
- React Native 教程
- React Native - 主页
- 核心概念
- React Native - 概览
- React Native - 环境设置
- React Native - 应用
- React Native - 状态
- React Native - 属性
- React Native - 样式
- React Native - Flexbox
- React Native - ListView
- React Native - 文本输入
- React Native - ScrollView
- React Native - 图片
- React Native - HTTP
- React Native - 按钮
- React Native - 动画
- React Native - 调试
- React Native - 路由
- React Native - 运行 iOS
- React Native - 运行 Android
- 组件和 API
- React Native - View
- React Native - WebView
- React Native - Modal
- React Native - ActivityIndicator
- React Native - Picker
- React Native - 状态栏
- React Native - Switch
- React Native - Text
- React Native - Alert
- React Native - 地理位置
- React Native - AsyncStorage
- React Native 有用资源
- React Native - 快速指南
- React Native - 有用资源
- React Native - 讨论
React Native - 状态栏
在本章中,我们将向你展示如何在 React Native 中控制状态栏的外观。
状态栏易于使用,你只需要设置属性即可更改。
hidden 属性可用于隐藏状态栏。在我们的示例中,它被设置为 false。这是默认值。
barStyle 可以有三个值 - dark-content、light-content 和 default。
此组件还有其他几个可使用的属性。其中一些是特定于 Android 或 iOS 的。你可以在官方文档中查看。
App.js
import React, { Component } from 'react';
import { StatusBar } from 'react-native'
const App = () => {
return (
<StatusBar barStyle = "dark-content" hidden = {false} backgroundColor = "#00BCD4" translucent = {true}/>
)
}
export default App
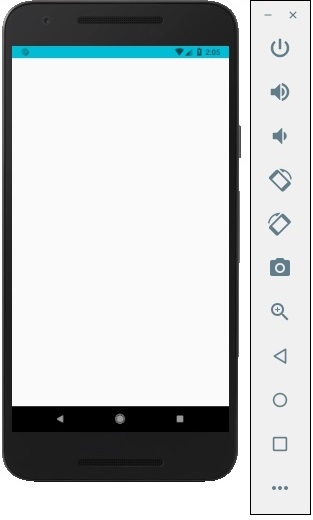
如果我们运行应用,状态栏将可见,并且内容将为深色。
输出

广告