- React Native 教程
- React Native - 首页
- 核心概念
- React Native - 概述
- React Native - 环境设置
- React Native - 应用
- React Native - 状态
- React Native - 属性
- React Native - 样式
- React Native - Flexbox
- React Native - ListView
- React Native - 文本输入
- React Native - ScrollView
- React Native - 图片
- React Native - HTTP
- React Native - 按钮
- React Native - 动画
- React Native - 调试
- React Native - 路由
- React Native - 运行 iOS
- React Native - 运行 Android
- 组件和 API
- React Native - View
- React Native - WebView
- React Native - Modal
- React Native - ActivityIndicator
- React Native - Picker
- React Native - 状态栏
- React Native - Switch
- React Native - Text
- React Native - Alert
- React Native - 地理位置
- React Native - AsyncStorage
- React Native 有用资源
- React Native - 快速指南
- React Native - 有用资源
- React Native - 讨论
React Native - 环境设置
要设置 React Native 的环境,您需要安装一些东西。我们将使用 OSX 作为我们的构建平台。
| 序号 | 软件 | 描述 |
|---|---|---|
| 1 | NodeJS 和 NPM | 您可以按照我们的 NodeJS 环境设置 教程安装 NodeJS。 |
步骤 1:安装 create-react-native-app
在您的系统中成功安装 NodeJS 和 NPM 后,您可以继续安装 create-react-native-app(如下所示全局安装)。
C:\Users\Tutorialspoint> npm install -g create-react-native-app
步骤 2:创建项目
浏览所需文件夹并创建一个新的 React Native 项目,如下所示。
C:\Users\Tutorialspoint>cd Desktop C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNative
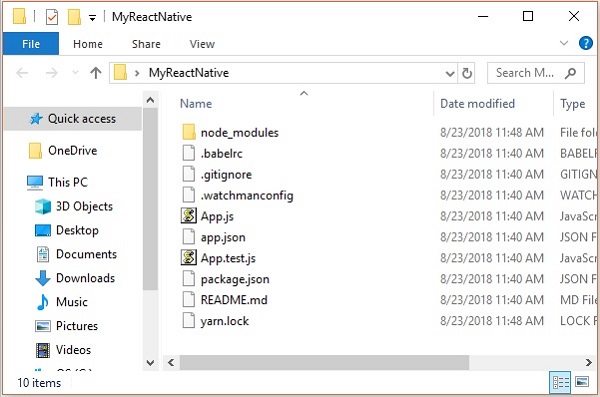
执行上述命令后,将创建一个具有指定名称的文件夹,其中包含以下内容。

步骤 3:NodeJS Python Jdk8
确保您的系统中已安装 Python NodeJS 和 jdk8,如果没有,请安装它们。此外,建议安装最新版本的 yarn 以避免某些问题。
步骤 4:安装 React Native CLI
您可以使用 npm 上的 install -g react-native-cli 命令安装 React Native 命令行界面,如下所示。
npm install -g react-native-cli

步骤 5:启动 React Native
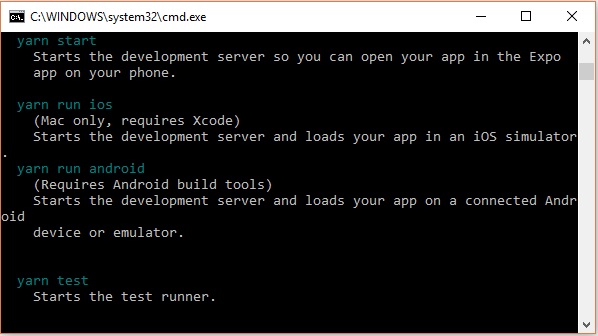
要验证安装,请浏览项目文件夹并尝试使用 start 命令启动项目。
C:\Users\Tutorialspoint\Desktop>cd MyReactNative C:\Users\Tutorialspoint\Desktop\MyReactNative>npm start
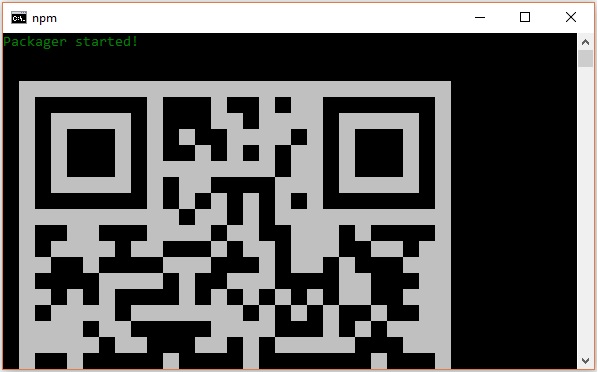
如果一切顺利,您将获得如下所示的二维码。

