
- React Native 教程
- React Native - 首页
- 核心概念
- React Native - 概述
- React Native - 环境设置
- React Native - 应用程序
- React Native - 状态
- React Native - 属性
- React Native - 样式
- React Native - Flexbox
- React Native - 列表视图
- React Native - 文本输入
- React Native - 滚动视图
- React Native - 图像
- React Native - HTTP
- React Native - 按钮
- React Native - 动画
- React Native - 调试
- React Native - 路由
- React Native - 运行 iOS
- React Native - 运行 Android
- 组件和 API
- React Native - 视图
- React Native - WebView
- React Native - 模态
- React Native - 活动指示器
- React Native - 选择器
- React Native - 状态栏
- React Native - 开关
- React Native - 文本
- React Native - 提示
- React Native - 地理位置
- React Native - AsyncStorage
- React Native 实用资源
- React Native - 快速指南
- React Native - 实用资源
- React Native - 讨论
React Native - 滚动视图
在本章中,我们将演示如何使用ScrollView元素。
我们将再次创建ScrollViewExample.js并将其导入Home中。
App.js
import React from 'react';
import ScrollViewExample from './scroll_view.js';
const App = () => {
return (
<ScrollViewExample />
)
}export default App
滚动视图将呈现一个姓名列表。我们将在状态中创建它。
ScrollView.js
import React, { Component } from 'react';
import { Text, Image, View, StyleSheet, ScrollView } from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render() {
return (
<View>
<ScrollView>
{
this.state.names.map((item, index) => (
<View key = {item.id} style = {styles.item}>
<Text>{item.name}</Text>
</View>
))
}
</ScrollView>
</View>
)
}
}
export default ScrollViewExample
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})
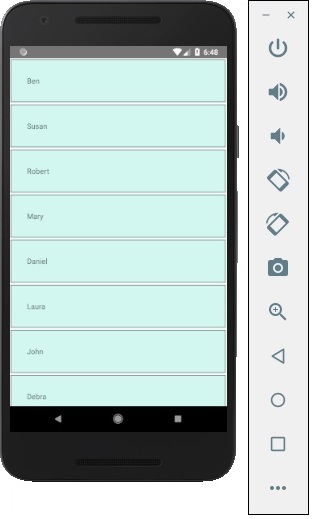
当我们运行应用程序时,我们将看到可滚动的姓名列表。

广告