
- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 开始入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - 列表框
- Silverlight - 模板
- Silverlight - 可视状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外运行
- Silverlight - 应用程序和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - 列表框
列表框是一个控件,它为用户提供一个项目列表,以便用户选择一个项目。用户可以一次从预定义的项目列表中选择一个或多个项目。在列表框中,多个选项始终可见,无需任何用户交互。
列表框显示一个可滚动的项目列表。如果用户选择一个项目,所选项目的显示外观会发生变化以指示选择状态。它支持比按钮更广泛的内容模型。按钮和列表框的主要区别在于,按钮包含单个内容,而列表框允许列表中的每一个项目。
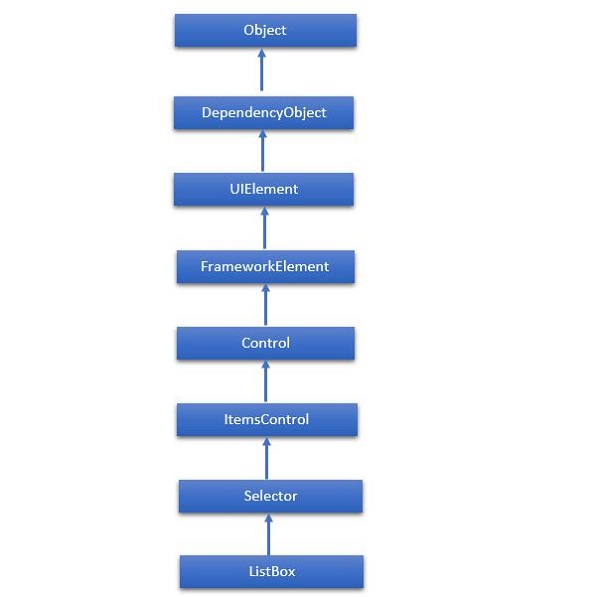
ListBox 类的层次继承如下:

以下是ListBox类常用属性。
| 序号 | 属性及描述 |
|---|---|
| 1 | Background(背景) 获取或设置一个画刷,该画刷提供控件的背景。(继承自Control) |
| 2 | BorderThickness(边框粗细) 获取或设置控件的边框粗细。(继承自Control) |
| 3 | FontFamily(字体系列) 获取或设置用于在控件中显示文本的字体。(继承自Control) |
| 4 | FontSize(字体大小) 获取或设置此控件中文本的大小。(继承自Control) |
| 5 | FontStyle(字体样式) 获取或设置呈现文本的样式。(继承自Control) |
| 6 | FontWeight(字体粗细) 获取或设置指定字体的粗细。(继承自Control) |
| 7 | Foreground(前景色) 获取或设置描述前景色颜色的画刷。(继承自Control) |
| 8 | GroupStyle(分组样式) 获取一个GroupStyle对象集合,这些对象定义每一级组的外观。(继承自ItemsControl) |
| 9 | Height(高度) 获取或设置FrameworkElement的建议高度。(继承自FrameworkElement) |
| 10 | HorizontalAlignment(水平对齐) 获取或设置当FrameworkElement在一个布局父元素(例如面板或项目控件)中组合时应用的水平对齐特性。(继承自FrameworkElement) |
| 11 | IsEnabled(启用) 获取或设置一个值,该值指示用户是否可以与控件交互。(继承自Control) |
| 12 | Item(项目) 获取用于生成控件内容的集合。(继承自ItemsControl) |
| 13 | ItemsSource(项目源) 获取或设置用于生成ItemsControl内容的对象源。(继承自ItemsControl) |
| 14 | Margin(边距) 获取或设置FrameworkElement的外边距。(继承自FrameworkElement) |
| 15 | Name(名称) 获取或设置对象的标识名称。当XAML处理器从XAML标记创建对象树时,运行时代码可以通过此名称引用XAML声明的对象。(继承自FrameworkElement) |
| 16 | Opacity(不透明度) 获取或设置对象的透明度。(继承自UIElement) |
| 17 | SelectedIndex(选中索引) 获取或设置所选项目的索引。(继承自Selector) |
| 18 | SelectedItem(选中项) 获取或设置所选项目。(继承自Selector) |
| 19 | SelectedValue(选中值) 获取或设置所选项目的值,通过使用SelectedValuePath获得。(继承自Selector) |
| 20 | Style(样式) 获取或设置在此对象的布局和呈现期间应用的实例样式。(继承自FrameworkElement) |
| 21 | VerticalAlignment(垂直对齐) 获取或设置当FrameworkElement在一个父对象(例如面板或项目控件)中组合时应用的垂直对齐特性。(继承自FrameworkElement) |
| 22 | Width(宽度) 获取或设置FrameworkElement的宽度。(继承自FrameworkElement) |
以下是ListBox最常用的事件。
| 序号 | 事件及描述 |
|---|---|
| 1 | DragEnter(拖动进入) 当输入系统报告一个以该元素为目标的底层拖动事件时发生。(继承自UIElement) |
| 2 | DragLeave(拖动离开) 当输入系统报告一个以该元素为原点的底层拖动事件时发生。(继承自UIElement) |
| 3 | DragOver(拖动经过) 当输入系统报告一个以该元素为潜在放置目标的底层拖动事件时发生。(继承自UIElement) |