如指示,在您的 Android 设备上运行 React Native 应用的一种方法是使用 Expo。在您的 Android 设备上安装 Expo 客户端并扫描上面获得的二维码。
步骤 6:弹出项目
如果您想使用 Android Studio 运行 Android 模拟器,请按 ctrl+c 退出当前命令行。
然后,执行运行 弹出命令 如下
npm run eject
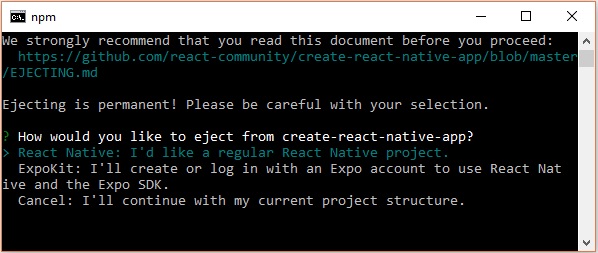
这会提示您弹出选项,使用箭头选择第一个选项并按 Enter。

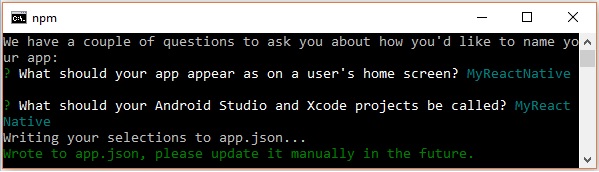
然后,您应该建议在主屏幕上显示应用名称以及 Android Studio 和 Xcode 项目的项目名称。

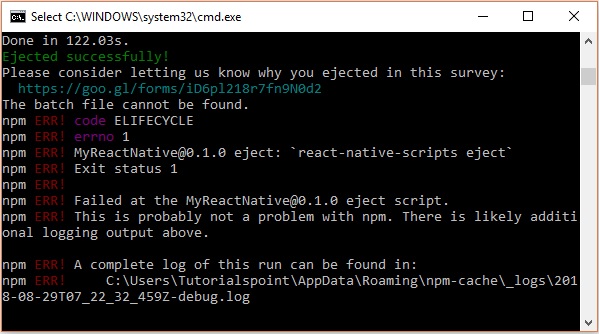
尽管您的项目已成功弹出,但您可能会收到以下错误:-

忽略此错误并使用以下命令为 Android 运行 React Native:-
react-native run-android
但是,在此之前,您需要安装 Android Studio。
步骤 7:安装 Android Studio
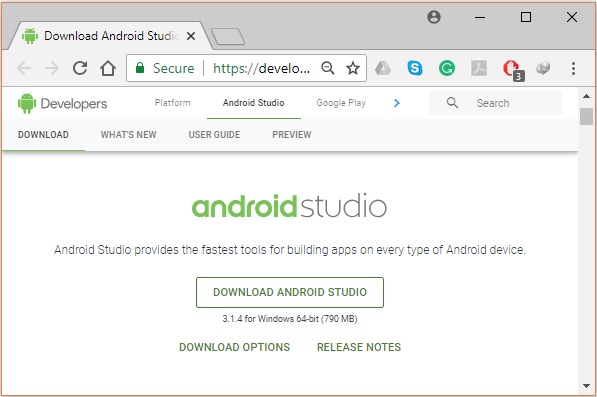
访问网页 https://developer.android.com.cn/studio/ 并下载 Android Studio。

