
- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - ListBox
- Silverlight - 模板
- Silverlight - 可视化状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外
- Silverlight - 应用程序和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - 数据绑定
数据绑定是 Silverlight 应用程序中的一种机制,它为使用部分类的 Windows 运行时应用程序提供了一种简单易用的方式来显示和交互数据。在此机制中,数据的管理与数据显示方式完全分离。数据绑定允许数据在 UI 元素和用户界面上的数据对象之间流动。当建立绑定并且数据或业务模型发生更改时,它会自动将更新反映到 UI 元素,反之亦然。还可以绑定到页面上的其他元素,而不是标准数据源。
数据绑定有以下两种类型:
- 单向数据绑定
- 双向数据绑定
单向数据绑定
在单向数据绑定中,数据从其源(即保存数据的对象)绑定到其目标(即显示数据的对象)。
让我们来看一个简单的单向数据绑定的示例。
下面是 XAML 代码,其中创建了两个标签、两个文本框和一个按钮,并设置了一些属性。
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=OneWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin="2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>
我们观察到以下几点:
两个文本框的 Text 属性分别绑定到“Name”和“Age”,它们是如下所示的 Person 类的类变量。
在 Person 类中,我们只有两个变量 Name 和 Age,并且它的对象在 MainPage 类中初始化。
在 XAML 代码中,我们绑定到属性 Name 和 Age,但我们没有选择哪个属性属于该对象。
一种简单的方法是在 MainPage 构造函数的 C# 代码中将对象分配给 DataContext,我们在其中绑定属性,如下所示。
using System.Windows;
using System.Windows.Controls;
namespace DataBinding {
public partial class MainPage : UserControl {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}
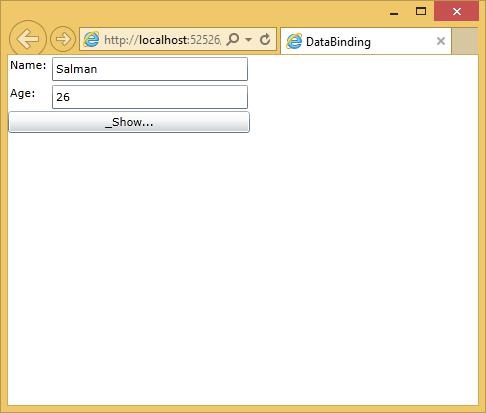
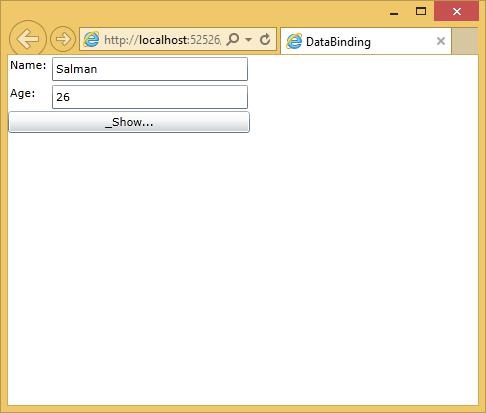
让我们运行此应用程序,您会立即在网页上看到我们已成功绑定到该 Person 对象的 Name 和 Age。

当您按下“显示”按钮时,它将在消息框中显示姓名和年龄。

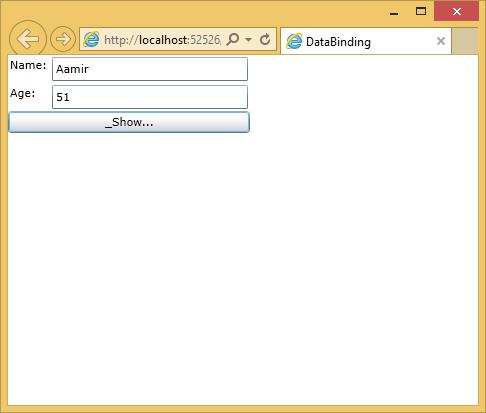
让我们在上面的对话框中更改 Name 和 Age。

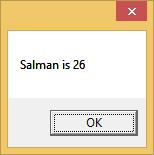
现在,如果您单击“显示”按钮,它将再次显示相同的消息。

这是因为 数据绑定模式在 XAML 代码中设置为单向。要显示更新的消息,您需要了解双向数据绑定。
双向数据绑定
在双向绑定中,用户能够通过用户界面修改数据,并将该数据更新到源中。如果源在用户查看视图时发生更改,则希望视图也更新。
让我们来看同一个例子,但仅将 XAML 代码中的绑定模式从单向更改为双向,如下所示。
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">_Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>
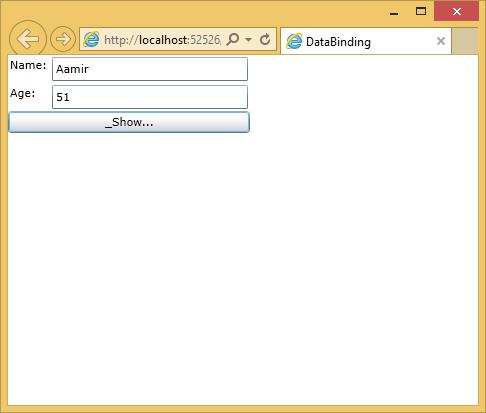
让我们再次运行此应用程序,您会看到相同的输出。

让我们在上面的对话框中更改 Name 和 Age。

现在,如果您单击“显示”按钮,它将显示更新的消息。
