
- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - ListBox
- Silverlight - 模板
- Silverlight - 可视状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外运行
- Silverlight - 应用程序和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - CSS
由于 Silverlight 内容始终在网页内运行,因此 object 标签受标准 CSS 布局规则的约束。插件无法将首选大小反馈给浏览器,因此无论 Silverlight 内容想要多大,其大小和位置完全由包含它的网页决定。
默认的 Silverlight 项目模板会在网页中添加 CSS 代码,使 object 标签占据整个浏览器窗口。
默认的 XAML 似乎具有固定大小,但仔细观察会发现,模板设置了 designWidth 和 designHeight 属性。
这些属性告诉 Visual Studio 或 Blend 用户界面在设计器中应显示多大,但允许它在运行时调整大小。
在**解决方案资源管理器**中,您将看到**{项目名称}TestPage.html** 文件,这是在 Visual Studio 中创建新的 Silverlight 项目时获得的默认 HTML 文件,如下所示。

此处的顶部 CSS 将 HTML 和 body 样式设置为 100%,这可能看起来有点奇怪。
这是完整的 html 文件,其中包含不同的设置。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>
查看**silverlightControlHost**,我们需要确保它以固定高度开始,例如 300 像素,宽度为 400 像素,这与 XAML 中的默认设计宽度和高度相匹配。您还可以根据应用程序的需求更改这些设置。
内容重叠
默认情况下,Silverlight 和 HTML 内容无法在屏幕上共享相同的空间。如果您创建两者兼有的内容,使其占据相同的空间,则只有 Silverlight 内容可见。
这是因为,默认情况下,Silverlight 会向浏览器请求它自己的专用窗口,并将所有内容渲染到该窗口中。它是浏览器内部的子窗口,因此看起来像是网页的一部分,但它阻止了内容重叠。
这样做的主要原因是性能。通过获得屏幕上自己的专用区域,Silverlight 不必与 Web 浏览器协调其渲染。
但是,有时使用重叠内容很有用。这需要付出性能代价。您可能会发现,当 Silverlight 和 HTML 共享屏幕空间时,动画运行得不如以前流畅,但额外的布局灵活性可能值得付出这个代价。要使用重叠内容,您需要启用无窗口模式。
在无窗口模式下,Silverlight 插件会渲染到与浏览器相同的目标窗口句柄,从而允许内容混合。
Z 索引在内容重叠时非常重要。就 HTML 而言,Silverlight 内容是一个单独的 HTML 元素,因此它正好出现在 HTML Z 顺序中的一个位置。
这对鼠标处理有影响。如果 Silverlight 插件位于 HTML Z 顺序的顶部,则其边界框内的任何鼠标活动都将传递给插件。
即使插件的某些区域是透明的,并且您可以看到后面的 HTML,您也无法单击它。
但是,如果您安排某些 HTML 内容的 Z 索引位于顶部,即使它与 Silverlight 内容重叠,它也将继续保持交互性。
示例
让我们看一下下面给出的简单示例,其中我们有一个带有容器的布局,在这个容器中,三个 div 都被安排在这个包含它们的 div 内重叠。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>
此 div 将移到左侧,它将位于 Z 顺序的后面,因为它排在最前面。
然后在中间,我们有将填充整个宽度的 Silverlight 内容。
然后在其顶部,右侧有一个 div 包含文本 - **这是在顶部**。
下面是 XAML 文件,其中添加了一个带有某些属性的矩形。
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
</UserControl>
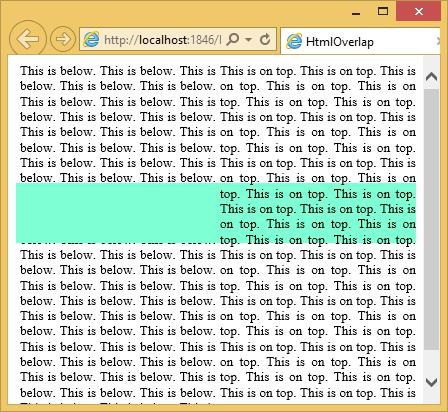
运行此应用程序时,您将看到两列,左侧一列显示“下面”,右侧一列显示“上面”。Silverlight 插件位于这两者相同的区域,并且在 Z 顺序中,Silverlight 内容位于这两者之间。

您可以看到,此处半透明的绿色填充稍微着色了左侧的文本,因为它位于该文本之上,但它没有着色右侧的文本,因为它位于该文本之后。
您可以选择右侧的文本。如果您尝试选择左侧的文本,则不会发生任何事情,这是因为,就浏览器而言,此处的整个空间都被 Silverlight 控件占据。由于它在 Z 顺序中位于文本上方,因此 Silverlight 控件将处理输入。