
- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 快速入门
- Silverlight - XAML 概述
- Silverlight 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - ListBox
- Silverlight - 模板
- Silverlight - 可视状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外运行
- Silverlight - 应用程序和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight 项目类型
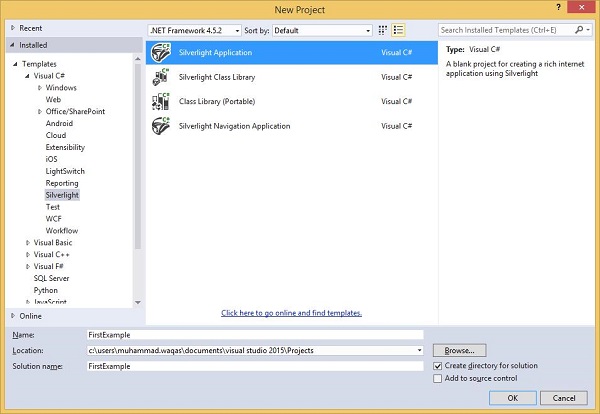
如果您在 Visual Studio 中创建一个新项目,您将在对话框的右侧窗格中看到四种类型的项目。它们是:
- Silverlight 应用程序
- Silverlight 类库
- 类库(可移植)
- Silverlight 导航应用程序

前两种,**Silverlight 应用程序** 和 **Silverlight 类库**,都足够简单明了。它们类似于经典 Windows 应用程序世界中的可执行文件和 DLL。由于 Silverlight 应用程序的部署方式,两者都构建 DLL。
从概念上讲,Silverlight 应用程序项目构建一个可以运行的程序,而类库项目构建一个旨在集成到其他应用程序中的库。
如果您计划构建多个应用程序并希望重用公共代码,则可以构建类库。如果您计划销售其他人将在其应用程序中使用的控件,那么库也是需要构建的。
其他项目类型不太明显,因此我们将在本章后面详细介绍这些内容。
Silverlight Web 应用程序
Silverlight 应用程序是从 Web 下载的,因此您通常会将一个 Web 项目与 Silverlight 项目相关联。Visual Studio 有几个功能,旨在管理这些项目之间的关系。
让我们再来看一个简单的 Silverlight 应用程序项目示例。
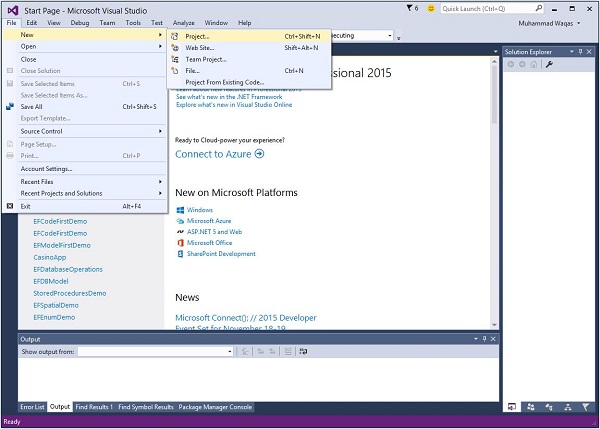
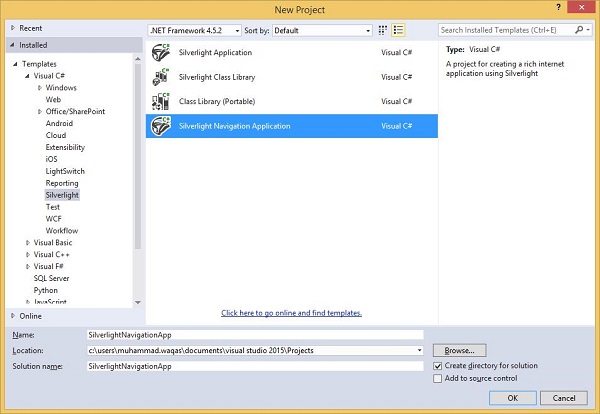
**步骤 1** - 打开 **Visual Studio**。单击 **文件** 菜单,指向 **新建**,然后单击 **项目**。

