
- React Native 教程
- React Native - 主页
- 核心概念
- React Native - 概览
- React Native - 环境设置
- React Native - 应用
- React Native - 状态
- React Native - 道具
- React Native - 样式
- React Native - Flexbox
- React Native - ListView
- React Native - 文本输入
- React Native - ScrollView
- React Native - 图片
- React Native - HTTP
- React Native - 按钮
- React Native - 动画
- React Native - 调试
- React Native - 路由器
- React Native - 运行 IOS
- React Native - 运行 Android
- 组件和 API
- React Native - 视图
- React Native - WebView
- React Native - Modal
- React Native - 活动指示器
- React Native - 选择器
- React Native - 状态栏
- React Native - 开关
- React Native - 文本
- React Native - 警告
- React Native - 地理位置
- React Native - 异步存储
- React Native 有用资源
- React Native - 快速指南
- React Native - 有用资源
- React Native - 讨论
React Native - 文本
在本章中,我们将讨论 React Native 中的文本组件。
此组件可以嵌套,并且可以从父级继承属性到子级。这在许多方面很有用。我们将向您展示首字母大写、为单词或文本的一部分设置样式等的示例。
步骤 1:创建文件
我们将创建的文件是text_example.js
步骤 2:App.js
在此步骤中,我们只会创建一个简单的容器。
App.js
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
<TextExample/>
)
}
export default App
步骤 3:文本
在此步骤中,我们将使用继承模式。styles.text 将应用于所有文本组件。
您还可以注意到我们如何为文本的某些部分设置其他样式属性。重要的是要知道所有子元素都会继承父级样式。
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
<View style = {styles.container}>
<Text style = {styles.text}>
<Text style = {styles.capitalLetter}>
L
</Text>
<Text>
orem ipsum dolor sit amet, sed do eiusmod.
</Text>
<Text>
Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam,
quis aliquip ex ea commodo consequat.
</Text>
<Text style = {styles.italicText}>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
</Text>
<Text style = {styles.textShadow}>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</Text>
</Text>
</View>
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})
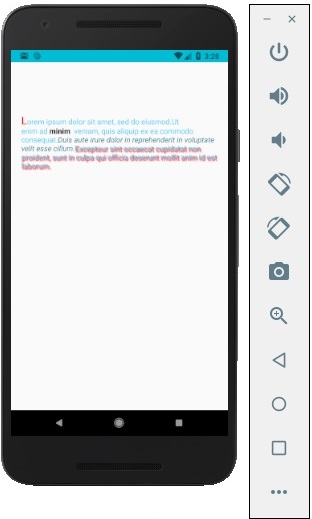
您将收到以下输出 −

广告