
- React Native 教程
- React Native - 主页
- 核心概念
- React Native - 概览
- React Native - 环境设置
- React Native - 应用
- React Native - 状态
- React Native - 属性
- React Native - 样式
- React Native - Flexbox
- React Native - ListView
- React Native - 文本输入
- React Native - ScrollView
- React Native - 图片
- React Native - HTTP
- React Native - 按钮
- React Native - 动画
- React Native - 调试
- React Native - 路由
- React Native - 运行 iOS
- React Native - 运行 Android
- 组件和 API
- React Native - View
- React Native - WebView
- React Native - Modal
- React Native - ActivityIndicator
- React Native - Picker
- React Native - 状态栏
- React Native - 开关
- React Native - 文本
- React Native - 提醒
- React Native - 地理位置
- React Native - AsyncStorage
- React Native 实用资源
- React Native - 快速指南
- React Native - 实用资源
- React Native - 讨论
React Native - 文本输入
在本章,我们将展示如何使用 React Native 中的TextInput元素。
Home 组件将导入并渲染输入。
App.js
import React from 'react';
import Inputs from './inputs.js'
const App = () => {
return (
<Inputs />
)
}
export default App
输入
我们将定义初始状态。
定义好初始状态后,我们将创建handleEmail和handlePassword函数。这些函数用于更新状态。
login()函数将警示状态的当前值。
我们还将向文本输入添加一些其他属性以禁用大写锁定、移除 Android 设备上的底部边框,并设置占位符。
inputs.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native'
class Inputs extends Component {
state = {
email: '',
password: ''
}
handleEmail = (text) => {
this.setState({ email: text })
}
handlePassword = (text) => {
this.setState({ password: text })
}
login = (email, pass) => {
alert('email: ' + email + ' password: ' + pass)
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Email"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handleEmail}/>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Password"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handlePassword}/>
<TouchableOpacity
style = {styles.submitButton}
onPress = {
() => this.login(this.state.email, this.state.password)
}>
<Text style = {styles.submitButtonText}> Submit </Text>
</TouchableOpacity>
</View>
)
}
}
export default Inputs
const styles = StyleSheet.create({
container: {
paddingTop: 23
},
input: {
margin: 15,
height: 40,
borderColor: '#7a42f4',
borderWidth: 1
},
submitButton: {
backgroundColor: '#7a42f4',
padding: 10,
margin: 15,
height: 40,
},
submitButtonText:{
color: 'white'
}
})
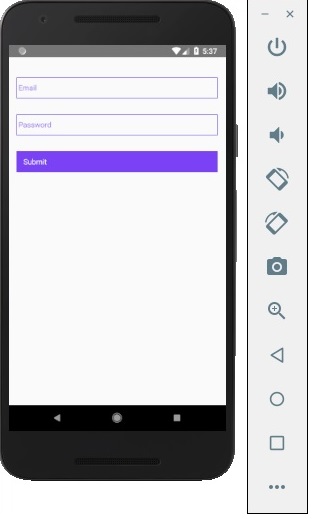
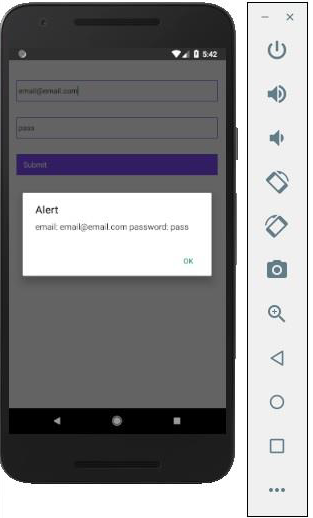
每当我们在其中一个输入框中输入时,状态都会更新。当我们点击Submit按钮时,输入内容将显示在对话框中。

每当我们在其中一个输入框中输入时,状态都会更新。当我们点击Submit按钮时,输入内容将显示在对话框中。

广告