
- React Native 教程
- React Native - 主页
- 核心概念
- React Native - 概览
- React Native - 设置环境
- React Native - 应用程序
- React Native - 状态
- React Native - 属性
- React Native - 样式
- React Native - Flexbox
- React Native - ListView
- React Native - 文本输入
- React Native - ScrollView
- React Native - 图像
- React Native - HTTP
- React Native - 按钮
- React Native - 动画
- React Native - 调试
- React Native - 路由
- React Native - 运行 iOS
- React Native - 运行 Android
- 组件和 API
- React Native - View
- React Native - WebView
- React Native - Modal
- React Native - ActivityIndicator
- React Native - Picker
- React Native - 状态栏
- React Native - Switch
- React Native - Text
- React Native - Alert
- React Native - 地理位置
- React Native - AsyncStorage
- React Native 有用资源
- React Native - 快速指南
- React Native - 有用资源
- React Native - 讨论
React Native - 样式
有几种方法可以在 React Native 中对元素进行样式设置。
可以使用 style 属性内联添加样式。但是,这不属于最佳实践,因为它可能会导致代码难以阅读。
在本章中,我们将使用 样式表 来进行样式设置。
容器组件
在本节中,我们将简化我们前一章中的容器组件。
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'This is my state'
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState}/>
</View>
);
}
}
表示性组件
在以下示例中,我们将导入 StyleSheet。在文件的底部,我们将创建我们的样式表,并将其分配给 styles 常量。请注意,我们的样式采用 驼峰式,且在样式设置中不使用 px 或 %。
要将样式应用到我们的文本中,我们需要向 Text 元素添加 style = {styles.myText} 属性。
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View, StyleSheet } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text style = {styles.myState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent
const styles = StyleSheet.create ({
myState: {
marginTop: 20,
textAlign: 'center',
color: 'blue',
fontWeight: 'bold',
fontSize: 20
}
})
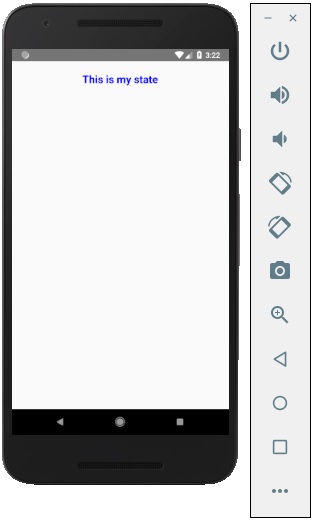
当我们运行应用程序时,将收到以下输出。

广告