
- React Native 教程
- React Native - 首页
- 核心概念
- React Native - 概述
- React Native - 环境搭建
- React Native - 应用
- React Native - 状态 (State)
- React Native - 属性 (Props)
- React Native - 样式
- React Native - Flexbox
- React Native - ListView
- React Native - 文本输入框
- React Native - ScrollView
- React Native - 图片
- React Native - HTTP请求
- React Native - 按钮
- React Native - 动画
- React Native - 调试
- React Native - 路由
- React Native - 运行 iOS
- React Native - 运行 Android
- 组件和API
- React Native - View
- React Native - WebView
- React Native - Modal
- React Native - ActivityIndicator
- React Native - Picker
- React Native - 状态栏
- React Native - Switch
- React Native - Text
- React Native - Alert
- React Native - 定位
- React Native - AsyncStorage
- React Native 有用资源
- React Native - 快速指南
- React Native - 有用资源
- React Native - 讨论
React Native - Flexbox
为了适应不同的屏幕尺寸,React Native 提供了Flexbox 支持。
我们将使用与React Native - 样式章节中相同的代码。我们只需要更改PresentationalComponent。
布局
为了实现所需的布局,Flexbox 提供了三个主要属性——flexDirection、justifyContent 和 alignItems。
下表显示了可能的选项。
| 属性 | 值 | 描述 |
|---|---|---|
| flexDirection | 'column', 'row' | 用于指定元素是垂直排列还是水平排列。 |
| justifyContent | 'center', 'flex-start', 'flex-end', 'space-around', 'space-between' | 用于确定元素在容器内如何分布。 |
| alignItems | 'center', 'flex-start', 'flex-end', 'stretched' | 用于确定元素在容器内沿次要轴(与flexDirection相反)如何分布。 |
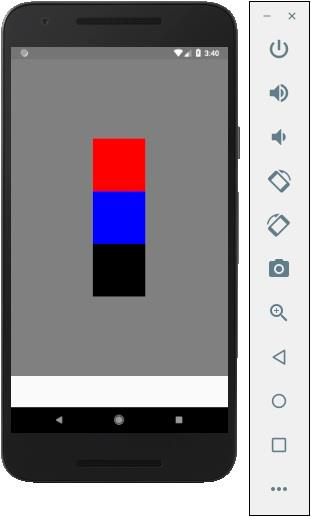
如果要垂直对齐项目并将其居中,可以使用以下代码。
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})
输出

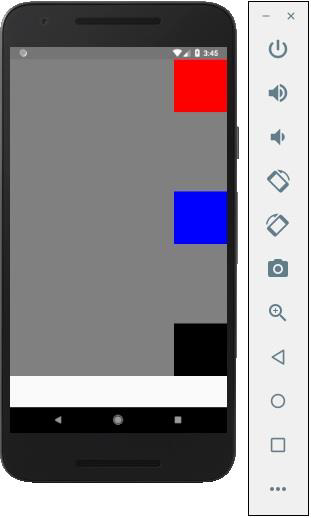
如果需要将项目移动到右侧并在它们之间添加空格,则可以使用以下代码。
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})

广告