下载其安装文件后,双击它并继续安装。

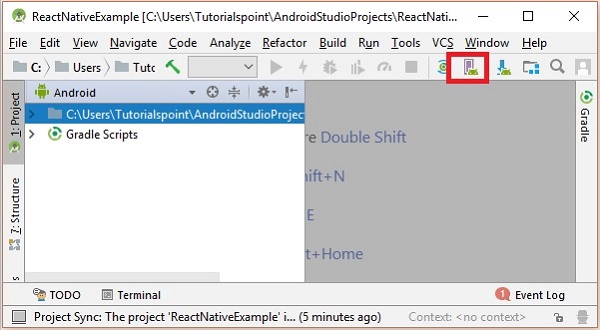
步骤 8:配置 AVD 管理器
要配置 AVD 管理器,请单击菜单栏中的相应图标。

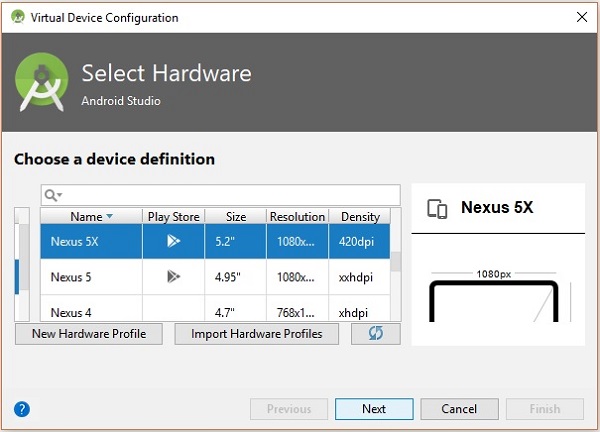
步骤 9:配置 AVD 管理器
选择设备定义,建议使用 Nexus 5X。

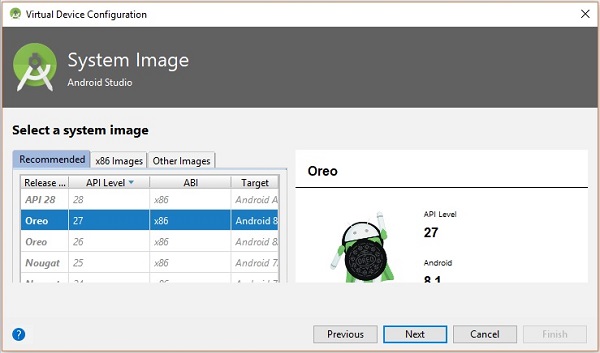
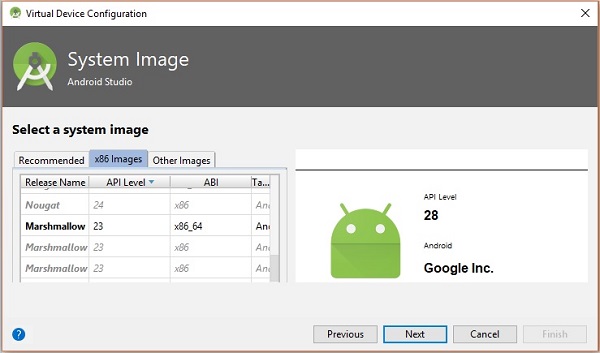
单击“下一步”按钮,您将看到一个“系统映像”窗口。选择“x86 映像”选项卡。

