
- React Native 教程
- React Native - 主页
- 核心概念
- React Native - 概述
- React Native - 环境设置
- React Native - 应用
- React Native - 状态
- React Native - 属性
- React Native - 样式
- React Native - Flexbox
- React Native - ListView
- React Native - 文本输入
- React Native - ScrollView
- React Native - 图像
- React Native - HTTP
- React Native - 按钮
- React Native - 动画
- React Native - 调试
- React Native - 路由
- React Native - 运行 iOS
- React Native - 运行 Android
- 组件和 API
- React Native - View
- React Native - WebView
- React Native - Modal
- React Native - ActivityIndicator
- React Native - Picker
- React Native - 状态栏
- React Native - Switch
- React Native - Text
- React Native - 提醒
- React Native - 地理位置
- React Native - AsyncStorage
- React Native 有用资源
- React Native - 速查指南
- React Native - 有用资源
- React Native - 讨论
React Native - WebView
在本章中,我们将学习如何使用 WebView。它用于在移动应用中内嵌网页。
使用 WebView
HomeContainer 将成为一个容器组件。
App.js
import React, { Component } from 'react'
import WebViewExample from './web_view_example.js'
const App = () => {
return (
<WebViewExample/>
)
}
export default App;
让我们在 src/components/home 文件夹中创建一个名为 WebViewExample.js 的新文件。
web_view_example.js
import React, { Component } from 'react'
import { View, WebView, StyleSheet }
from 'react-native'
const WebViewExample = () => {
return (
<View style = {styles.container}>
<WebView
source = {{ uri:
'https://www.google.com/?gws_rd=cr,ssl&ei=SICcV9_EFqqk6ASA3ZaABA#q=tutorialspoint' }}
/>
</View>
)
}
export default WebViewExample;
const styles = StyleSheet.create({
container: {
height: 350,
}
})
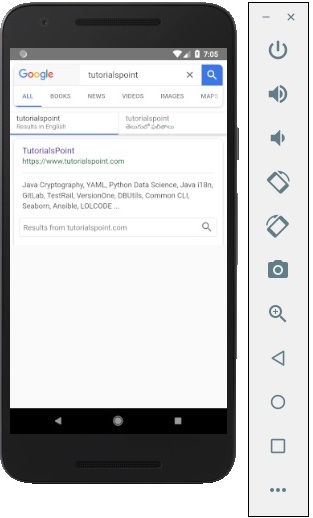
以上程序将生成以下输出。

广告