- Plotly 教程
- Plotly - 首页
- Plotly - 简介
- Plotly - 环境设置
- Plotly - 在线和离线绘图
- 在 Jupyter Notebook 中内联绘图
- Plotly - 包结构
- Plotly - 导出为静态图像
- Plotly - 图例
- Plotly - 格式化坐标轴和刻度
- Plotly - 子图和内嵌图
- Plotly - 条形图和饼图
- Plotly - 散点图、Scattergl 图和气泡图
- Plotly - 点图和表格
- Plotly - 直方图
- Plotly - 箱线图、小提琴图和等高线图
- Plotly - 分布图、密度图和误差条图
- Plotly - 热力图
- Plotly - 极坐标图和雷达图
- Plotly - OHLC 图、瀑布图和漏斗图
- Plotly - 3D 散点图和曲面图
- Plotly - 添加按钮/下拉菜单
- Plotly - 滑块控件
- Plotly - FigureWidget 类
- Plotly 与 Pandas 和 Cufflinks 的结合使用
- Plotly 与 Matplotlib 和 Chart Studio 的结合使用
- Plotly 有用资源
- Plotly 快速指南
- Plotly - 有用资源
- Plotly - 讨论
Plotly 快速指南
Plotly - 简介
Plotly 是一家位于蒙特利尔的科技计算公司,致力于开发数据分析和可视化工具,例如Dash 和 Chart Studio。它还开发了针对 Python、R、MATLAB、Javascript 和其他计算机编程语言的开源绘图应用程序编程接口 (API) 库。
Plotly 的一些重要功能如下:
它生成交互式图表。
图表以 JavaScript 对象表示法(JSON 数据格式)存储,因此可以使用其他编程语言(例如 R、Julia、MATLAB 等)的脚本读取它们。
图表可以导出为各种光栅和矢量图像格式。
Plotly - 环境设置
本章重点介绍如何在 Python 中借助 Plotly 进行环境设置。
安装 Python 包
始终建议使用 Python 的虚拟环境功能来安装新包。以下命令在指定的文件夹中创建一个虚拟环境。
python -m myenv
要激活已创建的虚拟环境,请运行bin子文件夹中的activate脚本,如下所示。
source bin/activate
现在,我们可以使用 pip 实用程序安装 Plotly 的 Python 包,如下所示。
pip install plotly
您可能还想安装Jupyter Notebook应用程序,这是一个基于 Web 的Ipython解释器界面。
pip install jupyter notebook
首先,您需要在网站 https://plot.ly 上创建一个帐户。您可以使用此处提到的链接 https://plot.ly/api_signup 注册,然后成功登录。

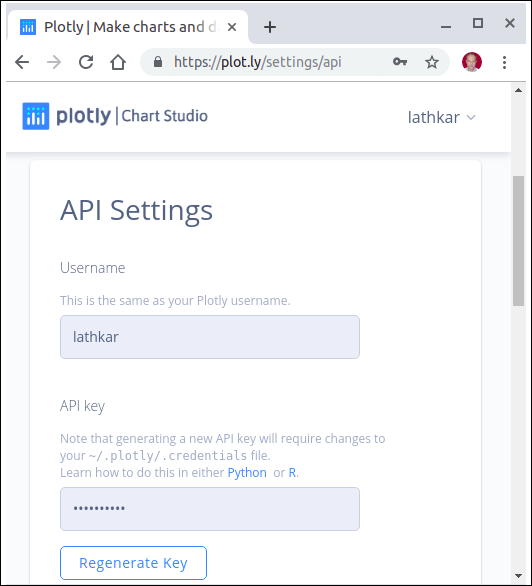
接下来,从仪表板的设置页面获取 API 密钥。

使用您的用户名和 API 密钥在Python 解释器会话中设置凭据。
import plotly plotly.tools.set_credentials_file(username='test', api_key='********************')
在您的主目录下,.plotly子文件夹中会创建一个名为credentials的特殊文件。它类似于以下内容:
{
"username": "test",
"api_key": "********************",
"proxy_username": "",
"proxy_password": "",
"stream_ids": []
}
为了生成图表,我们需要从 Plotly 包导入以下模块:
import plotly.plotly as py import plotly.graph_objs as go
plotly.plotly 模块包含有助于我们与 Plotly 服务器通信的函数。plotly.graph_objs 模块中的函数生成图形对象。
Plotly - 在线和离线绘图
本章介绍在线和离线绘图的设置。让我们首先研究在线绘图的设置。
在线绘图设置
在线图表的数据和图表保存在您的plot.ly 帐户中。在线图表通过两种方法生成,这两种方法都会为图表创建一个唯一的URL并将其保存在您的 Plotly 帐户中。
py.plot() - 返回唯一的 URL 并可选地打开 URL。
py.iplot() - 在Jupyter Notebook中工作时,在 Notebook 中显示图表。
我们现在将显示弧度角与其正弦值的简单图表。首先,使用 numpy 库中的arange()函数获取 0 到 2π 之间的角度的 ndarray 对象。此 ndarray 对象用作图表中x 轴的值。通过以下语句获得 x 中角度的对应正弦值,这些值必须显示在y 轴上:
import numpy as np import math #needed for definition of pi xpoints = np.arange(0, math.pi*2, 0.05) ypoints = np.sin(xpoints)
接下来,使用graph_objs 模块中的Scatter()函数创建一个散点迹。
trace0 = go.Scatter( x = xpoints, y = ypoints ) data = [trace0]
使用上述列表对象作为plot()函数的参数。
py.plot(data, filename = 'Sine wave', auto_open=True)
将以下脚本另存为plotly1.py
import plotly plotly.tools.set_credentials_file(username='lathkar', api_key='********************') import plotly.plotly as py import plotly.graph_objs as go import numpy as np import math #needed for definition of pi xpoints = np.arange(0, math.pi*2, 0.05) ypoints = np.sin(xpoints) trace0 = go.Scatter( x = xpoints, y = ypoints ) data = [trace0] py.plot(data, filename = 'Sine wave', auto_open=True)
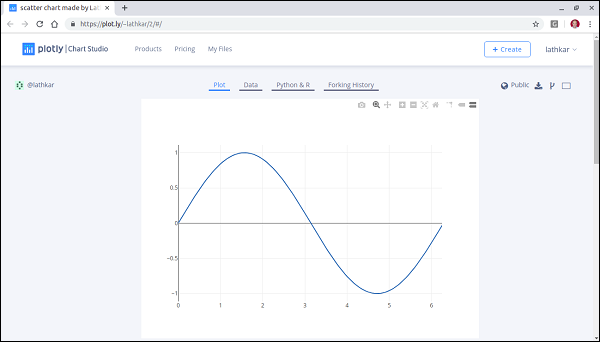
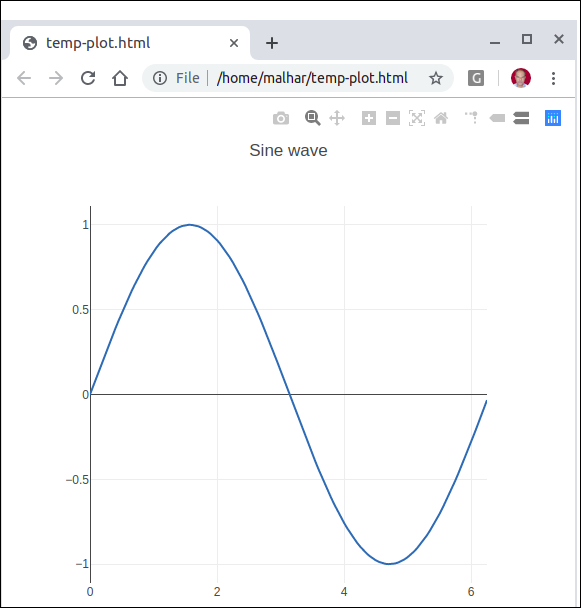
从命令行执行上述脚本。生成的图表将显示在浏览器中指定的 URL 上,如下所示。
$ python plotly1.py High five! You successfully sent some data to your account on plotly. View your plot in your browser at https://plot.ly/~lathkar/0

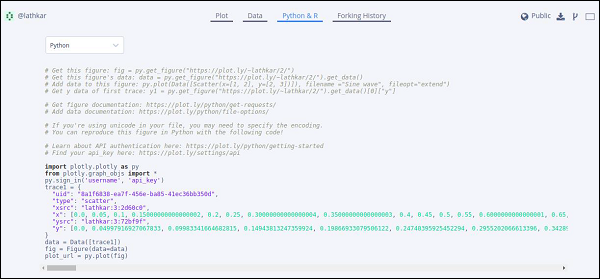
在显示的图表上方,您会找到选项卡“图表”、“数据”、“Python”和“Rand Forking 历史记录”。
当前,已选择“图表”选项卡。“数据”选项卡显示一个包含 x 和y数据点的网格。“Python 和 R”选项卡中,您可以查看对应于当前图表的 Python、R、JSON、Matlab 等代码。以下快照显示了上面生成的图表的 Python 代码:

离线绘图设置
Plotly 允许您离线生成图表并将它们保存在本地机器上。plotly.offline.plot()函数创建一个独立的 HTML 文件,该文件保存在本地并在您的网络浏览器中打开。
在Jupyter Notebook中离线工作时,使用plotly.offline.iplot()在 Notebook 中显示图表。
注意 - 离线绘图需要 Plotly 1.9.4+ 版本。
更改脚本中的plot()函数语句并运行。一个名为temp-plot.html的 HTML 文件将创建在本地并在网络浏览器中打开。
plotly.offline.plot(
{ "data": data,"layout": go.Layout(title = "hello world")}, auto_open = True)

Plotly - 在 Jupyter Notebook 中内联绘图
在本章中,我们将学习如何在 Jupyter Notebook 中进行内联绘图。
为了在 Notebook 中显示图表,您需要启动 Plotly 的 Notebook 模式,如下所示:
from plotly.offline import init_notebook_mode init_notebook_mode(connected = True)
保持其余脚本不变,然后按Shift+Enter运行 Notebook 单元格。图表将离线显示在 Notebook 本身中。
import plotly
plotly.tools.set_credentials_file(username = 'lathkar', api_key = '************')
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import plotly
import plotly.graph_objs as go
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]
plotly.offline.iplot({ "data": data,"layout": go.Layout(title="Sine wave")})
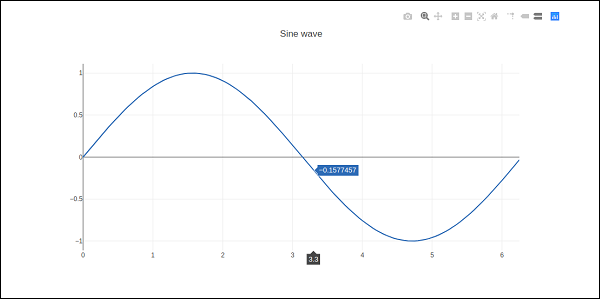
Jupyter Notebook 输出将如下所示:

图表输出在右上角显示一个工具栏。它包含以下按钮:下载为png、放大和缩小、框选和套索、选择和悬停。

Plotly - 包结构
Plotly Python 包具有三个主要模块,如下所示:
- plotly.plotly
- plotly.graph_objs
- plotly.tools
plotly.plotly 模块包含需要 Plotly 服务器响应的函数。此模块中的函数是您的本地机器和 Plotly 之间的接口。
plotly.graph_objs 模块是最重要的模块,它包含构成您看到的图表的对象的全部类定义。定义了以下图形对象:
- Figure(图形),
- Data(数据),
- Layout(布局),
- 不同的图形轨迹,如散点图、箱线图、直方图等。