然后,选择棉花糖并单击下一步。

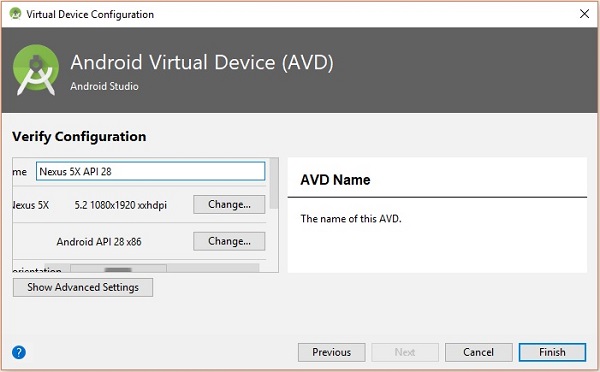
最后,单击“完成”按钮以完成 AVD 配置。

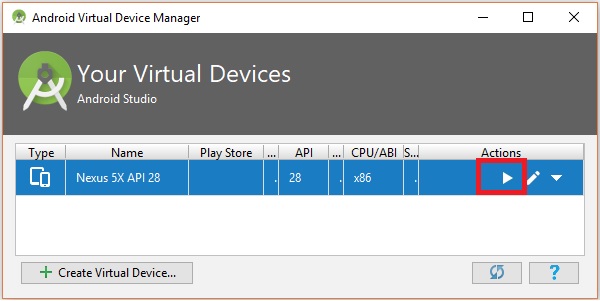
配置虚拟设备后,单击“操作”列下的播放按钮以启动您的 Android 模拟器。

步骤 10:运行 Android
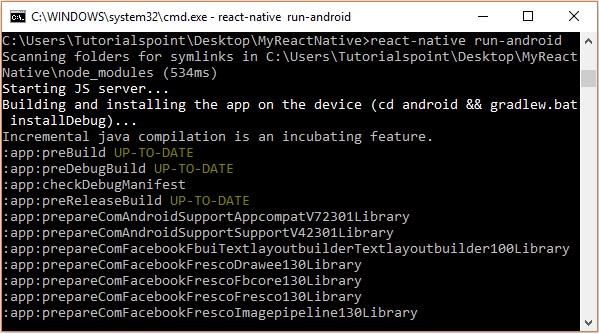
打开命令提示符,浏览您的项目文件夹,然后执行 react-native run-android 命令。

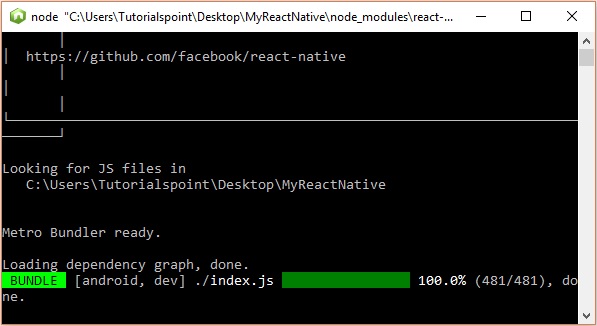
然后,您的应用执行将在另一个提示符中开始,您可以在其中查看其状态。

在您的 Android 模拟器中,您可以看到默认应用的执行情况,如下所示:-

步骤 11:local.properties
在您的项目文件夹 SampleReactNative/android(在本例中)中打开 android 文件夹。创建一个名为 local.properties 的文件并在其中添加以下路径。
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdk
在此处,将 Tutorialspoint 替换为您的用户名。
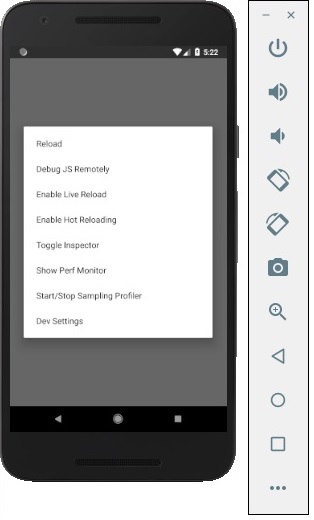
步骤 12:热重载
要构建应用程序,请修改 App.js,更改将自动更新到 Android 模拟器上。
如果没有,请单击 Android 模拟器,按 ctrl+m,然后选择 启用热重载 选项。