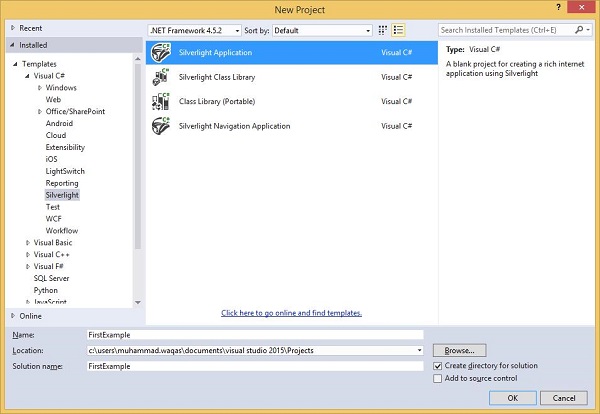
**步骤 2** - 将打开一个 **新建项目** 对话框。在 **模板** 下,选择 **Visual C#**,然后单击 **Silverlight**。在右侧窗格中,选择 Silverlight 应用程序。

输入项目名称和硬盘驱动器上保存项目的路径。
Silverlight 项目本身只是构建 Silverlight 内容,而该内容只是构成整个 Web 应用程序的众多资源之一。
单击 **确定**。
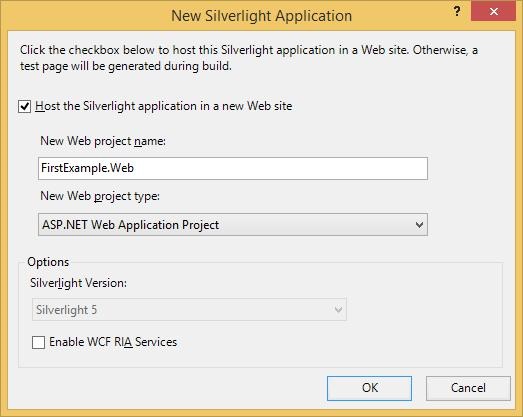
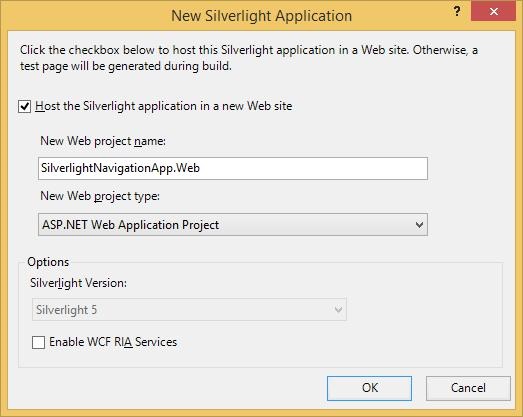
**步骤 3** - 选中 **托管 Silverlight 应用程序复选框**。默认值是 ASP.NET Web 应用程序项目。

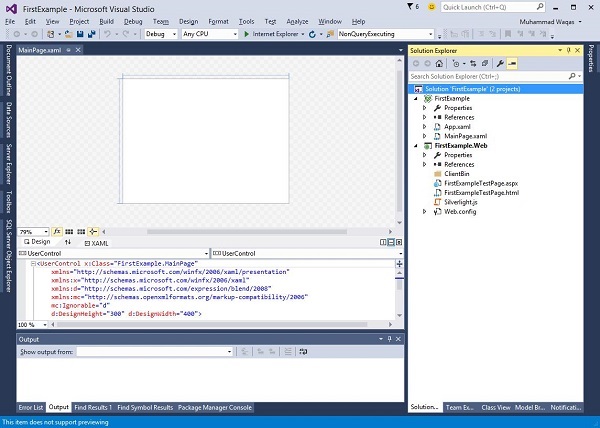
**步骤 4** - MS-Visual Studio 创建了两个项目:Silverlight 项目和 ASP.NET Web 应用程序。现在,我们需要一个 ASP.NET Web 应用程序。您可以在 **解决方案资源管理器** 窗口中看到这一点,如下所示。

任何可以通过 HTTP 提供内容的服务器端技术都可以,但这可是 **Visual Studio**,它理解 ASP.NET Web 技术,所以这就是它提供给我们的。
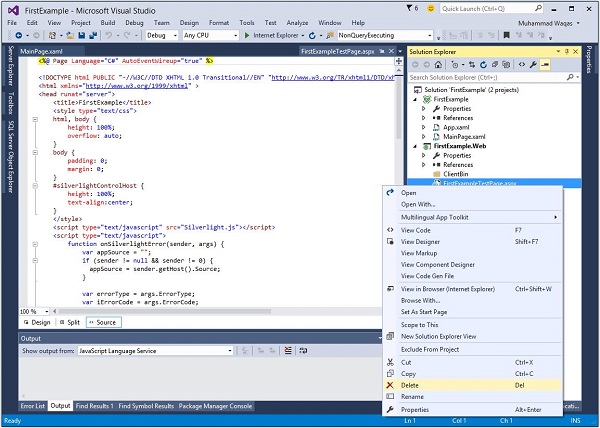
为了证明 Silverlight 不依赖于任何特定的服务器端技术,让我们删除此 .aspx 文件,只留下普通的静态 HTML 文件。
**步骤 5** - 右键单击 FirstExampleTestpage.aspx。从选项列表中,单击 **删除**。

