
- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 入门指南
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - ListBox
- Silverlight - 模板
- Silverlight - 可视状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 脱离浏览器模式
- Silverlight - 应用程序和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - 入门指南
本章我们将研究一个 Silverlight 的工作示例。我们需要两样东西:
首先,我们需要一个网页。Silverlight 旨在用于富互联网应用程序,它设计为在网页中作为网页的一部分在 Web 浏览器内运行。页面需要包含合适的标签来加载 Silverlight 插件。它还可以包含检测是否安装了 Silverlight 的逻辑,并且在 Silverlight 缺失时可以提供一些备用用户界面。
其次,我们需要 Silverlight 内容本身。本教程将重点介绍 Silverlight 的 .NET 编程模型。我们将创建一个编译后的 Silverlight 应用程序,其中包含 XAML(我们用于定义 Silverlight 用户界面的模拟语言)和用 C# 编写的 .NET 代码。
创建网页
使用 Silverlight 的最简单方法是创建一个带有 HTML 页面的普通网站,而无需服务器端代码。让我们来看一个非常简单的例子。
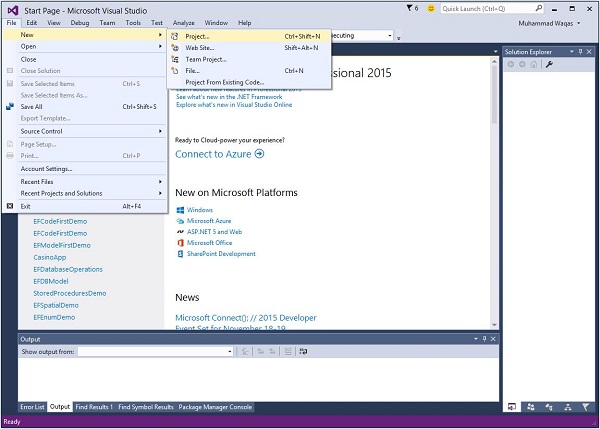
**步骤 1** - 打开**Visual Studio**。单击**文件**菜单,指向**新建**,然后单击**项目**。

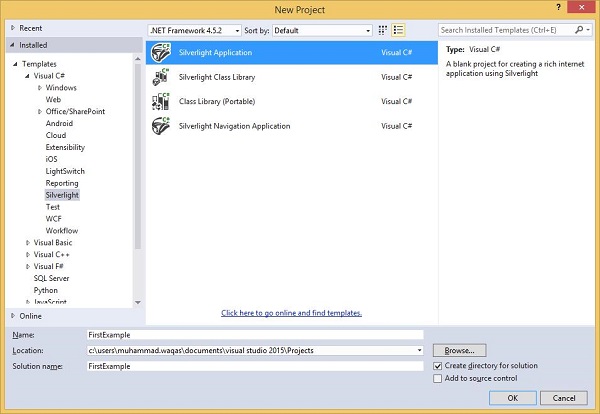
**步骤 2** - 将打开**新建项目**对话框。在**模板**下,选择**Visual C#**,然后单击**Silverlight**。在右侧窗格中,选择 Silverlight 应用程序。

输入项目名称和硬盘驱动器上的保存位置,然后单击**确定**以创建项目。
Silverlight 项目本身只是构建 Silverlight 内容,而该内容只是构成整个 Web 应用程序的众多资源之一。
单击**确定**。
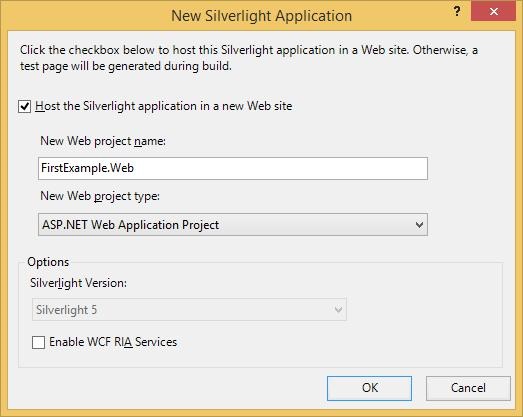
**步骤 3** - 选中**托管 Silverlight 应用程序复选框**。默认值为 ASP.NET Web 应用程序项目。

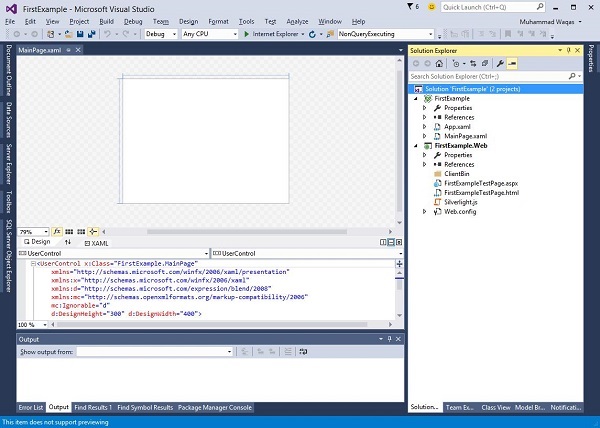
**步骤 4** - MS-Visual Studio 创建了两个项目:Silverlight 项目和 ASP.NET Web 应用程序。我们确实需要一个 ASP.NET Web 应用程序。您可以在下面的**解决方案资源管理器**窗口中看到这一点。