所有图形对象都是字典和列表状对象,用于生成和/或修改 Plotly 图表的每个功能。
plotly.tools 模块包含许多有用的函数,可以促进和增强 Plotly 体验。此模块中定义了用于子图生成、将 Plotly 图表嵌入IPython Notebook、保存和检索您的凭据的函数。
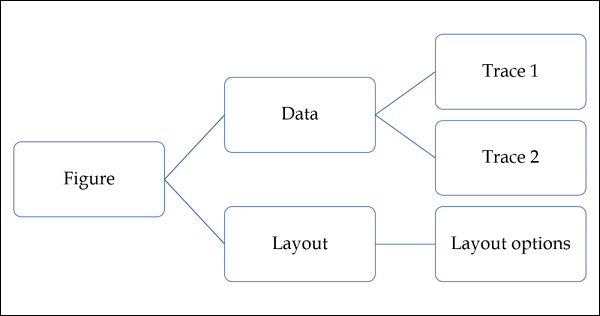
图表由 Figure 对象表示,该对象表示在plotly.graph_objs 模块中定义的 Figure 类。它的构造函数需要以下参数:
import plotly.graph_objs as go fig = go.Figure(data, layout, frames)
data参数是 Python 中的列表对象。它是您想要绘制的所有轨迹的列表。轨迹只是我们赋予要绘制的数据集合的名称。轨迹对象根据您希望数据在绘图表面上的显示方式命名。
Plotly 提供了许多轨迹对象,例如散点图、条形图、饼图、热力图等,每个对象都是由graph_objs函数中的相应函数返回的。例如:go.scatter()返回散点轨迹。
import numpy as np import math #needed for definition of pi xpoints=np.arange(0, math.pi*2, 0.05) ypoints=np.sin(xpoints) trace0 = go.Scatter( x = xpoints, y = ypoints ) data = [trace0]
layout参数定义图表的显示方式以及与数据无关的图表功能。因此,我们将能够更改标题、坐标轴标题、注释、图例、间距、字体,甚至在图表顶部绘制形状。
layout = go.Layout(title = "Sine wave", xaxis = {'title':'angle'}, yaxis = {'title':'sine'})
图表可以具有图表标题以及坐标轴标题。它还可以具有注释以指示其他描述。
最后,由go.Figure()函数创建了一个Figure 对象。它是一个类似字典的对象,包含数据对象和布局对象。最终绘制图形对象。
py.iplot(fig)
Plotly - 导出为静态图像
离线图表的输出可以导出为各种光栅和矢量图像格式。为此,我们需要安装两个依赖项——orca和psutil。
Orca
Orca 代表开源报表创建应用程序。它是一个 Electron 应用程序,可以从命令行生成 Plotly 图表、Dash 应用程序和仪表板的图像和报表。Orca 是 Plotly 图像服务器的支柱。
psutil
psutil(Python 系统和进程实用程序)是一个跨平台库,用于在 Python 中检索有关正在运行的进程和系统利用率的信息。它实现了许多由UNIX命令行工具(例如:ps、top、netstat、ifconfig、who等)提供的功能。psutil 支持所有主要操作系统,例如 Linux、Windows 和 MacOs。
安装 Orca 和 psutil
如果您使用的是 Anaconda Python 发行版,则可以使用conda 包管理器非常轻松地安装 orca 和 psutil,如下所示:
conda install -c plotly plotly-orca psutil
由于 orca 在 PyPi 存储库中不可用。您可以改用npm 实用程序来安装它。
npm install -g electron@1.8.4 orca
使用 pip 安装 psutil
pip install psutil
如果您无法使用 npm 或 conda,也可以从以下网站下载 orca 的预构建二进制文件 https://github.com/plotly/orca/releases。
要将 Figure 对象导出为 png、jpg 或 WebP 格式,首先,导入plotly.io模块
import plotly.io as pio
现在,我们可以按如下方式调用write_image()函数:
pio.write_image(fig, ‘sinewave.png’) pio.write_image(fig, ‘sinewave.jpeg’) pio.write_image(fig,’sinewave.webp)
orca工具还支持将plotly导出为svg、pdf和eps格式。
Pio.write_image(fig, ‘sinewave.svg’) pio.write_image(fig, ‘sinewave.pdf’)
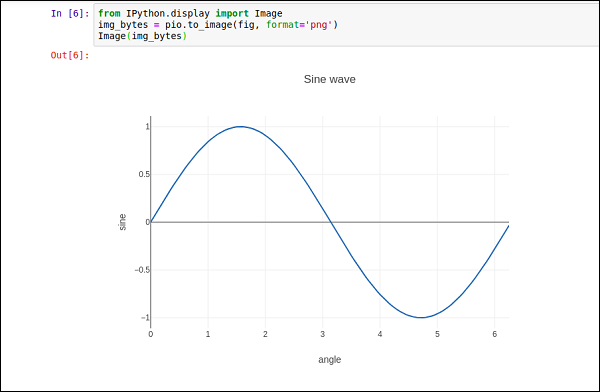
在Jupyter notebook中,由pio.to_image()函数获得的图像对象可以按如下方式内联显示:

Plotly - 图例
默认情况下,包含多个轨迹的Plotly图表会自动显示图例。如果只有一个轨迹,则不会自动显示。要显示,请将Layout对象的showlegend参数设置为True。
layout = go.Layoyt(showlegend = True)
图例的默认标签是轨迹对象的名称。要显式设置图例标签,请设置轨迹的name属性。
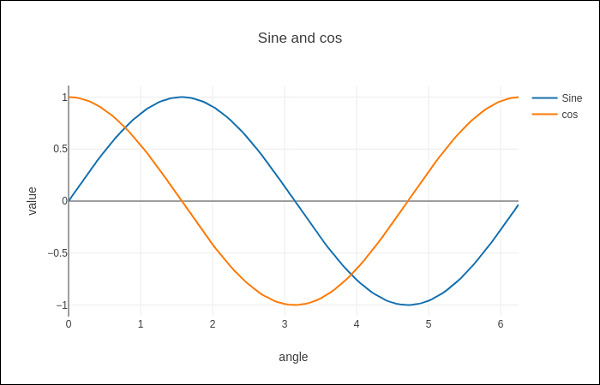
在下面的例子中,绘制了两个带有name属性的散点轨迹。
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
trace0 = go.Scatter(
x = xpoints,
y = y1,
name='Sine'
)
trace1 = go.Scatter(
x = xpoints,
y = y2,
name = 'cos'
)
data = [trace0, trace1]
layout = go.Layout(title = "Sine and cos", xaxis = {'title':'angle'}, yaxis = {'title':'value'})
fig = go.Figure(data = data, layout = layout)
iplot(fig)
图表如下所示:

Plotly - 格式化坐标轴和刻度
您可以通过指定线宽和颜色来配置每个坐标轴的外观。也可以定义网格宽度和网格颜色。让我们在本节中详细了解一下。
带有坐标轴和刻度的图表
在Layout对象的属性中,将showticklabels设置为true将启用刻度。tickfont属性是一个字典对象,指定字体名称、大小、颜色等。tickmode属性可以有两个可能的值——linear和array。如果是linear,则起始刻度的位置由tick0确定,刻度之间的步长由dtick属性确定。
如果将tickmode设置为array,则必须提供值列表和标签作为tickval和ticktext属性。
Layout对象还具有Exponentformat属性,将其设置为'e'将导致刻度值以科学计数法显示。你还需要将showexponent属性设置为'all'。
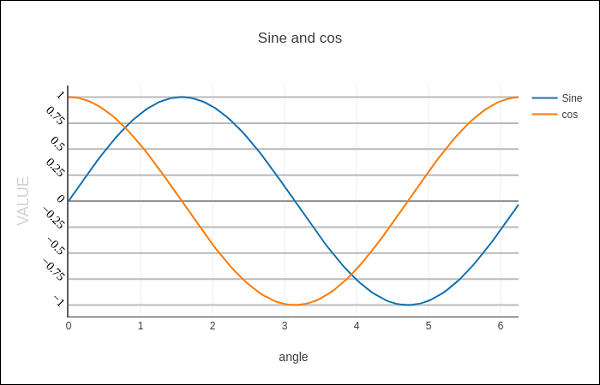
现在,我们格式化上面例子中的Layout对象,通过指定线、网格和标题字体属性以及刻度模式、值和字体来配置x和y轴。
layout = go.Layout(
title = "Sine and cos",
xaxis = dict(
title = 'angle',
showgrid = True,
zeroline = True,
showline = True,
showticklabels = True,
gridwidth = 1
),
yaxis = dict(
showgrid = True,
zeroline = True,
showline = True,
gridcolor = '#bdbdbd',
gridwidth = 2,
zerolinecolor = '#969696',
zerolinewidth = 2,
linecolor = '#636363',
linewidth = 2,
title = 'VALUE',
titlefont = dict(
family = 'Arial, sans-serif',
size = 18,
color = 'lightgrey'
),
showticklabels = True,
tickangle = 45,
tickfont = dict(
family = 'Old Standard TT, serif',
size = 14,
color = 'black'
),
tickmode = 'linear',
tick0 = 0.0,
dtick = 0.25
)
)

具有多个坐标轴的图表
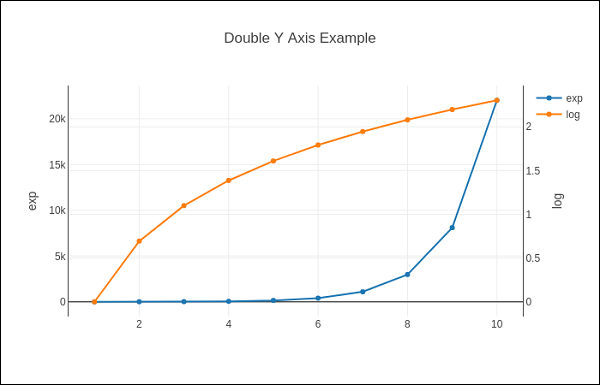
有时在一个图形中使用双x或y轴非常有用;例如,当绘制具有不同单位的曲线时。Matplotlib使用twinx和twiny函数支持此功能。在下面的示例中,该图具有双y轴,一个显示exp(x),另一个显示log(x)
x = np.arange(1,11)
y1 = np.exp(x)
y2 = np.log(x)
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
name = 'log',
yaxis = 'y2'
)
data = [trace1, trace2]
layout = go.Layout(
title = 'Double Y Axis Example',
yaxis = dict(
title = 'exp',zeroline=True,
showline = True
),
yaxis2 = dict(
title = 'log',
zeroline = True,
showline = True,
overlaying = 'y',
side = 'right'
)
)
fig = go.Figure(data=data, layout=layout)
iplot(fig)
这里,附加的y轴配置为yaxis2,出现在右侧,标题为'log'。生成的图表如下:

Plotly - 子图和内嵌图
在这里,我们将了解Plotly中子图和内嵌图的概念。
制作子图
有时并排比较数据的不同视图很有帮助。这支持子图的概念。它在plotly.tools模块中提供make_subplots()函数。该函数返回一个Figure对象。
以下语句在一行中创建两个子图。
fig = tools.make_subplots(rows = 1, cols = 2)
现在,我们可以将两个不同的轨迹(上面示例中的exp和log轨迹)添加到图形中。
fig.append_trace(trace1, 1, 1) fig.append_trace(trace2, 1, 2)
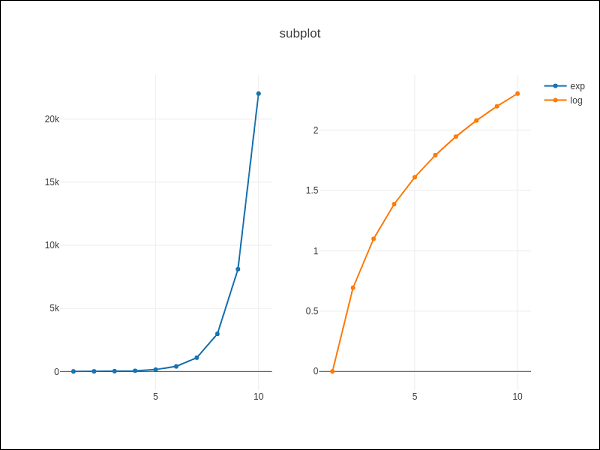
图形的布局通过使用update()方法进一步配置,指定标题、宽度、高度等。
fig['layout'].update(height = 600, width = 800s, title = 'subplots')
这是完整的脚本:
from plotly import tools import plotly.plotly as py import plotly.graph_objs as go from plotly.offline import iplot, init_notebook_mode init_notebook_mode(connected = True) import numpy as np x = np.arange(1,11) y1 = np.exp(x) y2 = np.log(x) trace1 = go.Scatter( x = x, y = y1, name = 'exp' ) trace2 = go.Scatter( x = x, y = y2, name = 'log' ) fig = tools.make_subplots(rows = 1, cols = 2) fig.append_trace(trace1, 1, 1) fig.append_trace(trace2, 1, 2) fig['layout'].update(height = 600, width = 800, title = 'subplot') iplot(fig)
这是你的绘图网格的格式:[ (1,1) x1,y1 ] [ (1,2) x2,y2 ]

内嵌图
要将子图显示为内嵌图,我们需要配置其轨迹对象。首先将内嵌轨迹的xaxis和yaxis属性分别设置为'x2'和'y2'。以下语句将'log'轨迹放入内嵌图中。
trace2 = go.Scatter( x = x, y = y2, xaxis = 'x2', yaxis = 'y2', name = 'log' )
其次,配置Layout对象,其中内嵌图的x轴和y轴的位置由domain属性定义,该属性指定其相对于主轴的位置。
xaxis2=dict( domain = [0.1, 0.5], anchor = 'y2' ), yaxis2 = dict( domain = [0.5, 0.9], anchor = 'x2' )
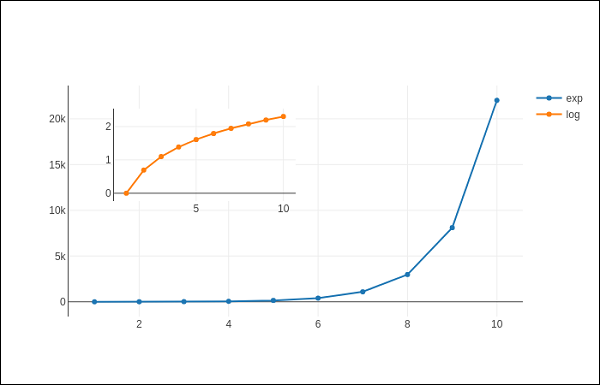
下面给出了显示内嵌log轨迹和主轴exp轨迹的完整脚本:
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
xaxis = 'x2',
yaxis = 'y2',
name = 'log'
)
data = [trace1, trace2]
layout = go.Layout(
yaxis = dict(showline = True),
xaxis2 = dict(
domain = [0.1, 0.5],
anchor = 'y2'
),
yaxis2 = dict(
showline = True,
domain = [0.5, 0.9],
anchor = 'x2'
)
)
fig = go.Figure(data=data, layout=layout)
iplot(fig)
输出如下所示:

Plotly - 条形图和饼图
在本章中,我们将学习如何借助Plotly制作条形图和饼图。让我们从了解条形图开始。
条形图
条形图用矩形条表示分类数据,其高度或长度与它们所代表的值成比例。条形图可以垂直或水平显示。它有助于显示离散类别之间的比较。图表的其中一个轴显示要比较的特定类别,另一个轴表示测得的值。
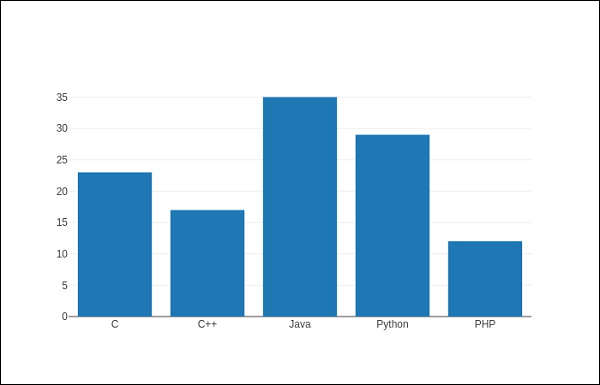
下面的例子绘制了一个简单的条形图,关于不同课程的学生人数。go.Bar()函数返回一个条形轨迹,其x坐标设置为科目列表,y坐标设置为学生人数。
import plotly.graph_objs as go langs = ['C', 'C++', 'Java', 'Python', 'PHP'] students = [23,17,35,29,12] data = [go.Bar( x = langs, y = students )] fig = go.Figure(data=data) iplot(fig)
输出将如下所示:

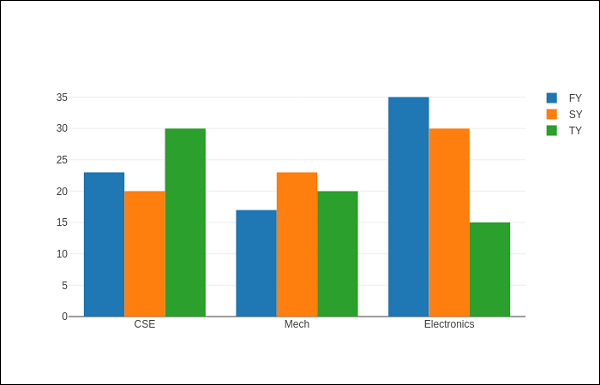
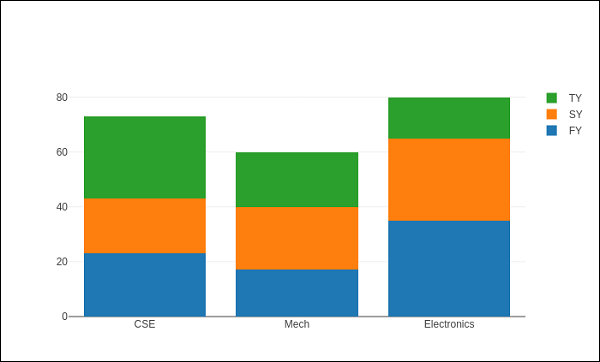
要显示分组条形图,Layout对象的barmode属性必须设置为group。在下面的代码中,表示每一年学生人数的多个轨迹针对科目绘制,并显示为分组条形图。
branches = ['CSE', 'Mech', 'Electronics'] fy = [23,17,35] sy = [20, 23, 30] ty = [30,20,15] trace1 = go.Bar( x = branches, y = fy, name = 'FY' ) trace2 = go.Bar( x = branches, y = sy, name = 'SY' ) trace3 = go.Bar( x = branches, y = ty, name = 'TY' ) data = [trace1, trace2, trace3] layout = go.Layout(barmode = 'group') fig = go.Figure(data = data, layout = layout) iplot(fig)
其输出如下所示:

barmode属性决定了图上相同位置坐标的条形图如何显示。定义的值为“stack”(条形图一个叠加在一个上面),“relative”(条形图一个叠加在一个上面,负值在轴下方,正值在轴上方),“group”(条形图并排绘制)。
将barmode属性更改为“stack”,绘制的图形如下所示:

饼图
饼图只显示一个数据系列。饼图显示一个数据系列中项目(称为扇区)的大小,与项目的总和成比例。数据点显示为整体饼图的百分比。
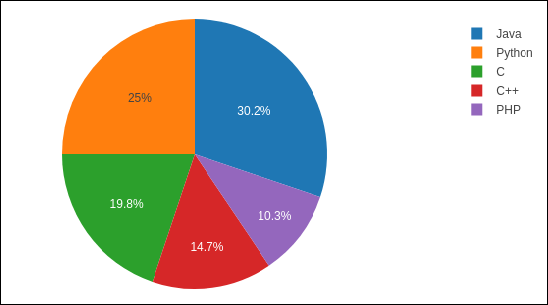
graph_objs模块中的pie()函数 – go.Pie(),返回一个饼图轨迹。两个必需的参数是labels和values。让我们绘制一个简单的饼图,显示语言课程与学生人数,如以下示例所示。
import plotly plotly.tools.set_credentials_file( username = 'lathkar', api_key = 'U7vgRe1hqmRp4ZNf4PTN' ) from plotly.offline import iplot, init_notebook_mode init_notebook_mode(connected = True) import plotly.graph_objs as go langs = ['C', 'C++', 'Java', 'Python', 'PHP'] students = [23,17,35,29,12] trace = go.Pie(labels = langs, values = students) data = [trace] fig = go.Figure(data = data) iplot(fig)
Jupyter notebook中显示以下输出:

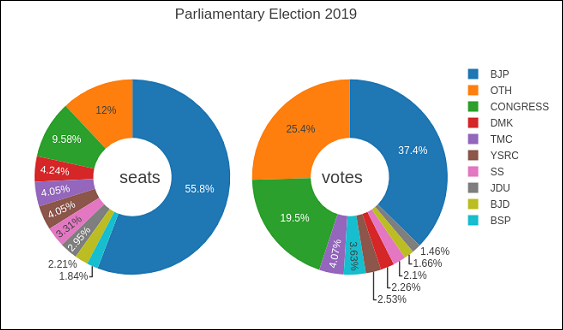
环形图是一个中心有一个圆孔的饼图,使其看起来像一个甜甜圈。在下面的示例中,两个环形图以1X2网格布局显示。“label”布局对于两个饼图轨迹都是相同的,每个子图的行和列目标由domain属性决定。
为此,我们使用2019年议会选举中按政党划分的席位和得票率数据。在Jupyter notebook单元格中输入以下代码:
parties = ['BJP', 'CONGRESS', 'DMK', 'TMC', 'YSRC', 'SS', 'JDU','BJD', 'BSP','OTH']
seats = [303,52,23,22,22,18,16,12,10, 65]
percent = [37.36, 19.49, 2.26, 4.07, 2.53, 2.10, 1.46, 1.66, 3.63, 25.44]
import plotly.graph_objs as go
data1 = {
"values": seats,
"labels": parties,
"domain": {"column": 0},
"name": "seats",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data2 = {
"values": percent,
"labels": parties,
"domain": {"column": 1},
"name": "vote share",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data = [data1,data2]
layout = go.Layout(
{
"title":"Parliamentary Election 2019",
"grid": {"rows": 1, "columns": 2},
"annotations": [
{
"font": {
"size": 20
},
"showarrow": False,
"text": "seats",
"x": 0.20,
"y": 0.5
},
{
"font": {
"size": 20
},
"showarrow": False,
"text": "votes",
"x": 0.8,
"y": 0.5
}
]
}
)
fig = go.Figure(data = data, layout = layout)
iplot(fig)
其输出如下所示:

散点图、Scattergl图和气泡图
本章重点介绍散点图、Scattergl图和气泡图的细节。首先,让我们学习散点图。
散点图
散点图用于在水平轴和垂直轴上绘制数据点,以显示一个变量如何影响另一个变量。数据表中的每一行都由一个标记表示,其位置取决于在X和Y轴上设置的列中的值。
graph_objs模块的scatter()方法(go.Scatter)生成一个散点轨迹。这里,mode属性决定数据点的外观。mode的默认值为lines,显示连接数据点的连续线。如果设置为markers,则只显示由小实心圆表示的数据点。当mode赋值为'lines+markers'时,圆和线都会显示。
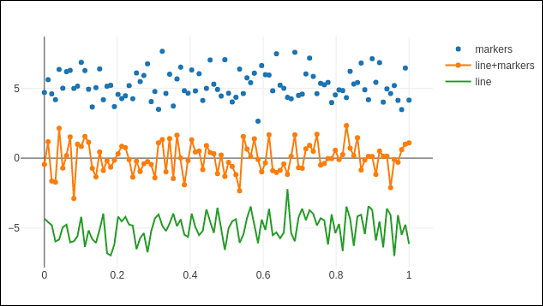
在下面的例子中,绘制了笛卡尔坐标系中三组随机生成的点的散点轨迹。下面解释了每个用不同mode属性显示的轨迹。
import numpy as np N = 100 x_vals = np.linspace(0, 1, N) y1 = np.random.randn(N) + 5 y2 = np.random.randn(N) y3 = np.random.randn(N) - 5 trace0 = go.Scatter( x = x_vals, y = y1, mode = 'markers', name = 'markers' ) trace1 = go.Scatter( x = x_vals, y = y2, mode = 'lines+markers', name = 'line+markers' ) trace2 = go.Scatter( x = x_vals, y = y3, mode = 'lines', name = 'line' ) data = [trace0, trace1, trace2] fig = go.Figure(data = data) iplot(fig)
Jupyter notebook单元格的输出如下所示:

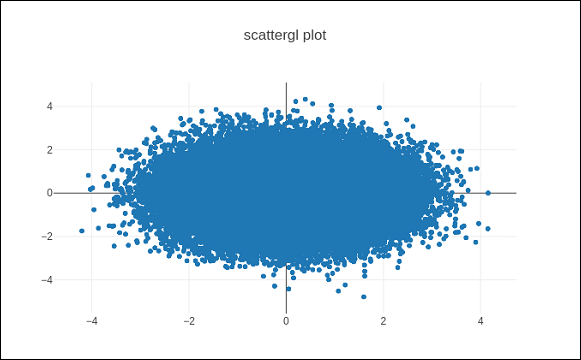
Scattergl图
WebGL(Web图形库)是一个JavaScript API,用于在任何兼容的Web浏览器中渲染交互式2D和3D图形,无需使用插件。WebGL与其他Web标准完全集成,允许使用图形处理单元(GPU)加速图像处理。
在Plotly中,您可以使用Scattergl()代替Scatter()来实现WebGL,以提高速度、改进交互性和绘制更多数据的能力。go.scattergl()函数在涉及大量数据点时性能更好。
import numpy as np N = 100000 x = np.random.randn(N) y = np.random.randn(N) trace0 = go.Scattergl( x = x, y = y, mode = 'markers' ) data = [trace0] layout = go.Layout(title = "scattergl plot ") fig = go.Figure(data = data, layout = layout) iplot(fig)
输出如下所示:

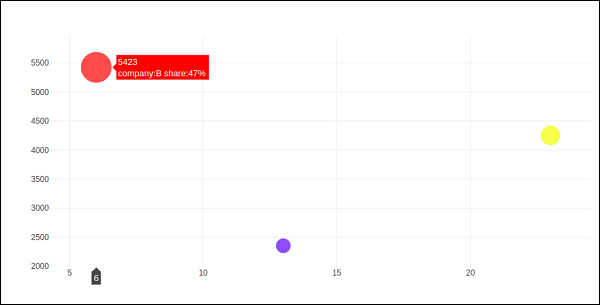
气泡图
气泡图显示数据的三个维度。每个实体及其三个相关的维度数据都绘制为一个圆盘(气泡),通过圆盘的xy位置表示其中的两个维度,通过其大小表示第三个维度。气泡的大小由第三个数据系列中的值决定。
气泡图是散点图的一种变体,其中数据点被气泡取代。如果你的数据有三个维度,如下所示,创建气泡图将是一个不错的选择。
| 公司 | 产品 | 销量 | 市场份额 |
|---|---|---|---|
| A | 13 | 2354 | 23 |
| B | 6 | 5423 | 47 |
| C | 23 | 2451 | 30 |
气泡图是用go.Scatter()轨迹生成的。上面两个数据系列作为x和y属性给出。第三个维度由标记显示,其大小表示第三个数据系列。在上述情况下,我们使用产品和销量作为x和y属性,使用市场份额作为标记大小。
在Jupyter notebook中输入以下代码。
company = ['A','B','C']
products = [13,6,23]
sale = [2354,5423,4251]
share = [23,47,30]
fig = go.Figure(data = [go.Scatter(
x = products, y = sale,
text = [
'company:'+c+' share:'+str(s)+'%'
for c in company for s in share if company.index(c)==share.index(s)
],
mode = 'markers',
marker_size = share, marker_color = ['blue','red','yellow'])
])
iplot(fig)
输出将如下所示:

Plotly - 点图和表格
在这里,我们将学习Plotly中的点图和表格函数。首先,让我们从点图开始。
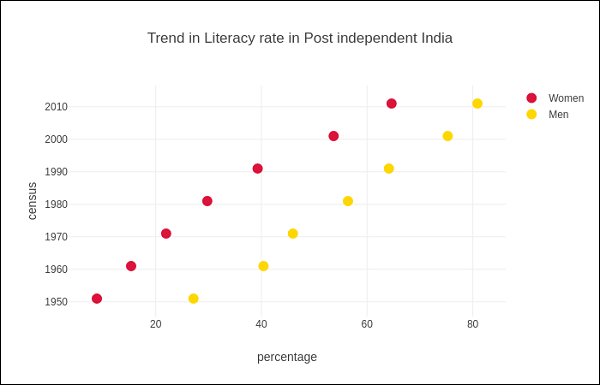
点图
点图在一个非常简单的尺度上显示点。它只适用于少量数据,因为大量点会使其看起来非常杂乱。点图也称为Cleveland点图。它们显示两个(或多个)点之间或两个(或多个)条件之间的变化。
点图类似于水平条形图。但是,它们可能不太混乱,并且可以更容易地比较条件。该图绘制了一个mode属性设置为markers的散点轨迹。
下面的例子显示了印度独立后每次人口普查中记录的男性和女性识字率的比较。图表中的两条轨迹分别代表1951年到2011年每次人口普查中男性和女性的识字率。
from plotly.offline import iplot, init_notebook_mode init_notebook_mode(connected = True) census = [1951,1961,1971,1981,1991,2001, 2011] x1 = [8.86, 15.35, 21.97, 29.76, 39.29, 53.67, 64.63] x2 = [27.15, 40.40, 45.96, 56.38,64.13, 75.26, 80.88] traceA = go.Scatter( x = x1, y = census, marker = dict(color = "crimson", size = 12), mode = "markers", name = "Women" ) traceB = go.Scatter( x = x2, y = census, marker = dict(color = "gold", size = 12), mode = "markers", name = "Men") data = [traceA, traceB] layout = go.Layout( title = "Trend in Literacy rate in Post independent India", xaxis_title = "percentage", yaxis_title = "census" ) fig = go.Figure(data = data, layout = layout) iplot(fig)
输出将如下所示:

Plotly中的表格
Plotly的Table对象由go.Table()函数返回。Table轨迹是一个图形对象,用于在一个行和列网格中查看详细信息。Table使用列主序,即网格表示为列向量的向量。
go.Table()函数的两个重要参数是header,它是表的首行,以及cells,它构成其余的行。这两个参数都是字典对象。headers的values属性是列标题列表,以及列表的列表,每个列表对应一行。
进一步的样式定制通过linecolor、fill_color、font和其他属性完成。
下面的代码显示了最近结束的2019年板球世界杯循环赛阶段的积分榜。
trace = go.Table(
header = dict(
values = ['Teams','Mat','Won','Lost','Tied','NR','Pts','NRR'],
line_color = 'gray',
fill_color = 'lightskyblue',
align = 'left'
),
cells = dict(
values =
[
[
'India',
'Australia',
'England',
'New Zealand',
'Pakistan',
'Sri Lanka',
'South Africa',
'Bangladesh',
'West Indies',
'Afghanistan'
],
[9,9,9,9,9,9,9,9,9,9],
[7,7,6,5,5,3,3,3,2,0],
[1,2,3,3,3,4,5,5,6,9],
[0,0,0,0,0,0,0,0,0,0],
[1,0,0,1,1,2,1,1,1,0],
[15,14,12,11,11,8,7,7,5,0],
[0.809,0.868,1.152,0.175,-0.43,-0.919,-0.03,-0.41,-0.225,-1.322]
],
line_color='gray',
fill_color='lightcyan',
align='left'
)
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)
输出如下所示:
表格数据也可以从 Pandas 数据框填充。让我们创建一个逗号分隔的文件(points-table.csv)如下所示:
| 队伍 | 场数 | 胜 | 负 | 平 | 无结果 | 积分 | 净胜分 |
|---|---|---|---|---|---|---|---|
| 印度 | 9 | 7 | 1 | 0 | 1 | 15 | 0.809 |
| 澳大利亚 | 9 | 7 | 2 | 0 | 0 | 14 | 0.868 |
| 英格兰 | 9 | 6 | 3 | 0 | 0 | 14 | 1.152 |
| 新西兰 | 9 | 5 | 3 | 0 | 1 | 11 | 0.175 |
| 巴基斯坦 | 9 | 5 | 3 | 0 | 1 | 11 | -0.43 |
| 斯里兰卡 | 9 | 3 | 4 | 0 | 2 | 8 | -0.919 |
| 南非 | 9 | 3 | 5 | 0 | 1 | 7 | -0.03 |
| 孟加拉国 | 9 | 3 | 5 | 0 | 1 | 7 | -0.41 |
Teams,Matches,Won,Lost,Tie,NR,Points,NRR India,9,7,1,0,1,15,0.809 Australia,9,7,2,0,0,14,0.868 England,9,6,3,0,0,12,1.152 New Zealand,9,5,3,0,1,11,0.175 Pakistan,9,5,3,0,1,11,-0.43 Sri Lanka,9,3,4,0,2,8,-0.919 South Africa,9,3,5,0,1,7,-0.03 Bangladesh,9,3,5,0,1,7,-0.41 West Indies,9,2,6,0,1,5,-0.225 Afghanistan,9,0,9,0,0,0,-1.322
我们现在从这个 csv 文件构建一个数据框对象,并用它来构建表格轨迹,如下所示:
import pandas as pd
df = pd.read_csv('point-table.csv')
trace = go.Table(
header = dict(values = list(df.columns)),
cells = dict(
values = [
df.Teams,
df.Matches,
df.Won,
df.Lost,
df.Tie,
df.NR,
df.Points,
df.NRR
]
)
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)
Plotly - 直方图
直方图由卡尔·皮尔逊引入,它是数值数据分布的精确表示,是对连续变量概率分布的估计(CORAL)。它看起来类似于条形图,但是,条形图关联两个变量,而直方图只关联一个变量。
直方图需要箱(或桶),它将整个值范围划分为一系列区间——然后计算有多少值落入每个区间。箱通常指定为变量的连续、不重叠的区间。箱必须相邻,并且通常大小相等。在箱上竖起一个矩形,其高度与频率成比例——每个箱中的案例数量。
直方图轨迹对象由go.Histogram()函数返回。它的自定义是通过各种参数或属性完成的。一个重要的参数是 x 或 y 设置为列表、numpy 数组或Pandas 数据框对象,这些对象将在箱中分布。
默认情况下,Plotly 将数据点分布在自动大小的箱中。但是,您可以定义自定义箱大小。为此,您需要将 autobins 设置为 false,指定nbins(箱数)、其起始和结束值以及大小。
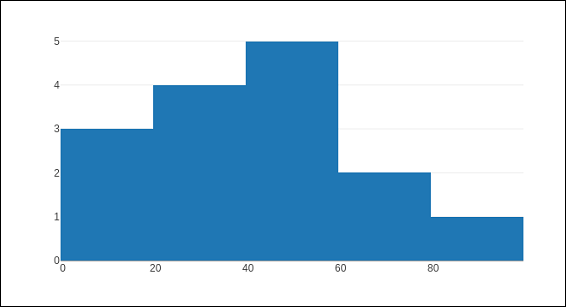
以下代码生成一个简单的直方图,显示班级中学生分数的分布情况(大小自动调整):
import numpy as np x1 = np.array([22,87,5,43,56,73,55,54,11,20,51,5,79,31,27]) data = [go.Histogram(x = x1)] fig = go.Figure(data) iplot(fig)
输出如下所示:

go.Histogram()函数接受histnorm,它指定此直方图轨迹使用的归一化类型。默认为"",每个条的跨度对应于出现的次数(即位于箱内的数据点的数量)。如果赋值为"percent" / "probability",则每个条的跨度对应于相对于样本点总数的出现百分比/分数。如果它等于"density",则每个条的跨度对应于箱中出现的次数除以箱区间的尺寸。
还有一个histfunc参数,其默认值为count。结果,箱上矩形的高度对应于数据点的数量。它可以设置为 sum、avg、min 或 max。
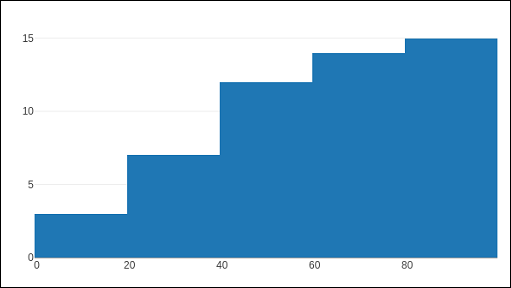
histogram()函数可以设置为显示连续箱中值的累积分布。为此,您需要将cumulative 属性设置为启用。结果如下所示:
data=[go.Histogram(x = x1, cumulative_enabled = True)] fig = go.Figure(data) iplot(fig)
输出如下所示:

Plotly - 箱线图、小提琴图和等高线图
本章重点介绍各种图表的详细理解,包括箱线图、小提琴图、等高线图和矢羽图。首先,我们将从箱线图开始。
箱线图
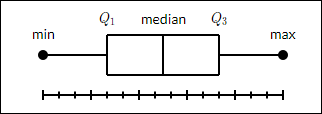
箱线图显示一组数据的摘要,其中包含最小值、第一四分位数、中位数、第三四分位数和最大值。在箱线图中,我们从第一四分位数到第三四分位数绘制一个箱子。一条垂直线穿过箱子的中位数。从箱子垂直延伸的线表示上四分位数和下四分位数之外的变异性,称为须线。因此,箱线图也称为箱须图。须线从每个四分位数延伸到最小值或最大值。

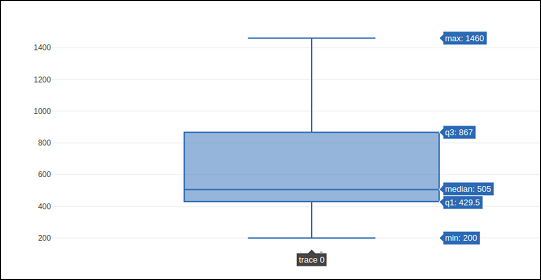
要绘制箱线图,我们必须使用go.Box()函数。数据序列可以分配给 x 或 y 参数。相应地,箱线图将水平或垂直绘制。在下面的示例中,某公司各个分支机构的销售额被转换为水平箱线图。它显示了最小值和最大值的中位数。
trace1 = go.Box(y = [1140,1460,489,594,502,508,370,200]) data = [trace1] fig = go.Figure(data) iplot(fig)
其输出如下所示:

go.Box()函数可以给出各种其他参数来控制箱线图的外观和行为。其中之一是 boxmean 参数。
boxmean参数默认为 true。结果,箱子底层分布的平均值作为虚线绘制在箱子内。如果将其设置为 sd,则还会绘制分布的标准差。
boxpoints参数默认为"outliers"。只有位于须线之外的样本点才会显示。如果为"suspectedoutliers",则会显示异常值点,并且小于 4"Q1-3"Q3 或大于 4"Q3-3"Q1 的点会被高亮显示。如果为"False",则只显示箱子,不显示样本点。
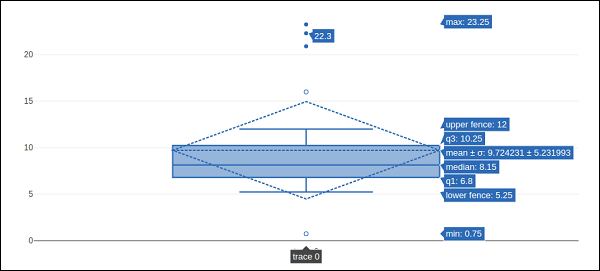
在下面的示例中,箱线图轨迹以标准差和异常值点绘制。
trc = go.Box(
y = [
0.75, 5.25, 5.5, 6, 6.2, 6.6, 6.80, 7.0, 7.2, 7.5, 7.5, 7.75, 8.15,
8.15, 8.65, 8.93, 9.2, 9.5, 10, 10.25, 11.5, 12, 16, 20.90, 22.3, 23.25
],
boxpoints = 'suspectedoutliers', boxmean = 'sd'
)
data = [trc]
fig = go.Figure(data)
iplot(fig)
其输出如下所示:

小提琴图
小提琴图类似于箱线图,不同之处在于它们还显示了不同值处数据的概率密度。小提琴图将包括数据中位数的标记和指示四分位数范围的框,如同标准箱线图一样。叠加在这个箱线图上的是核密度估计。与箱线图一样,小提琴图用于表示不同“类别”中变量分布(或样本分布)的比较。
小提琴图比简单的箱线图提供更多信息。事实上,箱线图只显示平均值/中位数和四分位数范围等汇总统计信息,而小提琴图则显示数据的完整分布。
小提琴图轨迹对象由graph_objects模块中的go.Violin()函数返回。为了显示底层的箱线图,boxplot_visible属性设置为 True。同样,通过将meanline_visible属性设置为 true,样本均值对应的线将显示在小提琴图内。
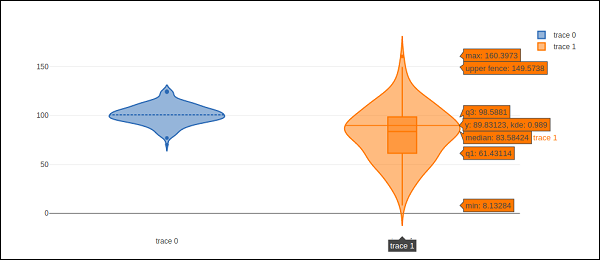
下面的示例演示了如何使用 Plotly 的功能显示小提琴图。
import numpy as np np.random.seed(10) c1 = np.random.normal(100, 10, 200) c2 = np.random.normal(80, 30, 200) trace1 = go.Violin(y = c1, meanline_visible = True) trace2 = go.Violin(y = c2, box_visible = True) data = [trace1, trace2] fig = go.Figure(data = data) iplot(fig)
输出如下所示:

