- Plotly 教程
- Plotly - 首页
- Plotly - 简介
- Plotly - 环境设置
- Plotly - 在线和离线绘图
- 在 Jupyter Notebook 中内联绘图
- Plotly - 包结构
- Plotly - 导出为静态图像
- Plotly - 图例
- Plotly - 格式化轴和刻度
- Plotly - 子图和嵌入图
- Plotly - 条形图和饼图
- Plotly - 散点图、Scattergl 图和气泡图
- Plotly - 点图和表格
- Plotly - 直方图
- Plotly - 箱线图、小提琴图和等高线图
- Plotly - Distplots、密度图和误差条形图
- Plotly - 热图
- Plotly - 极坐标图和雷达图
- Plotly - OHLC 图、瀑布图和漏斗图
- Plotly - 3D 散点图和曲面图
- Plotly - 添加按钮/下拉菜单
- Plotly - 滑块控件
- Plotly - FigureWidget 类
- Plotly 与 Pandas 和 Cufflinks
- Plotly 与 Matplotlib 和 Chart Studio
- Plotly 有用资源
- Plotly - 快速指南
- Plotly - 有用资源
- Plotly - 讨论
Plotly - FigureWidget 类
Plotly 3.0.0 引入了一个新的 Jupyter 小部件类:plotly.graph_objs.FigureWidget。它与我们现有的 Figure 具有相同的调用签名,并且它是专门为Jupyter Notebook 和JupyterLab 环境而设计的。
go.FigureWiget() 函数返回一个带有默认 x 和y 轴的空 FigureWidget 对象。
f = go.FigureWidget() iplot(f)
以下是代码的输出 -

FigureWidget 最重要的特性是生成的 Plotly 图形,并且随着我们不断向其中添加数据和其他布局属性,它可以动态更新。
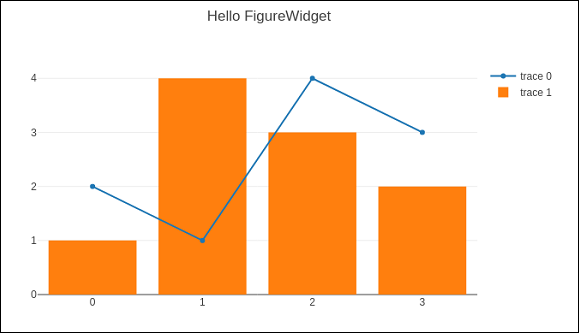
例如,逐个添加以下图形轨迹,并查看原始空图形的动态更新。这意味着我们不必一次又一次地调用 iplot() 函数,因为绘图会自动刷新。FigureWidget 的最终外观如下所示 -
f.add_scatter(y = [2, 1, 4, 3]); f.add_bar(y = [1, 4, 3, 2]); f.layout.title = 'Hello FigureWidget'

此小部件能够为悬停、点击和选择点以及放大区域添加事件监听器。
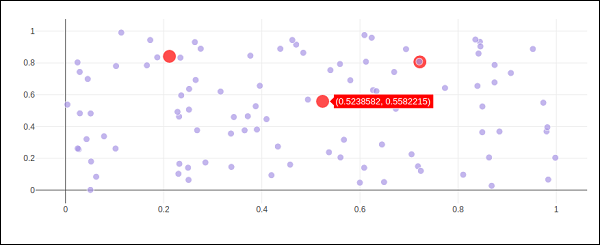
在以下示例中,FigureWidget 被编程为响应绘图区域上的点击事件。小部件本身包含一个带有标记的简单散点图。鼠标点击位置用不同的颜色和大小标记。
x = np.random.rand(100) y = np.random.rand(100) f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')]) scatter = f.data[0] colors = ['#a3a7e4'] * 100 scatter.marker.color = colors scatter.marker.size = [10] * 100 f.layout.hovermode = 'closest' def update_point(trace, points, selector): c = list(scatter.marker.color) s = list(scatter.marker.size) for i in points.point_inds: c[i] = 'red' s[i] = 20 scatter.marker.color = c scatter.marker.size = s scatter.on_click(update_point) f
在 Jupyter notebook 中运行以上代码。将显示一个散点图。点击区域中的某个位置,该位置将用红色标记。

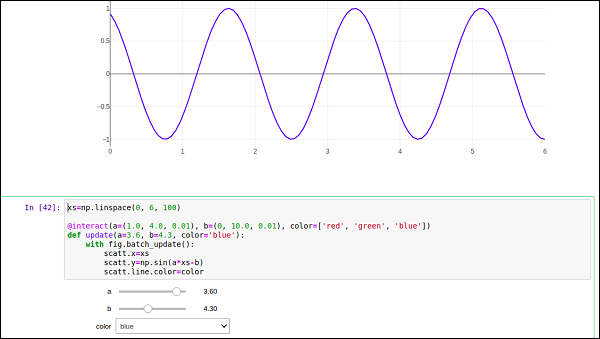
Plotly 的 FigureWidget 对象也可以使用Ipython 自身的小部件。在这里,我们使用在ipwidgets 模块中定义的交互控件。我们首先构造一个FigureWidget 并添加一个空散点图。
from ipywidgets import interact fig = go.FigureWidget() scatt = fig.add_scatter() fig
我们现在定义一个更新函数,该函数输入频率和相位,并设置上面定义的散点轨迹的 x 和y 属性。ipywidgets 模块中的@interact 装饰器用于创建一组简单的小部件来控制绘图的参数。更新函数使用ipywidgets 包中的@interact 装饰器进行装饰。装饰器参数用于指定我们要扫描的参数范围。
xs = np.linspace(0, 6, 100) @interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue']) def update(a = 3.6, b = 4.3, color = 'blue'): with fig.batch_update(): scatt.x = xs scatt.y = np.sin(a*xs-b) scatt.line.color = color
空 FigureWidget 现在以蓝色填充,其中正弦曲线 a 和b 分别为 3.6 和 4.3。在当前笔记本单元格下方,您将获得一组用于选择a 和b 值的滑块。还有一个下拉菜单用于选择轨迹颜色。这些参数在@interact 装饰器中定义。