| 4 | DragStarting(拖动开始) 当启动拖动操作时发生。(继承自UIElement) |
| 5 | Drop(放置) 当输入系统报告一个以该元素为放置目标的底层放置事件时发生。(继承自UIElement) |
| 6 | DropCompleted(放置完成) 当拖放操作结束时发生。(继承自UIElement) |
| 7 | GotFocus(获得焦点) 当UIElement获得焦点时发生。(继承自UIElement) |
| 8 | IsEnabledChanged(启用状态更改) 当IsEnabled属性更改时发生。(继承自Control) |
| 9 | KeyDown(按键按下) 当UIElement拥有焦点时按下键盘键时发生。(继承自UIElement) |
| 10 | KeyUp(按键释放) 当UIElement拥有焦点时释放键盘键时发生。(继承自UIElement) |
| 11 | LostFocus(失去焦点) 当UIElement失去焦点时发生。(继承自UIElement) |
| 12 | SelectionChanged(选择更改) 当前所选项目更改时发生。(继承自Selector) |
| 13 | SizeChanged(大小更改) 当FrameworkElement上的ActualHeight或ActualWidth属性的值更改时发生。(继承自FrameworkElement) |
以下是ListBox最常用的方法。
| 序号 | 方法及描述 |
|---|---|
| 1 | Arrange(排列) 定位子对象并确定UIElement的大小。实现其子元素自定义布局的父对象应该从其布局重写实现中调用此方法,以形成递归布局更新。(继承自UIElement) |
| 2 | FindName(查找名称) 检索具有指定标识符名称的对象。(继承自FrameworkElement) |
| 3 | Focus(焦点) 尝试将焦点设置到控件。(继承自Control) |
| 4 | GetValue(获取值) 从DependencyObject返回依赖属性的当前有效值。(继承自DependencyObject) |
| 5 | IndexFromContainer(从容器获取索引) 返回具有指定生成容器的项目的索引。(继承自ItemsControl) |
| 6 | OnDragEnter(拖动进入事件处理) 在DragEnter事件发生之前调用。(继承自Control) |
| 7 | OnDragLeave(拖动离开事件处理) 在DragLeave事件发生之前调用。(继承自Control) |
| 8 | OnDragOver(拖动经过事件处理) 在DragOver事件发生之前调用。(继承自Control) |
| 9 | OnDrop(放置事件处理) 在Drop事件发生之前调用。(继承自Control) |
| 10 | OnKeyDown(按键按下事件处理) 在KeyDown事件发生之前调用。(继承自Control) |
| 11 | OnKeyUp(按键释放事件处理) 在KeyUp事件发生之前调用。(继承自Control) |
| 12 | OnLostFocus(失去焦点事件处理) 在LostFocus事件发生之前调用。(继承自Control) |
| 13 | ReadLocalValue(读取本地值) 如果设置了本地值,则返回依赖属性的本地值。(继承自DependencyObject) |
| 14 | SetBinding(设置绑定) 使用提供的绑定对象将绑定附加到FrameworkElement。(继承自FrameworkElement) |
| 15 | SetValue(设置值) 设置DependencyObject上依赖属性的本地值。(继承自DependencyObject) |
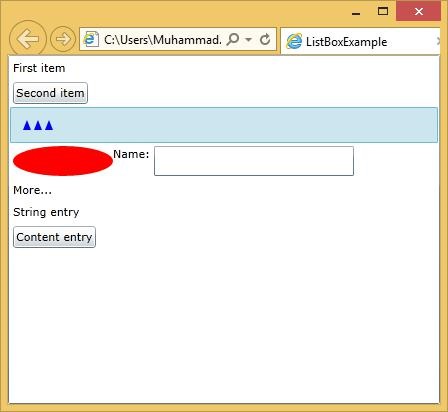
让我们来看一个简单的例子,在这个例子中,不同的UI元素被添加到ListBox中。
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>
以下是C#实现。
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}
当上述代码编译并执行时,您将看到一个列表框,其中包含图形文本的混合,还有一个可编辑的字段,您可以在其中键入文本。

| 序号 | 控件及描述 |
|---|---|
| 1 | 日历和日期选择器
日历和日期选择器表示一个控件,它允许用户使用可视化日历显示来选择日期。它提供一些使用鼠标或键盘的基本导航。 |
| 2 | 选项卡控件
一个容器,它将项目放置到单独的选项卡中,并允许用户一次只查看一个选项卡。它允许用户通过单击选项卡标题从许多不同的视图中进行选择。 |
| 3 | 弹出窗口
此类在应用程序窗口的范围内,在现有内容之上显示内容。它是在其他内容上临时显示的内容。 |
| 4 | 工具提示
工具提示表示一个控件,它创建一个弹出窗口,用于显示GUI中元素的信息。Silverlight允许您将工具提示附加到任何控件。 |