任何可以通过 HTTP 提供内容的方法都可以,但这是**Visual Studio**,它理解 ASP.NET Web 技术,所以这就是它提供给我们的。
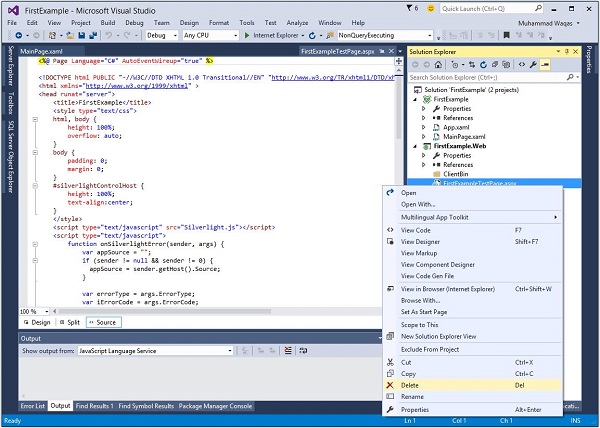
为了证明 Silverlight 不依赖于任何特定的服务器端技术,让我们删除此**.aspx**文件,只留下普通的静态 HTML 文件。
**步骤 5** - 右键单击 FirstExampleTestpage.aspx。从选项列表中,单击**删除**。

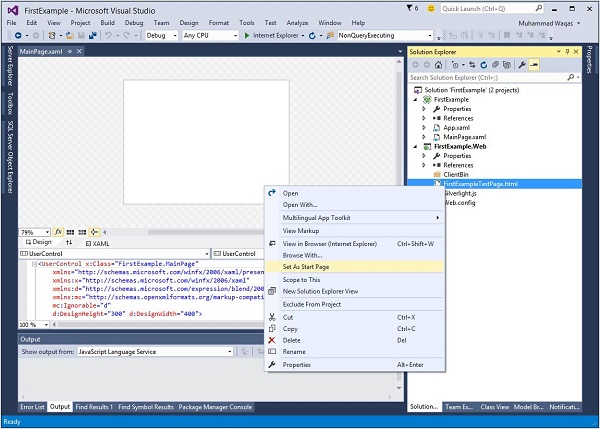
**步骤 6** - 将**FirstExampleTestPage.html**设置为**启动**页面。

**MainPage.xaml**文件定义了 Silverlight 内容的用户界面。您可以直接编写 XAML 代码,也可以使用**工具箱**拖放不同的 UI 元素。
**步骤 7** - 下面是在**MainPage.xaml**中的一个简单代码,其中在**StackPanel**内部定义了**Button**和**TextBlock**。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>
**步骤 8** - 此示例假定您已创建了一个名为**ClickMe_Click**的事件处理方法。以下是它在**MainPage.xaml.cs**文件中的样子。
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}
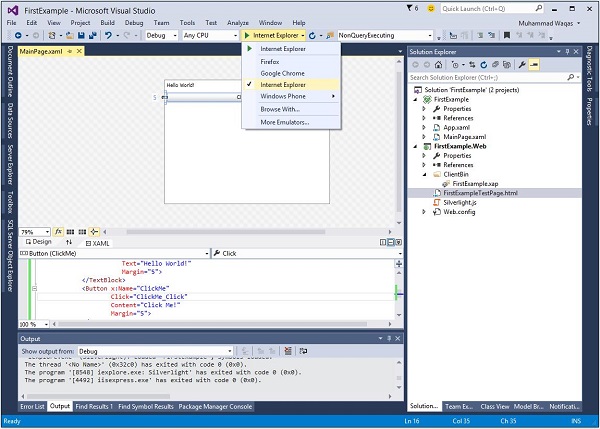
**步骤 9** - Silverlight 应用程序可以在任何已安装的浏览器上运行。

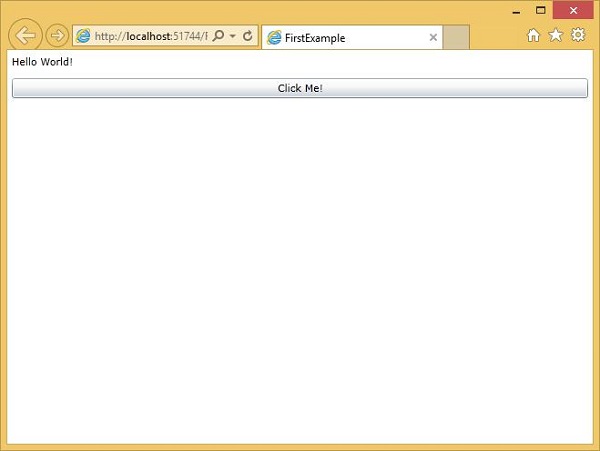
**步骤 10** - 编译并执行上述代码后,您将看到以下网页。

**步骤 11** - 现在,当您单击**单击我**按钮时,它将更新**TextBlock**中的文本,如下所示。

我们建议您通过添加更多 UI 元素来执行上述示例。