
),
frames = [go.Frame(
data = [
go.Scatter(
x = [xx[k]], y = [yy[k]], mode = "markers", marker = dict(
color = "red", size = 10
)
)
]
)
for k in range(N)]
)
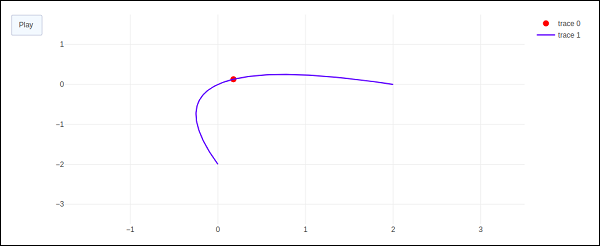
iplot(fig)
代码的输出如下所示:

点击播放按钮,红色标记将开始沿曲线移动。