
- React Native 教程
- React Native - 主页
- 核心概念
- React Native - 概览
- React Native - 环境设置
- React Native - 应用
- React Native - 状态
- React Native - 属性
- React Native - 样式
- React Native - Flexbox
- React Native - 列表视图
- React Native - 文本输入
- React Native - 滚动视图
- React Native - 图像
- React Native - HTTP
- React Native - 按钮
- React Native - 动画
- React Native - 调试
- React Native - 路由
- React Native - 运行 IOS
- React Native - 运行 Android
- 组件和 API
- React Native - 视图
- React Native - WebView
- React Native - 模态
- React Native - 活动指示器
- React Native - 选择器
- React Native - 状态栏
- React Native - 切换
- React Native - 文本
- React Native - 警告
- React Native - 地理位置
- React Native - AsyncStorage
- React Native 有用资源
- React Native - 快速指南
- React Native - 有用资源
- React Native - 讨论
React Native - 调试
React native 提供了一些方法,帮助调试代码。
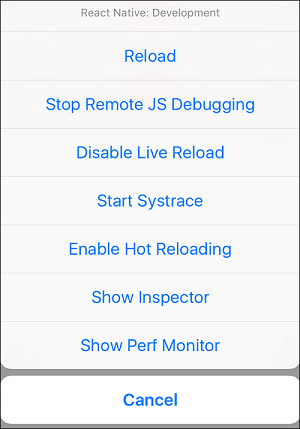
应用开发者菜单
您可以在 IOS 模拟器中按 command + D 打开开发者菜单。
在 Android 模拟器中,您需要按 command + M。

重新加载 − 用于重新加载模拟器。您可以使用快捷方式 command + R
远程调试 JS − 用于激活浏览器开发者控制台内的调试。
启用实时重新加载 − 用于在代码保存时启用实时重新加载。调试器将在 localhost:8081/debugger-ui 打开。
开始 Systrace − 用于启动基于 Android 标志的配置文件工具。
显示检查器 − 打开检查器,其中您可以找到组件的相关信息。您可以使用快捷方式 command + I
显示性能监控器 − 性能监控器用于跟踪应用的性能。
广告