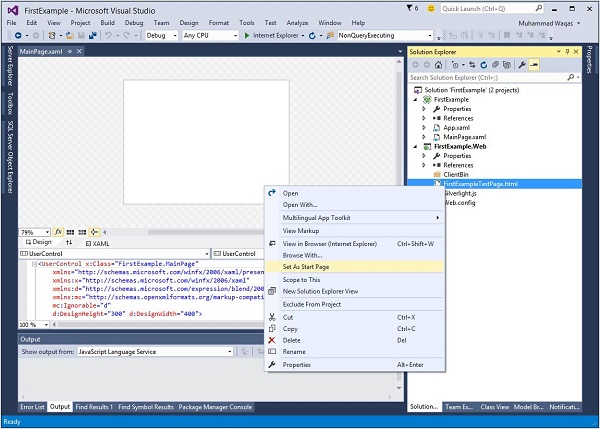
**步骤 6** - 将 **FirstExampleTestPage.html** 设置为 **启动** 页。

**MainPage.xaml** 文件定义 Silverlight 内容的用户界面。您可以直接编写 XAML 代码,也可以使用 **工具箱** 拖放不同的 UI 元素。
**步骤 7** - 下面是在 **MainPage.xaml** 中的一段简单代码,其中在 **StackPanel** 内定义了 **Button** 和 **TextBlock**。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>
**步骤 8** - 此示例假设您已创建一个名为 **ClickMe_Click** 的事件处理方法。以下是它在 **MainPage.xaml.cs** 文件中的样子。
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}
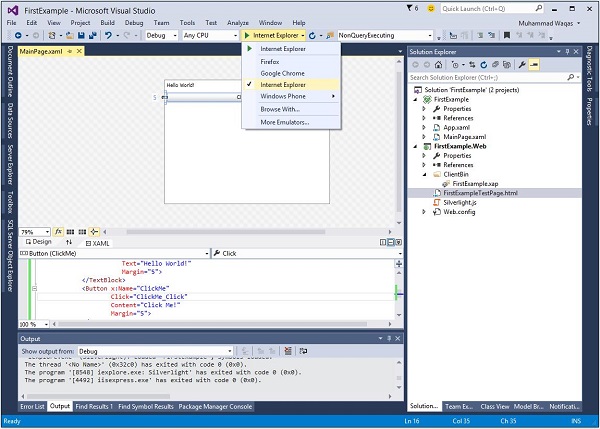
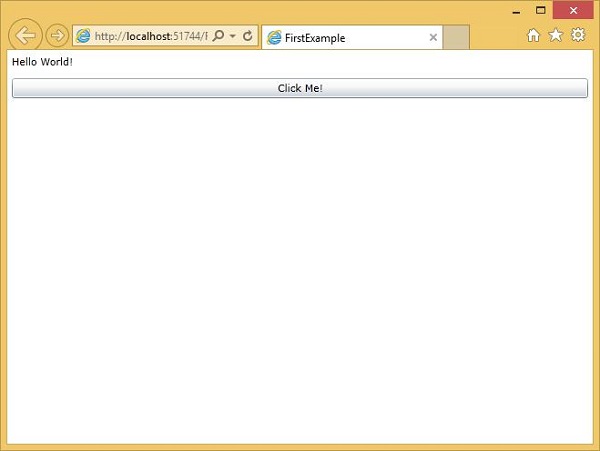
**步骤 9** - Silverlight 应用程序可以在任何已安装的浏览器上运行。

**步骤 10** - 当编译并执行上述代码时,您将看到以下网页。

Silverlight 导航应用程序
Silverlight 导航应用程序模板构建的项目类似于普通的 Silverlight 应用程序。这两种项目类型之间没有任何根本区别。导航模板只是包含一些您可以轻松添加的额外代码。顾名思义,它支持 Silverlight 应用程序内的类似 Web 的导航。
让我们创建一个导航应用程序。
**步骤 1** - 在 **新建项目** 对话框的右侧窗格中选择 **Silverlight 导航应用程序**。

