
- React Native 教程
- React Native - 主页
- 核心概念
- React Native - 概述
- React Native - 环境设置
- React Native - 应用程序
- React Native - 状态
- React Native - 属性
- React Native - 样式
- React Native - Flexbox
- React Native - 列表视图
- React Native - 文本输入
- React Native - 滚动视图
- React Native - 图像
- React Native - HTTP
- React Native - 按钮
- React Native - 动画
- React Native - 调试
- React Native - 路由器
- React Native - 运行 iOS
- React Native - 运行 Android
- 组件和 API
- React Native - 视图
- React Native - WebView
- React Native - 模态
- React Native - 活动指示器
- React Native - 选择器
- React Native - 状态栏
- React Native - 开关
- React Native - 文本
- React Native - 警告
- React Native - 地理位置
- React Native - AsyncStorage
- React Native 有用资源
- React Native - 快速指南
- React Native - 有用资源
- React Native - 讨论
React Native - 警告
在本章中,我们将了解如何创建自定义警告 组件。
第 1 步: App.js
import React from 'react'
import AlertExample from './alert_example.js'
const App = () => {
return (
<AlertExample />
)
}
export default App
第 2 步: alert_example.js
我们将创建一个按钮以触发 showAlert 函数。
import React from 'react'
import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native'
const AlertExample = () => {
const showAlert = () =>{
Alert.alert(
'You need to...'
)
}
return (
<TouchableOpacity onPress = {showAlert} style = {styles.button}>
<Text>Alert</Text>
</TouchableOpacity>
)
}
export default AlertExample
const styles = StyleSheet.create ({
button: {
backgroundColor: '#4ba37b',
width: 100,
borderRadius: 50,
alignItems: 'center',
marginTop: 100
}
})
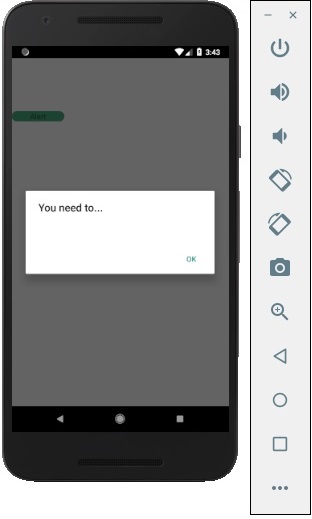
输出

当您单击按钮时,您将看到以下内容 −

广告