- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - ListBox
- Silverlight - 模板
- Silverlight - 可视化状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外
- Silverlight - 应用程序,资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - 固定布局
控件的布局对于应用程序的可用性非常重要和关键。它用于在应用程序中排列一组 GUI 元素。在选择布局面板时,需要考虑一些重要事项。它们是 -
- 子元素的位置。
- 子元素的大小。
- 子元素彼此重叠的分层。
如果应用程序在不同的屏幕分辨率上使用,则控件的固定像素排列不起作用。XAML 提供了一套丰富的内置布局面板来以适当的方式排列 GUI 元素。
我们将首先了解简单的固定布局。然后,我们将了解 Silverlight 设计支持的动态布局方案。我们将看到贯穿所有用户界面元素的布局相关属性和概念。
固定布局
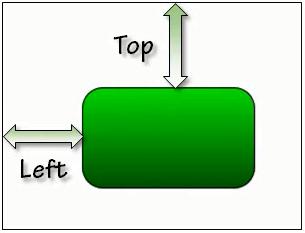
Canvas 元素提供了最简单的布局类型。Canvas 面板是基本布局面板,其中子元素可以使用相对于 Canvas 任何一侧(例如左、右、上和下)的坐标显式定位。

通常,Canvas 用于 2D 图形元素(例如 Ellipse、Rectangle 等)。它不用于 UI 元素,因为在调整大小、本地化或缩放 XAML 应用程序时,指定绝对坐标会带来麻烦。
以下是Canvas 类的常用属性。
| 序号 | 属性及描述 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的 Brush。(继承自 Panel) |
| 2 | Children 获取此 Panel 的子元素的 UIElementCollection。(继承自 Panel。) |
| 3 | Height 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 4 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的的高度。 |
| 5 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 6 | LogicalChildren 获取一个枚举器,该枚举器可以迭代此 Panel 元素的逻辑子元素。(继承自 Panel。) |
| 7 | LogicalOrientation 面板的方向,如果面板仅支持在一个维度上进行布局。(继承自 Panel。) |
| 8 | LeftProperty 标识 Canvas.Left XAML 附加属性。 |
| 9 | Margin 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 10 | Name 获取或设置元素的标识名称。该名称提供一个引用,以便代码隐藏(例如事件处理程序代码)在 XAML 处理器处理期间构造标记元素后引用它。(继承自 FrameworkElement。) |
| 11 | Orientation 获取或设置一个值,该值指定排列子内容的维度。 |
| 12 | Parent 获取此元素的逻辑父元素。(继承自 FrameworkElement。) |
| 13 | Resources 获取或设置本地定义的资源字典。(继承自 FrameworkElement。) |
| 14 | Style 获取或设置此元素呈现时使用的样式。(继承自 FrameworkElement。) |
| 15 | TopProperty 标识 Canvas.Top XAML 附加属性。 |
| 16 | Width 获取或设置元素的宽度。(继承自 FrameworkElement。) |
| 17 | ZIndexProperty 标识 Canvas.ZIndex XAML 附加属性。 |
以下是Canvas 的常用方法。
| 序号 | 方法及描述 |
|---|---|
| 1 | GetLeft 获取目标元素的 Canvas.Left XAML 附加属性的值。 |
| 2 | GetTop 获取目标元素的 Canvas.Top XAML 附加属性的值。 |
| 3 | GetZIndex 获取目标元素的 Canvas.ZIndex XAML 附加属性的值。 |
| 4 | SetLeft 设置目标元素的 Canvas.Left XAML 附加属性的值。 |
| 5 | SetTop 设置目标元素的 Canvas.Top XAML 附加属性的值。 |
| 6 | SetZIndex 设置目标元素的 Canvas.ZIndex XAML 附加属性的值。 |
以下示例演示如何将子元素添加到Canvas 中。以下是 XAML 实现,其中在 Canvas 内部创建了一个 Ellipse,并具有不同的偏移属性。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas Width = "380" Height = "280" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
</Canvas>
</Grid>
</UserControl>
编译并执行上述代码后,您将看到以下输出。