**步骤 2** - 按照您对 Silverlight Web 应用程序的操作设置。

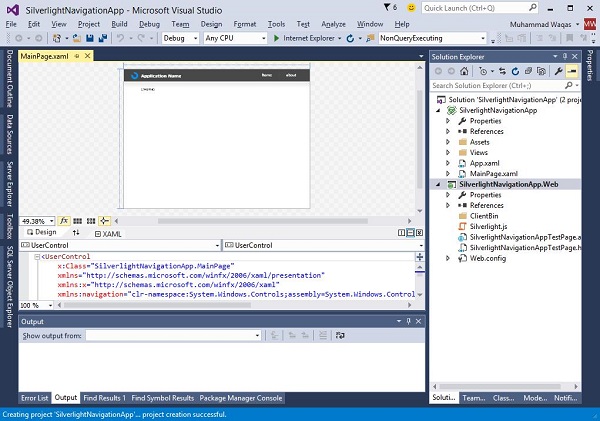
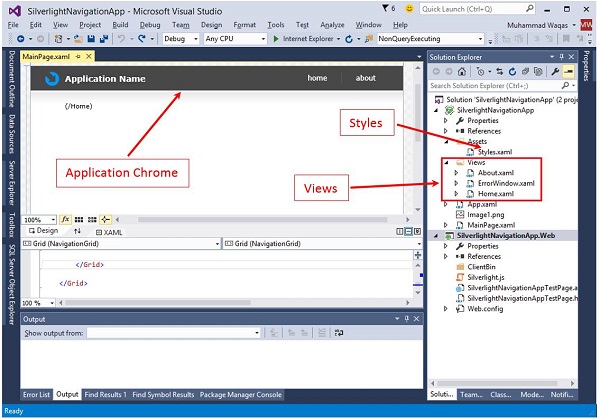
**步骤 3** - 单击 **确定** 按钮。将打开一个窗口,如下所示。

这些通常都有一个关联的 Web 项目,所以我们将拥有其中一个。它创建了前面描述的两个项目,但正如您所看到的,默认用户界面看起来不那么空白。
**步骤 4** - 它提供了一个应用程序 Chrome,包括一个导航栏。解决方案包含一些额外的文件。此 **Styles** 文件定义了 **Navigation** 栏的外观。在这个 **Views** 文件夹中,我们看到几个页面,还有一个用于显示错误的窗口。

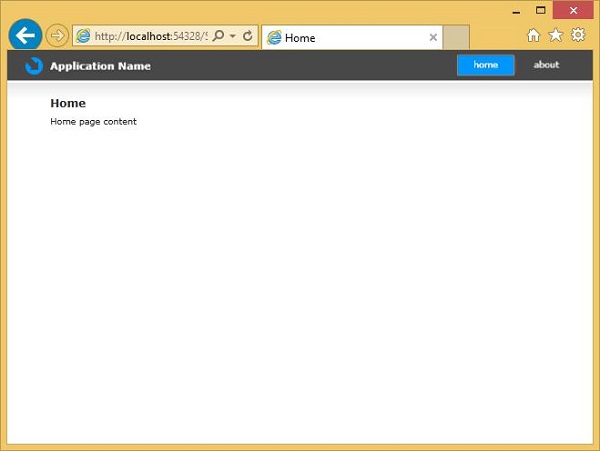
如您所见,当您运行应用程序时,它会显示一个包含一些占位符内容的主页。

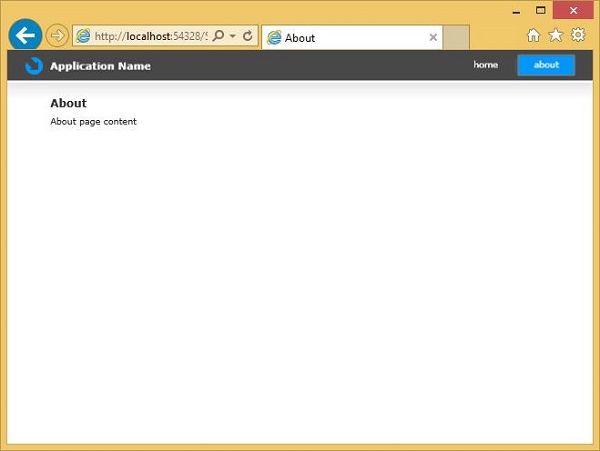
**步骤 5** - 当您单击 **关于** 按钮时,它将导航到 **关于** 页面。

重要的是,您可以使用浏览器 **后退** 和 **前进** 按钮来追溯步骤。
通常情况下,当您这样做时,Web 浏览器会从一个网页跳转到另一个网页,但在这里它不会。Silverlight 应用程序实际上并没有卸载;它保持运行,只是显示不同的内容。
因此,从浏览器的角度来看,它实际上都在一个网页上。Silverlight 对导航按钮做了一些技巧,以确保在导航时网页不会卸载。