- React Native 教程
- React Native - 首页
- 核心概念
- React Native - 概述
- React Native - 环境搭建
- React Native - 应用
- React Native - 状态 (State)
- React Native - 属性 (Props)
- React Native - 样式
- React Native - Flexbox 布局
- React Native - ListView 列表视图
- React Native - 文本输入框 (TextInput)
- React Native - ScrollView 滚动视图
- React Native - 图片
- React Native - HTTP 请求
- React Native - 按钮
- React Native - 动画
- React Native - 调试
- React Native - 路由
- React Native - 运行 iOS 应用
- React Native - 运行 Android 应用
- 组件和 API
- React Native - View 视图
- React Native - WebView 网页视图
- React Native - Modal 模态框
- React Native - ActivityIndicator 活动指示器
- React Native - Picker 选择器
- React Native - Status Bar 状态栏
- React Native - Switch 开关
- React Native - Text 文本
- React Native - Alert 警报框
- React Native - Geolocation 地理位置
- React Native - AsyncStorage 异步存储
- React Native 有用资源
- React Native - 快速指南
- React Native - 有用资源
- React Native - 讨论
React Native - 属性 (Props)
在上一章中,我们向您展示了如何使用可变的状态 (state)。在本章中,我们将向您展示如何组合状态和属性 (props)。
表现型组件应通过传递属性 (props) 获取所有数据。只有容器组件才应具有状态 (state)。
容器组件
现在我们将了解什么是容器组件以及它的工作原理。
理论
现在我们将更新我们的容器组件。此组件将处理状态并将属性传递给表现型组件。
容器组件仅用于处理状态。所有与视图相关的功能(样式等)都将在表现型组件中处理。
示例
如果我们想使用上一章中的示例,我们需要从 render 函数中删除Text 元素,因为此元素用于向用户呈现文本。这应该在表现型组件内。
让我们回顾一下下面示例中的代码。我们将导入PresentationalComponent 并将其传递给 render 函数。
导入PresentationalComponent 并将其传递给 render 函数后,我们需要传递属性。我们将通过添加myText = {this.state.myText} 和deleteText = {this.deleteText} 到<PresentationalComponent> 来传递属性。现在,我们可以在表现型组件内访问它。
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.'
}
updateState = () => {
this.setState({ myState: 'The state is updated' })
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState} updateState = {this.updateState}/>
</View>
);
}
}
表现型组件
现在我们将了解什么是表现型组件以及它的工作原理。
理论
表现型组件仅用于向用户呈现视图。这些组件没有状态。它们接收所有数据和函数作为属性。
最佳实践是尽可能多地使用表现型组件。
示例
正如我们在上一章中提到的,我们正在为表现型组件使用 ES6 函数语法。
我们的组件将接收属性、返回视图元素、使用{props.myText}呈现文本,并在用户单击文本时调用{props.deleteText} 函数。
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text onPress = {props.updateState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent
现在,我们具有与状态 (State)章节中相同的功。唯一的区别是我们已将代码重构为容器组件和表现型组件。
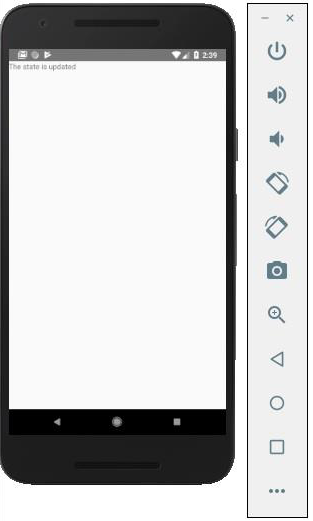
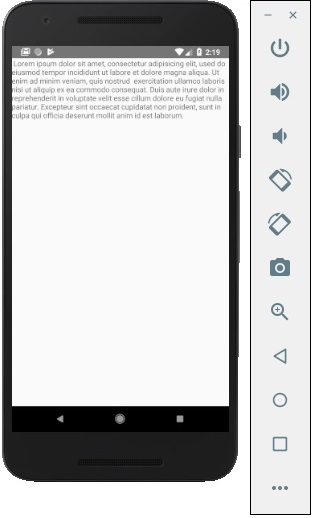
您可以运行应用程序并查看如下屏幕截图中的文本。

如果您单击文本,它将从屏幕中删除。