等高线图
二维等高线图显示二维数值数组 z 的等高线,即 z 的等值线的插值线。函数的等高线是函数具有恒定值的曲线,因此曲线连接具有相等值的点。
如果您想查看某个值 Z 如何随两个输入X和Y的变化而变化,则等高线图是合适的,使得Z = f(X,Y)。函数的等高线或等值线是函数具有恒定值的曲线。
自变量 x 和 y 通常限制在称为网格的规则网格中。numpy.meshgrid 从 x 值数组和 y 值数组创建矩形网格。
让我们首先使用 Numpy 库中的linspace()函数创建 x、y 和 z 的数据值。我们从 x 和 y 值创建网格,并获得由x2+y2的平方根组成的 z 数组。
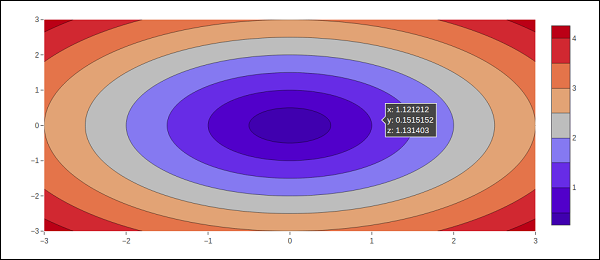
我们在graph_objects模块中具有go.Contour()函数,它接受 x、y和z属性。以下代码片段显示上面计算的 x、y和z值的等高线图。
import numpy as np xlist = np.linspace(-3.0, 3.0, 100) ylist = np.linspace(-3.0, 3.0, 100) X, Y = np.meshgrid(xlist, ylist) Z = np.sqrt(X**2 + Y**2) trace = go.Contour(x = xlist, y = ylist, z = Z) data = [trace] fig = go.Figure(data) iplot(fig)
输出如下所示:

等高线图可以通过一个或多个以下参数进行自定义:
Transpose (布尔值) - 转置 z 数据。
如果xtype(或ytype)等于"array",则 x/y 坐标由"x"/"y"给出。如果为"scaled",则 x 坐标由"x0"和"dx"给出。
connectgaps参数决定是否填充 z 数据中的间隙。
ncontours参数的默认值为 15。实际的轮廓数量将自动选择为小于或等于`ncontours`的值。只有当`autocontour`为"True"时才有效。
轮廓类型默认为:"levels",因此数据表示为具有多个级别显示的等高线图。如果为constrain,则数据表示为约束,无效区域的阴影由operation和value参数指定。
showlines - 决定是否绘制等高线。
zauto默认为True,并决定颜色域是根据输入数据(此处为`z`)计算还是根据`zmin`和`zmax`中设置的边界计算。当用户设置`zmin`和`zmax`时,默认为`False`。
矢羽图
矢羽图也称为速度图。它将速度向量显示为具有在 (x,y) 点处的分量 (u,v) 的箭头。为了绘制矢羽图,我们将使用 Plotly 中figure_factory模块中定义的create_quiver()函数。
Plotly 的 Python API 包含一个 figure factory 模块,其中包含许多包装函数,这些函数创建 Plotly 的开源绘图库plotly.js中尚未包含的独特图表类型。
create_quiver() 函数接受以下参数:
x - 箭头的 x 坐标
y - 箭头的 y 坐标
u - 箭头向量的 x 分量
v - 箭头向量的 y 分量
scale - 缩放箭头的尺寸
arrow_scale - 箭头头的长度。
angle - 箭头头的角度。
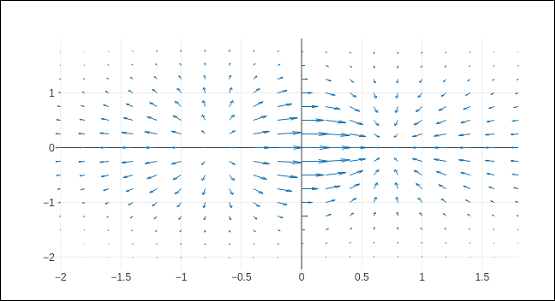
以下代码在 Jupyter Notebook 中呈现一个简单的矢羽图:
import plotly.figure_factory as ff import numpy as np x,y = np.meshgrid(np.arange(-2, 2, .2), np.arange(-2, 2, .25)) z = x*np.exp(-x**2 - y**2) v, u = np.gradient(z, .2, .2) # Create quiver figure fig = ff.create_quiver(x, y, u, v, scale = .25, arrow_scale = .4, name = 'quiver', line = dict(width = 1)) iplot(fig)
代码输出如下所示:

Plotly - distplot、密度图和误差条形图
在本章中,我们将详细了解 distplot、密度图和误差条形图。让我们从学习 distplot 开始。
Distplot
distplot 图表工厂显示数值数据的统计表示组合,例如直方图、核密度估计或正态曲线以及地毯图。
distplot 可以由以下 3 个组件中的全部或任何组合组成:
- 直方图
- 曲线:(a)核密度估计或(b)正态曲线,以及
- 地毯图
figure_factory模块具有create_distplot()函数,它需要一个名为 hist_data 的必填参数。
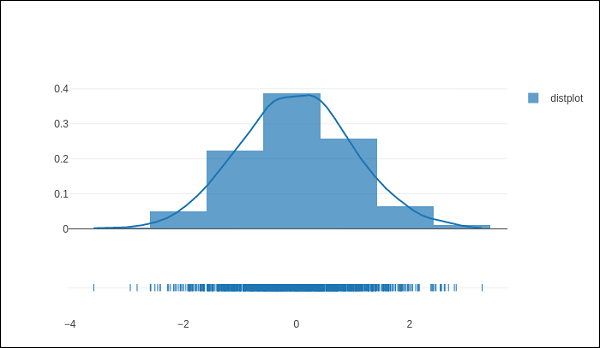
以下代码创建一个由直方图、kde 图和地毯图组成的基本 distplot。
x = np.random.randn(1000) hist_data = [x] group_labels = ['distplot'] fig = ff.create_distplot(hist_data, group_labels) iplot(fig)
上述代码的输出如下所示:

密度图
密度图是根据数据估计的直方图的平滑连续版本。最常见的估计形式称为核密度估计 (KDE)。在这种方法中,在每个单个数据点处绘制一条连续曲线(核),然后将所有这些曲线加在一起以构成单个平滑的密度估计。
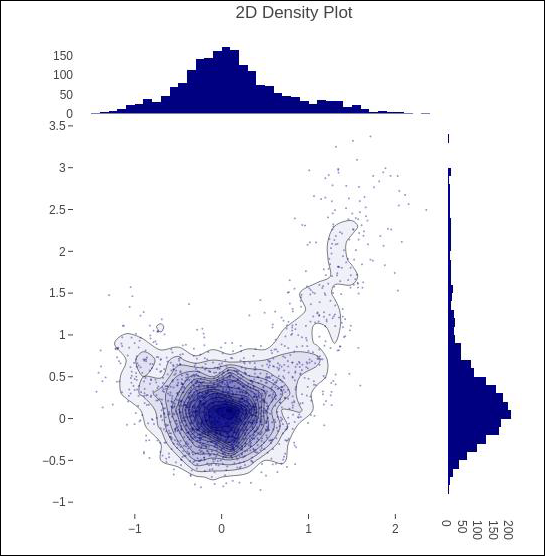
plotly.figure_factory._2d_density模块中的create_2d_density()函数返回二维密度图的图形对象。
以下代码用于根据直方图数据生成二维密度图。
t = np.linspace(-1, 1.2, 2000) x = (t**3) + (0.3 * np.random.randn(2000)) y = (t**6) + (0.3 * np.random.randn(2000)) fig = ff.create_2d_density( x, y) iplot(fig)
以下是上述代码的输出结果。

误差条形图
误差条是数据误差或不确定性的图形表示,有助于正确解释数据。出于科学目的,报告误差对于理解给定数据至关重要。
误差条对问题解决者很有用,因为误差条显示了一组测量值或计算值的置信度或精度。
误差条通常表示数据集的范围和标准差。它们可以帮助可视化数据如何围绕平均值分布。误差条可以在各种图表上生成,例如条形图、线形图、散点图等。
go.Scatter() 函数具有error_x 和error_y 属性,用于控制误差条的生成方式。
visible (布尔值) − 确定这组误差条是否可见。
Type 属性的可能值为“percent” | “constant” | “sqrt” | “data”。它设置用于生成误差条的规则。如果为“percent”,则条形长度对应于基础数据的百分比。在`value`中设置此百分比。如果为“sqrt”,则条形长度对应于基础数据的平方。如果为“data”,则条形长度由数据集`array`设置。
symmetric 属性可以为 true 或 false。相应地,误差条的长度在两个方向上是否相同(垂直条形为顶部/底部,水平条形为左侧/右侧)。
array − 设置与每个误差条长度相对应的数据。值相对于基础数据绘制。
arrayminus − 设置与垂直(水平)条形底部(左侧)方向上每个误差条长度相对应的数据。值相对于基础数据绘制。
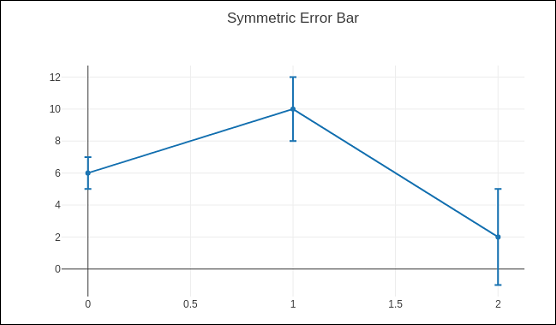
以下代码显示散点图上的对称误差条:
trace = go.Scatter( x = [0, 1, 2], y = [6, 10, 2], error_y = dict( type = 'data', # value of error bar given in data coordinates array = [1, 2, 3], visible = True) ) data = [trace] layout = go.Layout(title = 'Symmetric Error Bar') fig = go.Figure(data = data, layout = layout) iplot(fig)
以下是上述代码的输出结果。

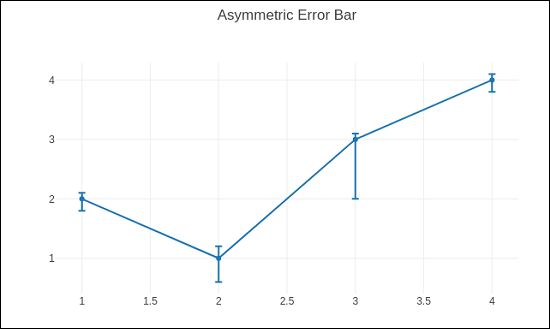
非对称误差图由以下脚本呈现:
trace = go.Scatter(
x = [1, 2, 3, 4],
y =[ 2, 1, 3, 4],
error_y = dict(
type = 'data',
symmetric = False,
array = [0.1, 0.2, 0.1, 0.1],
arrayminus = [0.2, 0.4, 1, 0.2]
)
)
data = [trace]
layout = go.Layout(title = 'Asymmetric Error Bar')
fig = go.Figure(data = data, layout = layout)
iplot(fig)
其输出结果如下所示:

Plotly - 热力图
热力图(或热图)是一种数据的图形表示,其中矩阵中包含的各个值表示为颜色。热力图的主要目的是更好地可视化数据集中位置/事件的数量,并帮助查看者关注数据可视化中最重要的地方。
由于热力图依赖于颜色来传达数值,因此它们最常用于显示数值的更概括视图。热力图在引起人们对趋势的注意方面非常通用和有效,正是由于这些原因,它们在分析领域越来越受欢迎。
热力图天生具有自解释性。阴影越深,数量越大(值越高,分散性越紧密等)。Plotly 的 graph_objects 模块包含Heatmap() 函数。它需要 x、y 和z 属性。它们的值可以是列表、NumPy 数组或 Pandas 数据框。
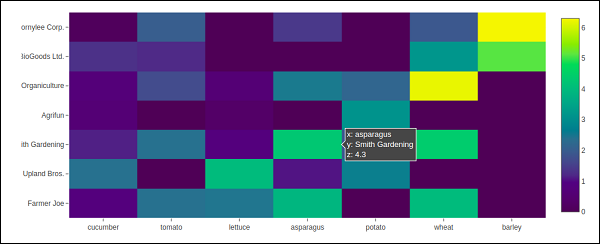
在以下示例中,我们有一个二维列表或数组,它定义了要颜色编码的数据(不同农民的年产量,单位:吨)。然后,我们还需要两个列表,分别列出农民的姓名和他们种植的蔬菜。
vegetables = [
"cucumber",
"tomato",
"lettuce",
"asparagus",
"potato",
"wheat",
"barley"
]
farmers = [
"Farmer Joe",
"Upland Bros.",
"Smith Gardening",
"Agrifun",
"Organiculture",
"BioGoods Ltd.",
"Cornylee Corp."
]
harvest = np.array(
[
[0.8, 2.4, 2.5, 3.9, 0.0, 4.0, 0.0],
[2.4, 0.0, 4.0, 1.0, 2.7, 0.0, 0.0],
[1.1, 2.4, 0.8, 4.3, 1.9, 4.4, 0.0],
[0.6, 0.0, 0.3, 0.0, 3.1, 0.0, 0.0],
[0.7, 1.7, 0.6, 2.6, 2.2, 6.2, 0.0],
[1.3, 1.2, 0.0, 0.0, 0.0, 3.2, 5.1],
[0.1, 2.0, 0.0, 1.4, 0.0, 1.9, 6.3]
]
)
trace = go.Heatmap(
x = vegetables,
y = farmers,
z = harvest,
type = 'heatmap',
colorscale = 'Viridis'
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)
上述代码的输出结果如下所示:

Plotly - 极坐标图和雷达图
本章将学习如何使用 Plotly 绘制极坐标图和雷达图。
首先,让我们学习极坐标图。
极坐标图
极坐标图是圆形图的常见变体。当数据点之间的关系最容易用半径和角度表示时,它非常有用。
在极坐标图中,一个序列由连接极坐标系中点的闭合曲线表示。每个数据点由到极点的距离(径向坐标)和从固定方向的角度(角度坐标)确定。
极坐标图沿着径向和角度轴表示数据。径向和角度坐标由go.Scatterpolar() 函数的r 和theta 参数给出。theta 数据可以是分类的,但数值数据也是可能的,并且是最常用的。
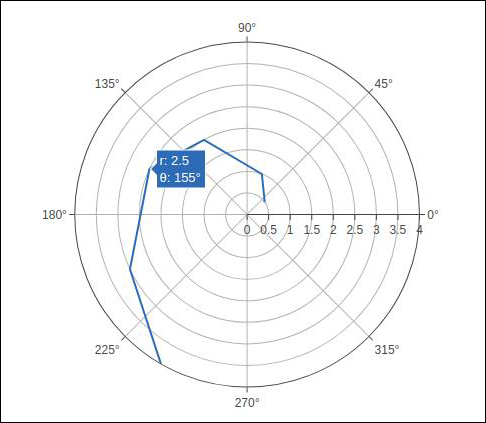
以下代码生成一个基本的极坐标图。除了 r 和 theta 参数外,我们还将 mode 设置为lines(它也可以设置为 markers,在这种情况下,只会显示数据点)。
import numpy as np r1 = [0,6,12,18,24,30,36,42,48,54,60] t1 = [1,0.995,0.978,0.951,0.914,0.866,0.809,0.743,0.669,0.588,0.5] trace = go.Scatterpolar( r = [0.5,1,2,2.5,3,4], theta = [35,70,120,155,205,240], mode = 'lines', ) data = [trace] fig = go.Figure(data = data) iplot(fig)
输出结果如下所示:

在以下示例中,使用逗号分隔值 (CSV) 文件中的数据生成极坐标图。polar.csv 的前几行如下所示:
y,x1,x2,x3,x4,x5, 0,1,1,1,1,1, 6,0.995,0.997,0.996,0.998,0.997, 12,0.978,0.989,0.984,0.993,0.986, 18,0.951,0.976,0.963,0.985,0.969, 24,0.914,0.957,0.935,0.974,0.946, 30,0.866,0.933,0.9,0.96,0.916, 36,0.809,0.905,0.857,0.943,0.88, 42,0.743,0.872,0.807,0.923,0.838, 48,0.669,0.835,0.752,0.901,0.792, 54,0.588,0.794,0.691,0.876,0.74, 60,0.5,0.75,0.625,0.85,0.685,
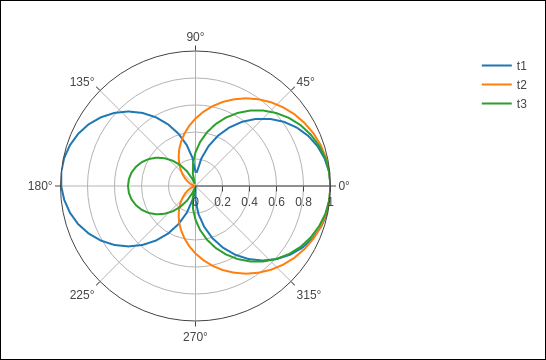
在笔记本的输入单元格中输入以下脚本以生成如下所示的极坐标图:
import pandas as pd
df = pd.read_csv("polar.csv")
t1 = go.Scatterpolar(
r = df['x1'], theta = df['y'], mode = 'lines', name = 't1'
)
t2 = go.Scatterpolar(
r = df['x2'], theta = df['y'], mode = 'lines', name = 't2'
)
t3 = go.Scatterpolar(
r = df['x3'], theta = df['y'], mode = 'lines', name = 't3'
)
data = [t1,t2,t3]
fig = go.Figure(data = data)
iplot(fig)
以下是上述代码的输出结果:

雷达图
雷达图(也称为蜘蛛图或星形图)以二维图的形式显示多变量数据,定量变量以从中心发出的轴表示。轴的相对位置和角度通常没有信息量。
对于雷达图,通常情况下,在go.Scatterpolar() 函数中使用具有分类角度变量的极坐标图。
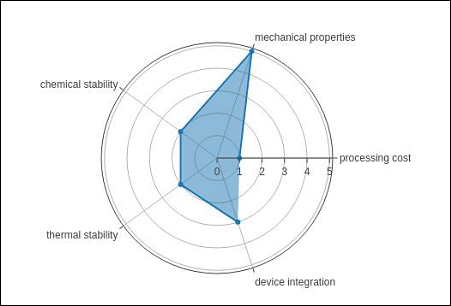
以下代码使用Scatterpolar() 函数呈现一个基本的雷达图:
radar = go.Scatterpolar(
r = [1, 5, 2, 2, 3],
theta = [
'processing cost',
'mechanical properties',
'chemical stability',
'thermal stability',
'device integration'
],
fill = 'toself'
)
data = [radar]
fig = go.Figure(data = data)
iplot(fig)
以下是上述代码的输出结果:

OHLC 图、瀑布图和漏斗图
本章重点介绍其他三种类型的图表,包括 OHLC 图、瀑布图和漏斗图,这些图表都可以使用 Plotly 绘制。
OHLC 图
开盘价-最高价-最低价-收盘价图表(也称为 OHLC 图)是一种条形图,通常用于说明金融工具(如股票)价格的变动。OHLC 图表很有用,因为它们显示了一段时间内的四个主要数据点。这种图表类型很有用,因为它可以显示上升或下降的动量。最高价和最低价数据点有助于评估波动性。
图表上的每条垂直线显示一段时间内(例如一天或一小时)的价格范围(最高价和最低价)。刻度线从线的每一侧延伸,指示左侧的开盘价(例如,对于每日条形图,这将是当天的起始价格),以及该时间段右侧的收盘价。
以下是 OHLC 图表演示的示例数据。它具有与相应日期字符串对应的最高价、最低价、开盘价和收盘价的列表对象。使用 datetime 模块中的strtp() 函数将字符串的日期表示转换为日期对象。
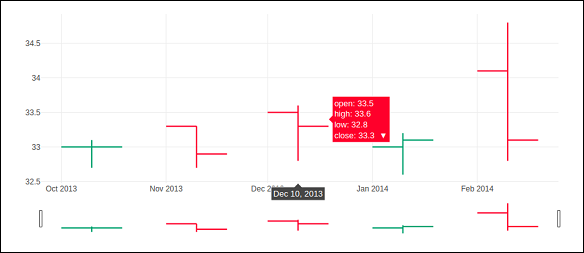
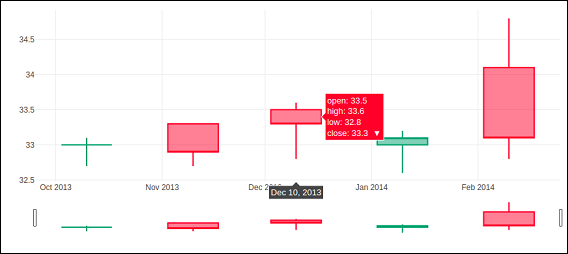
open_data = [33.0, 33.3, 33.5, 33.0, 34.1] high_data = [33.1, 33.3, 33.6, 33.2, 34.8] low_data = [32.7, 32.7, 32.8, 32.6, 32.8] close_data = [33.0, 32.9, 33.3, 33.1, 33.1] date_data = ['10-10-2013', '11-10-2013', '12-10-2013','01-10-2014','02-10-2014'] import datetime dates = [ datetime.datetime.strptime(date_str, '%m-%d-%Y').date() for date_str in date_data ]
我们必须将上述日期对象用作 x 参数,并将其他参数用于go.Ohlc() 函数所需的开盘价、最高价、最低价和收盘价参数,该函数返回 OHLC 轨迹。
trace = go.Ohlc( x = dates, open = open_data, high = high_data, low = low_data, close = close_data ) data = [trace] fig = go.Figure(data = data) iplot(fig)
代码的输出结果如下所示:

K 线图
K 线图类似于 OHLC 图。它就像线形图和条形图的组合。方框表示开盘价和收盘价之间的价差,线条表示最低价和最高价之间的价差。收盘价高于(低于)开盘价的样本点称为上涨(下跌)。
go.Candlestick() 函数返回 K 线轨迹。我们使用相同的数据(与 OHLC 图表相同)来呈现如下所示的 K 线图:
trace = go.Candlestick( x = dates, open = open_data, high = high_data, low = low_data, close = close_data )
以下是上述代码的输出结果:

瀑布图
瀑布图(也称为飞砖图或马里奥图)有助于理解按顺序引入的正值或负值的累积效应,这些值可以基于时间或类别。
初始值和最终值显示为列,各个负调整和正调整显示为浮动步骤。一些瀑布图连接列之间的线条,使图表看起来像一座桥。
go.Waterfall() 函数返回一个瀑布轨迹。此对象可以通过各种命名参数或属性进行自定义。在这里,x 和 y 属性设置图的 x 和 y 坐标的数据。两者都可以是 Python 列表、NumPy 数组或 Pandas 系列,也可以是字符串或日期时间对象。
另一个属性是measure,它是一个包含值类型的数组。默认情况下,这些值被认为是relative。将其设置为 'total' 以计算总和。如果它等于absolute,则它会重置计算的总和或声明所需的值。'base' 属性设置条形底部的绘制位置(以位置轴单位表示)。
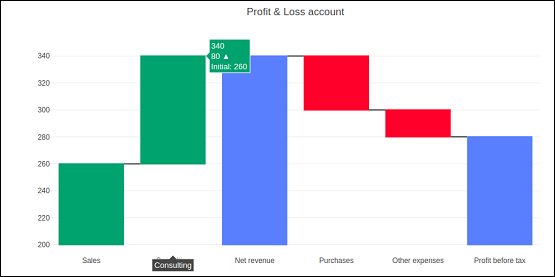
以下代码呈现一个瀑布图:
s1=[
"Sales",
"Consulting",
"Net revenue",
"Purchases",
"Other expenses",
"Profit before tax"
]
s2 = [60, 80, 0, -40, -20, 0]
trace = go.Waterfall(
x = s1,
y = s2,
base = 200,
measure = [
"relative",
"relative",
"total",
"relative",
"relative",
"total"
]
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)
以下是上述代码的输出结果。

漏斗图
漏斗图表示业务流程不同阶段的数据。它是商业智能中识别流程潜在问题区域的重要机制。漏斗图用于可视化数据在从一个阶段到另一个阶段的过程中如何逐渐减少。这些阶段中的每个阶段的数据都表示为 100%(整体)的不同部分。
与饼图一样,漏斗图也不使用任何轴。它也可以视为类似于堆叠百分比条形图。任何漏斗都由称为头部(或底部)的上部和称为颈部的下部组成。漏斗图最常见的用途是可视化销售转化数据。
Plotly 的go.Funnel() 函数生成漏斗轨迹。要为此函数提供的基本属性是 x 和y。它们中的每一个都被分配一个 Python 项目列表或数组。
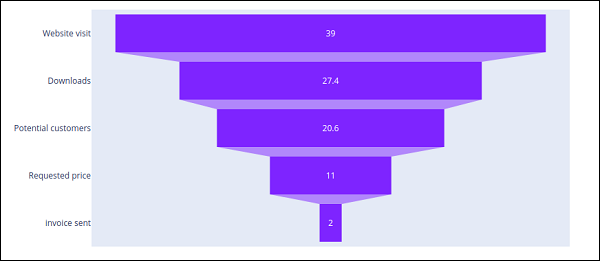
from plotly import graph_objects as go
fig = go.Figure(
go.Funnel(
y = [
"Website visit",
"Downloads",
"Potential customers",
"Requested price",
"invoice sent"
],
x = [39, 27.4, 20.6, 11, 2]
)
)
fig.show()
输出结果如下所示:

Plotly - 三维散点图和曲面图
本章将介绍三维 (3D) 散点图和三维曲面图以及如何使用 Plotly 绘制它们。
三维散点图
三维 (3D) 散点图类似于散点图,但具有三个变量 - x、y 和 z 或 f(x, y) 都是实数。该图可以表示为三维笛卡尔坐标系中的点。它通常使用透视方法(等距或透视)绘制在二维页面或屏幕上,以便其中一个维度看起来是从页面中出来的。
三维散点图用于在三个轴上绘制数据点,试图显示三个变量之间的关系。数据表中的每一行都由一个标记表示,其位置取决于在X、Y 和 Z 轴上设置的列中的值。
第四个变量可以设置为对应于标记的颜色或大小,从而为图表添加另一个维度。不同变量之间的关系称为相关性。
Scatter3D 轨迹是由 go.Scatter3D() 函数返回的图形对象。此函数的必填参数是 x、y 和 z,它们都是列表或数组对象。
例如:
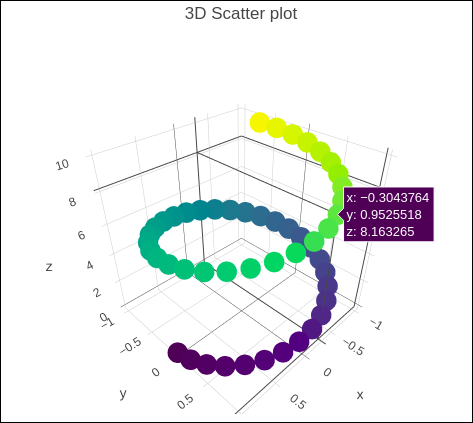
import plotly.graph_objs as go
import numpy as np
z = np.linspace(0, 10, 50)
x = np.cos(z)
y = np.sin(z)
trace = go.Scatter3d(
x = x, y = y, z = z,mode = 'markers', marker = dict(
size = 12,
color = z, # set color to an array/list of desired values
colorscale = 'Viridis'
)
)
layout = go.Layout(title = '3D Scatter plot')
fig = go.Figure(data = [trace], layout = layout)
iplot(fig)
代码的输出结果如下所示:

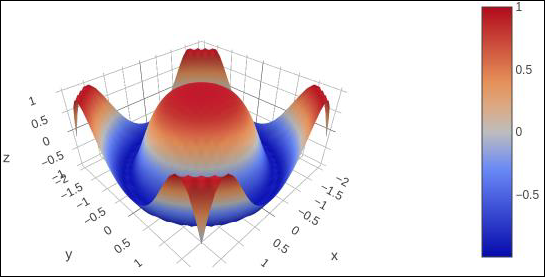
三维曲面图
曲面图是三维数据的图表。在曲面图中,每个点由三个坐标点定义:它的纬度、经度和高度(X、Y和Z)。曲面图不显示单个数据点,而是显示指定的因变量 (Y)与两个自变量 (X 和 Z) 之间的函数关系。此图是等高线图的补充图。
这是一个 Python 脚本,用于渲染简单的曲面图,其中y 数组是 x 的转置,z 计算为 cos(x²+y²)
import numpy as np x = np.outer(np.linspace(-2, 2, 30), np.ones(30)) y = x.copy().T # transpose z = np.cos(x ** 2 + y ** 2) trace = go.Surface(x = x, y = y, z =z ) data = [trace] layout = go.Layout(title = '3D Surface plot') fig = go.Figure(data = data) iplot(fig)
以下是上面代码的输出结果:

Plotly - 添加按钮下拉菜单
Plotly 通过在绘图区域使用不同的控件(例如按钮、下拉菜单和滑块等)提供了高度的交互性。这些控件与绘图布局的updatemenu属性结合使用。您可以通过指定要调用的方法来添加按钮及其行为。
可以与按钮关联的四种可能的方法如下:
restyle − 修改数据或数据属性
relayout − 修改布局属性
update − 修改数据和布局属性
animate − 启动或暂停动画
当修改图形的数据和数据属性时,应使用restyle方法。在以下示例中,通过Updatemenu()方法向布局添加了两个带有restyle方法的按钮。
go.layout.Updatemenu( type = "buttons", direction = "left", buttons = list([ dict(args = ["type", "box"], label = "Box", method = "restyle"), dict(args = ["type", "violin"], label = "Violin", method = "restyle" )] ))
type属性的值默认为buttons。要渲染按钮的下拉列表,请将 type 更改为dropdown。在更新其布局之前,将箱线图迹添加到 Figure 对象中。渲染箱线图和小提琴图(取决于单击的按钮)的完整代码如下:
import plotly.graph_objs as go
fig = go.Figure()
fig.add_trace(go.Box(y = [1140,1460,489,594,502,508,370,200]))
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "left", buttons=list(
[
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle")
]
),
pad = {"r": 2, "t": 2},
showactive = True,
x = 0.11,
xanchor = "left",
y = 1.1,
yanchor = "top"
),
]
)
iplot(fig)
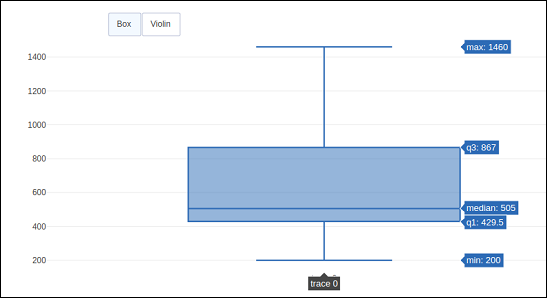
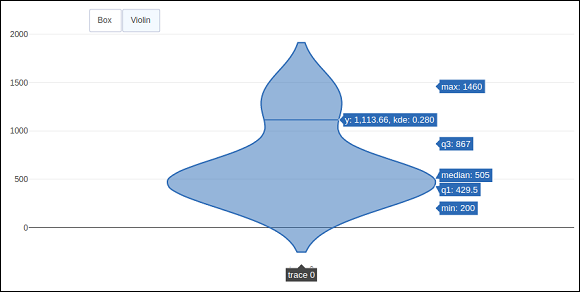
代码的输出结果如下所示:

单击小提琴图按钮以显示相应小提琴图。

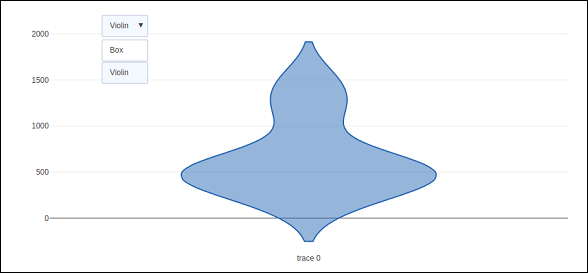
如上所述,Updatemenu()方法中type键的值被赋值为dropdown以显示按钮的下拉列表。图如下所示:

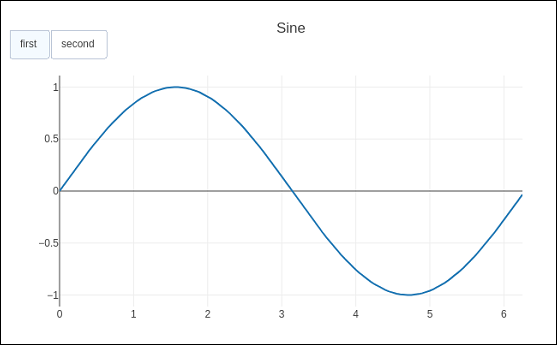
当修改图形的数据和布局部分时,应使用update方法。以下示例演示如何更新和显示哪些轨迹,同时更新布局属性,例如图表标题。将对应于正弦波和余弦波的两个散点迹添加到Figure 对象中。可见属性为True的迹将显示在图上,其他迹将被隐藏。
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
fig = go.Figure()
# Add Traces
fig.add_trace(
go.Scatter(
x = xpoints, y = y1, name = 'Sine'
)
)
fig.add_trace(
go.Scatter(
x = xpoints, y = y2, name = 'cos'
)
)
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "right", active = 0, x = 0.1, y = 1.2,
buttons = list(
[
dict(
label = "first", method = "update",
args = [{"visible": [True, False]},{"title": "Sine"} ]
),
dict(
label = "second", method = "update",
args = [{"visible": [False, True]},{"title": Cos"}]
)
]
)
)
]
)
iplot(fig)
最初,将显示正弦曲线。如果单击第二个按钮,则会显示余弦迹。
请注意,图表标题也会相应更新。

为了使用animate方法,我们需要向Figure对象添加一个或多个帧。除了数据和布局外,帧还可以作为 Figure 对象中的键添加。frames 键指向一系列图形,在触发动画时将循环遍历每个图形。
您可以添加播放和暂停按钮,通过向布局添加updatemenus 数组来在图表中引入动画。
"updatemenus": [{
"type": "buttons", "buttons": [{
"label": "Your Label", "method": "animate", "args": [frames]
}]
}]
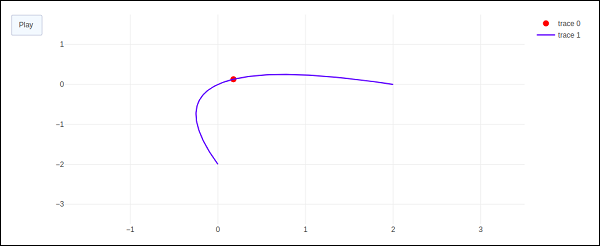
在以下示例中,首先绘制散点曲线迹。然后添加frames,这是一个包含50 个 Frame 对象的列表,每个对象在曲线上表示一个红色标记。请注意,由于按钮的args属性设置为 None,因此所有帧都会被动画化。
import numpy as np
t = np.linspace(-1, 1, 100)
x = t + t ** 2
y = t - t ** 2
xm = np.min(x) - 1.5
xM = np.max(x) + 1.5
ym = np.min(y) - 1.5
yM = np.max(y) + 1.5
N = 50
s = np.linspace(-1, 1, N)
#s = np.arange(0, math.pi*2, 0.1)
xx = s + s ** 2
yy = s - s ** 2
fig = go.Figure(
data = [
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue")),
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue"))
],
layout = go.Layout(
xaxis=dict(range=[xm, xM], autorange=False, zeroline=False),
yaxis=dict(range=[ym, yM], autorange=False, zeroline=False),
title_text="Moving marker on curve",
updatemenus=[
dict(type="buttons", buttons=[dict(label="Play", method="animate", args=[None])])
]
),
frames = [go.Frame(
data = [
go.Scatter(
x = [xx[k]], y = [yy[k]], mode = "markers", marker = dict(
color = "red", size = 10
)
)
]
)
for k in range(N)]
)
iplot(fig)
代码的输出如下:

单击播放按钮,红色标记将开始沿曲线移动。
Plotly - 滑块控件
Plotly 有一个方便的滑块,可以通过滑动位于渲染图底部控件上的旋钮来更改图的数据/样式视图。
滑块控件由不同的属性组成,如下所示:
steps 属性是定义旋钮在控件上的滑动位置所必需的。
method 属性的可能值为restyle | relayout | animate | update | skip,默认为restyle。
args 属性设置要传递给滑动时在 method 中设置的 Plotly 方法的参数值。
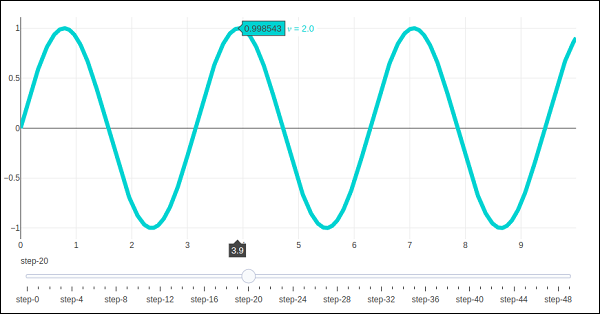
我们现在在一个散点图上部署一个简单的滑块控件,该控件将随着旋钮沿控件滑动而改变正弦波的频率。滑块配置为具有 50 个步长。首先添加 50 个具有递增频率的正弦波曲线迹线,除了第 10 个迹线外,所有迹线都设置为可见。
然后,我们使用restyle方法配置每个步骤。对于每个步骤,所有其他步骤对象的可视性都设置为false。最后,通过初始化 sliders 属性来更新 Figure 对象的布局。
# Add traces, one for each slider step
for step in np.arange(0, 5, 0.1):
fig.add_trace(
go.Scatter(
visible = False,
line = dict(color = "blue", width = 2),
name = "𜈠= " + str(step),
x = np.arange(0, 10, 0.01),
y = np.sin(step * np.arange(0, 10, 0.01))
)
)
fig.data[10].visible=True
# Create and add slider
steps = []
for i in range(len(fig.data)):
step = dict(
method = "restyle",
args = ["visible", [False] * len(fig.data)],
)
step["args"][1][i] = True # Toggle i'th trace to "visible"
steps.append(step)
sliders = [dict(active = 10, steps = steps)]
fig.layout.update(sliders=sliders)
iplot(fig)
首先,将显示第 10 个正弦波迹线。尝试滑动底部水平控件上的旋钮。您将看到频率如下所示发生变化。

Plotly - FigureWidget 类
Plotly 3.0.0 引入了一个新的 Jupyter 小部件类:plotly.graph_objs.FigureWidget。它具有与我们现有 Figure 相同的调用签名,并且它是专门为Jupyter Notebook和JupyterLab 环境而设计的。
go.FigureWiget() 函数返回一个带有默认 x 和y轴的空 FigureWidget 对象。
f = go.FigureWidget() iplot(f)
以下是代码的输出:

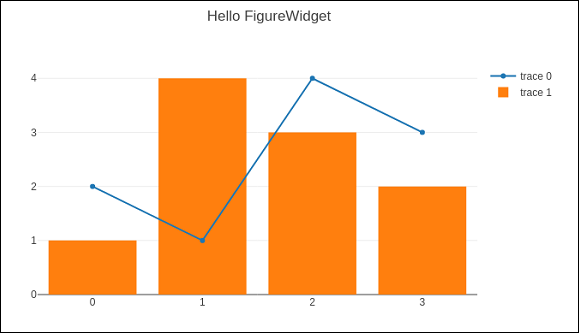
FigureWidget 最重要的特性是生成的 Plotly 图形,它会在我们继续向其中添加数据和其他布局属性时动态更新。
例如,逐个添加以下图形轨迹,并查看原始空图形的动态更新。这意味着我们不必一次又一次地调用 iplot() 函数,因为绘图会自动刷新。FigureWidget 的最终外观如下所示:
f.add_scatter(y = [2, 1, 4, 3]); f.add_bar(y = [1, 4, 3, 2]); f.layout.title = 'Hello FigureWidget'

此小部件能够为悬停、单击和选择点以及放大区域提供事件侦听器。
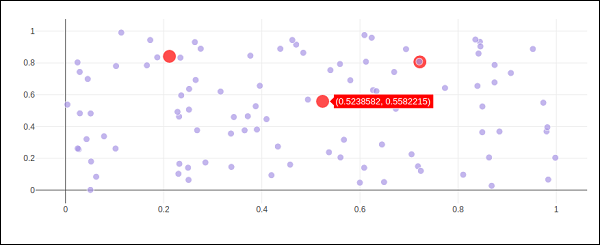
在以下示例中,FigureWidget 被编程为响应绘图区域上的单击事件。小部件本身包含一个带有标记的简单散点图。鼠标单击位置用不同的颜色和大小标记。
x = np.random.rand(100) y = np.random.rand(100) f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')]) scatter = f.data[0] colors = ['#a3a7e4'] * 100 scatter.marker.color = colors scatter.marker.size = [10] * 100 f.layout.hovermode = 'closest' def update_point(trace, points, selector): c = list(scatter.marker.color) s = list(scatter.marker.size) for i in points.point_inds: c[i] = 'red' s[i] = 20 scatter.marker.color = c scatter.marker.size = s scatter.on_click(update_point) f
在 Jupyter notebook 中运行上述代码。将显示一个散点图。单击区域中的某个位置,该位置将用红色标记。

Plotly 的 FigureWidget 对象也可以使用Ipython自己的小部件。在这里,我们使用在ipwidgets模块中定义的交互控件。我们首先构造一个FigureWidget并添加一个空的散点图。
from ipywidgets import interact fig = go.FigureWidget() scatt = fig.add_scatter() fig
我们现在定义一个更新函数,该函数输入频率和相位,并设置上面定义的散点迹线的 x 和y属性。@interact 装饰器来自 ipywidgets 模块,用于创建一组简单的小部件来控制绘图的参数。更新函数用ipywidgets 包中的@interact 装饰器进行装饰。装饰器参数用于指定我们想要遍历的参数范围。
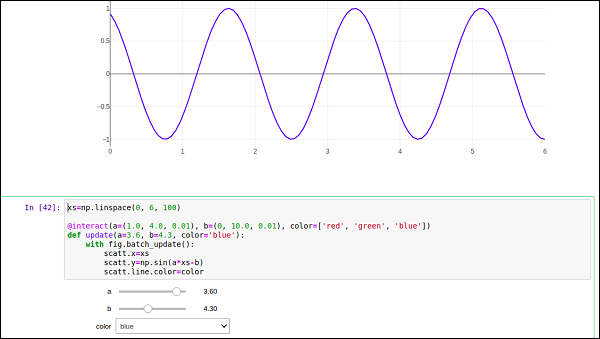
xs = np.linspace(0, 6, 100) @interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue']) def update(a = 3.6, b = 4.3, color = 'blue'): with fig.batch_update(): scatt.x = xs scatt.y = np.sin(a*xs-b) scatt.line.color = color
现在用蓝色填充空的 FigureWidget,其中正弦曲线a 和 b 分别为 3.6 和 4.3。在当前 notebook 单元格下方,您将获得一组滑块,用于选择a和b的值。还有一个下拉菜单用于选择轨迹颜色。这些参数在@interact 装饰器中定义。

Plotly 与 Pandas 和 Cufflinks 的结合使用
Pandas 是 Python 中非常流行的数据分析库。它也支持自己的绘图函数。但是,Pandas 绘图在可视化中不提供交互性。值得庆幸的是,可以使用Pandas 数据框对象构建 Plotly 的交互式和动态绘图。
我们首先从简单的列表对象构建数据框。
data = [['Ravi',21,67],['Kiran',24,61],['Anita',18,46],['Smita',20,78],['Sunil',17,90]] df = pd.DataFrame(data,columns = ['name','age','marks'],dtype = float)
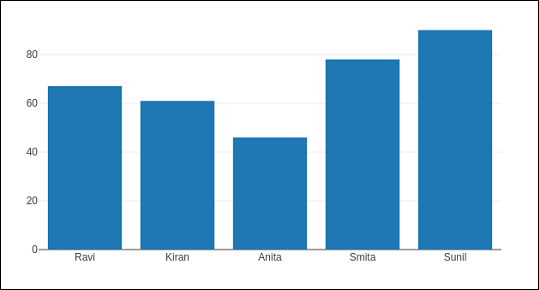
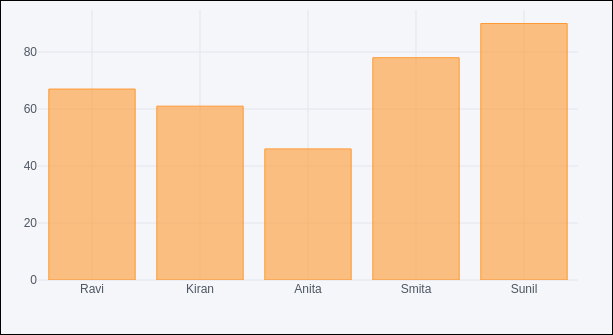
数据框列用作图形对象轨迹的x和y属性的数据值。在这里,我们将使用name和marks列生成条形迹线。
trace = go.Bar(x = df.name, y = df.marks) fig = go.Figure(data = [trace]) iplot(fig)
将在 Jupyter notebook 中显示一个简单的条形图,如下所示:

Plotly 建立在d3.js之上,是一个专门的图表库,可以使用另一个名为Cufflinks的库直接与Pandas 数据框一起使用。
如果尚未安装,请使用您喜欢的包管理器(如pip)安装 cufflinks 包,如下所示:
pip install cufflinks or conda install -c conda-forge cufflinks-py
首先,导入 cufflinks 以及其他库(如Pandas和numpy),可以将其配置为离线使用。
import cufflinks as cf cf.go_offline()
现在,您可以直接使用Pandas 数据框来显示各种类型的绘图,而无需像以前那样使用graph_objs 模块中的轨迹和图形对象。
df.iplot(kind = 'bar', x = 'name', y = 'marks')
将显示与前面非常相似的条形图,如下所示:

数据库中的 Pandas 数据框
除了使用 Python 列表来构建数据框外,还可以使用不同类型数据库中的数据来填充它。例如,可以将来自 CSV 文件、SQLite 数据库表或 MySQL 数据库表的数据提取到 Pandas 数据框中,最终使用Figure 对象或Cufflinks 接口将其用于 Plotly 图表。
要从CSV 文件提取数据,我们可以使用 Pandas 库中的read_csv()函数。
import pandas as pd
df = pd.read_csv('sample-data.csv')
如果数据位于SQLite 数据库表中,则可以使用SQLAlchemy 库检索它,如下所示:
import pandas as pd
from sqlalchemy import create_engine
disk_engine = create_engine('sqlite:///mydb.db')
df = pd.read_sql_query('SELECT name,age,marks', disk_engine)
另一方面,从MySQL 数据库检索的数据在 Pandas 数据框中如下所示:
import pymysql
import pandas as pd
conn = pymysql.connect(host = "localhost", user = "root", passwd = "xxxx", db = "mydb")
cursor = conn.cursor()
cursor.execute('select name,age,marks')
rows = cursor.fetchall()
df = pd.DataFrame( [[ij for ij in i] for i in rows] )
df.rename(columns = {0: 'Name', 1: 'age', 2: 'marks'}, inplace = True)
Plotly 与 Matplotlib 和 Chart Studio 的结合使用
本章介绍名为 Matplotlib 的数据可视化库和名为 Chart Studio 的在线绘图制作工具。
Matplotlib
Matplotlib 是一个流行的 Python 数据可视化库,能够生成可用于生产但为静态绘图。您可以借助plotly.tools模块中的mpl_to_plotly()函数将静态matplotlib 图形转换为交互式绘图。
以下脚本使用Matplotlib 的 PyPlot API生成正弦波线图。
from matplotlib import pyplot as plt
import numpy as np
import math
#needed for definition of pi
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
plt.plot(x,y)
plt.xlabel("angle")
plt.ylabel("sine")
plt.title('sine wave')
plt.show()
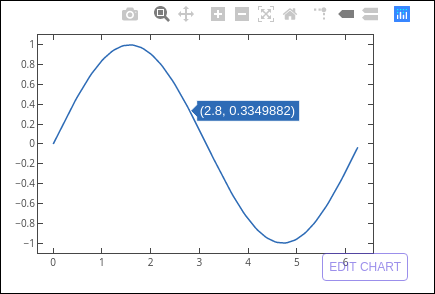
现在我们将将其转换为 Plotly 图形,如下所示:
fig = plt.gcf() plotly_fig = tls.mpl_to_plotly(fig) py.iplot(plotly_fig)
代码的输出如下所示:

Chart Studio
Chart Studio 是 Plotly 提供的在线绘图制作工具。它提供了一个图形用户界面,用于将数据导入和分析到网格中并使用统计工具。图表可以嵌入或下载。它主要用于更快、更高效地创建图表。
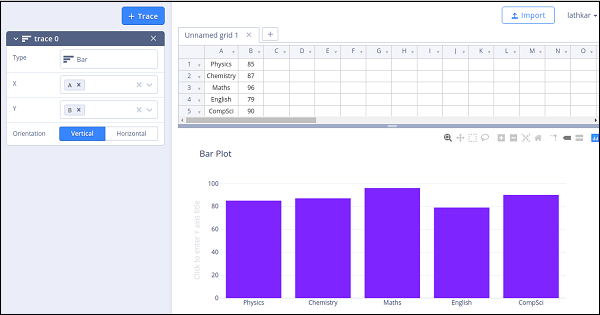
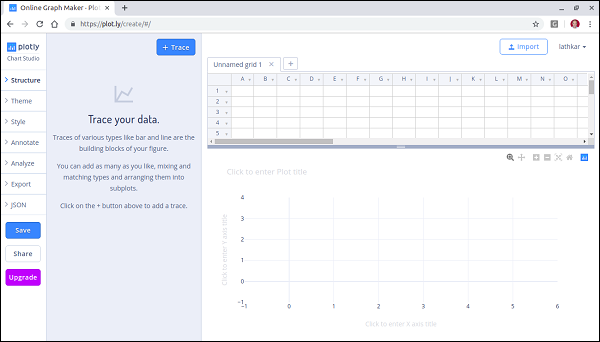
登录 Plotly 帐户后,请访问链接https://plot.ly/create启动 Chart Studio 应用。网页在绘图区域下方提供一个空白工作表。Chart Studio 允许您通过按下 +轨迹按钮来添加绘图轨迹。

菜单中提供了各种绘图结构元素(如注释、样式等)以及保存、导出和共享绘图的功能。
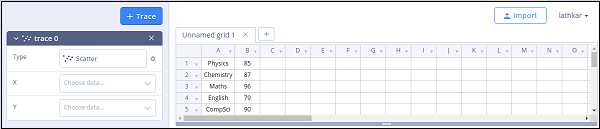
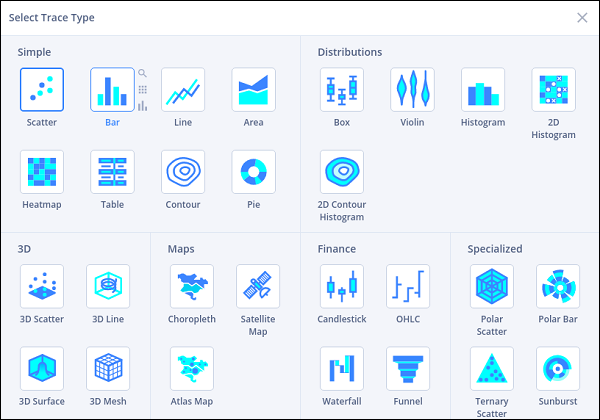
让我们在工作表中添加数据,并从轨迹类型中添加选择条形图轨迹。

单击类型文本框并选择条形图。

然后,为x和y轴提供数据列,并输入绘图标题。