- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 开始
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - ListBox
- Silverlight - 模板
- Silverlight - 可视状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外运行
- Silverlight - 应用程序和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - 动态布局
在Silverlight的所有布局面板中,Canvas是最不有趣的一个。其他面板支持动态布局,这意味着布局可以根据显示项目数量、显示信息的大小或用户调整浏览器大小而导致的可用空间数量的变化而调整。
Silverlight 提供了两种具有动态布局策略的面板。
StackPanel - 将元素垂直或水平排列。
Grid - 提供灵活的网格状或表格状布局系统。
StackPanel
StackPanel 是 XAML 中一个简单而有用的布局面板。在StackPanel中,子元素可以根据其 orientation 属性水平或垂直地排列成单行。当需要创建任何类型的列表时,通常会使用它。ItemsControls 使用 StackPanel。Menu、ListBox和ComboBox是其默认的内部布局面板。
以下是StackPanel常用的属性。
| 序号 | 属性及描述 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的Brush。(继承自Panel) |
| 2 | Children 获取此Panel的子元素的UIElementCollection。(继承自Panel。) |
| 3 | Height 获取或设置元素的建议高度。(继承自FrameworkElement。) |
| 4 | ItemHeight 获取或设置一个值,该值指定WrapPanel中包含的所有项的高度。 |
| 5 | ItemWidth 获取或设置一个值,该值指定WrapPanel中包含的所有项的宽度。 |
| 6 | LogicalChildren 获取一个枚举器,可以迭代此Panel元素的逻辑子元素。(继承自Panel。) |
| 7 | LogicalOrientation 如果面板仅支持单维布局,则为面板的方向。(继承自Panel。) |
| 8 | Margin 获取或设置元素的外边距。(继承自FrameworkElement。) |
| 9 | Name 获取或设置元素的标识名称。该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在XAML处理器处理期间构造标记元素后引用它。(继承自FrameworkElement。) |
| 10 | Orientation 获取或设置一个值,该值指定排列子内容的维度。 |
| 11 | Parent 获取此元素的逻辑父元素。(继承自FrameworkElement。) |
| 12 | Resources 获取或设置局部定义的资源字典。(继承自FrameworkElement。) |
| 13 | Style 获取或设置此元素呈现时使用的样式。(继承自FrameworkElement。) |
| 14 | Width 获取或设置元素的宽度。(继承自FrameworkElement。) |
以下示例演示如何将子元素添加到StackPanel。以下是其中在StackPanel内创建了一些属性的按钮的XAML实现。
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
</UserControl>
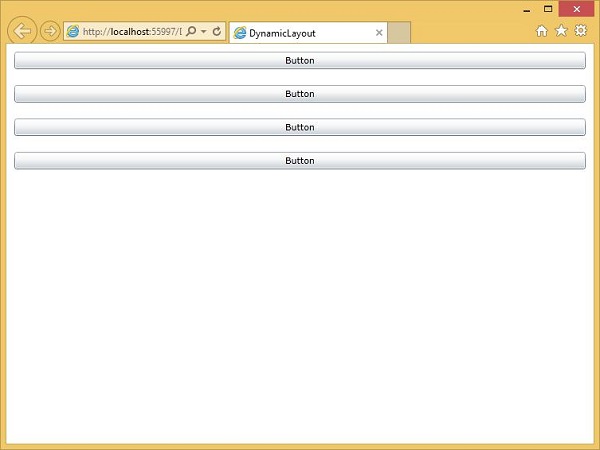
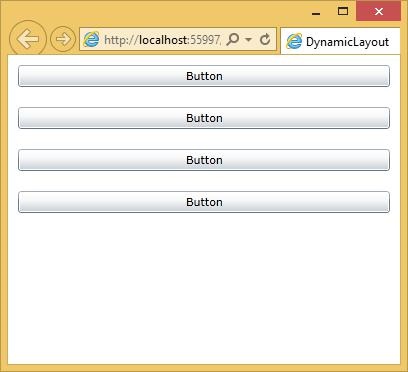
编译并执行上述代码后,您将看到以下输出。

StackPanel 尝试为每个元素安排在其堆叠方向上所需的空间。
现在,如果您调整浏览器大小,您会看到按钮的宽度也发生了变化。

Grid
Grid面板提供了一个灵活的区域,该区域由行和列组成。在Grid中,子元素可以以表格形式排列。可以使用Grid.Row和Grid.Column属性将元素添加到任何特定的行和列。默认情况下,Grid面板将创建一个行和一列。多行和多列是通过RowDefinitions和ColumnDefinitions属性创建的。行的高度和列的宽度可以通过以下三种方式定义:
固定值 - 为逻辑单位(1/96 英寸)分配固定大小。
Auto - 它将占用该特定行/列中的控件所需的空间。
星号 (*) - 当Auto和固定大小填满后,它将占用剩余空间。
以下是Grid类的常用属性。
| 序号 | 属性及描述 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的Brush。(继承自Panel) |
| 2 | Children 获取此Panel的子元素的UIElementCollection。(继承自Panel。) |
| 3 | ColumnDefinitions 获取在此Grid实例上定义的ColumnDefinition对象的列表。 |
| 4 | Height 获取或设置元素的建议高度。(继承自FrameworkElement。) |
| 5 | ItemHeight 获取或设置一个值,该值指定WrapPanel中包含的所有项的高度。 |
| 6 | ItemWidth 获取或设置一个值,该值指定WrapPanel中包含的所有项的宽度。 |
| 7 | Margin 获取或设置元素的外边距。(继承自FrameworkElement。) |
| 8 | Name 获取或设置元素的标识名称。该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在XAML处理器处理期间构造标记元素后引用它。(继承自FrameworkElement。) |
| 9 | Orientation 获取或设置一个值,该值指定排列子内容的维度。 |
| 10 | Parent 获取此元素的逻辑父元素。(继承自FrameworkElement。) |
| 11 | Resources 获取或设置局部定义的资源字典。(继承自FrameworkElement。) |
| 12 | RowDefinitions 获取在此Grid实例上定义的RowDefinition对象的列表。 |
| 13 | Style 获取或设置此元素呈现时使用的样式。(继承自FrameworkElement。) |
| 14 | Width 获取或设置元素的宽度。(继承自FrameworkElement。) |
以下是Grid类的常用方法。
| 序号 | 方法及描述 |
|---|---|
| 1 | GetColumn 从指定的FrameworkElement获取Grid.Column XAML附加属性的值。 |
| 2 | GetColumnSpan 从指定的FrameworkElement获取Grid.ColumnSpan XAML附加属性的值。 |
| 3 | GetRow 从指定的FrameworkElement获取Grid.Row XAML附加属性的值。 |
| 4 | SetColumn 设置指定的FrameworkElement上的Grid.Column XAML附加属性的值。 |
| 5 | SetRow 设置指定的FrameworkElement上的Grid.Row XAML附加属性的值。 |
| 6 | SetRowSpan 设置指定的FrameworkElement上的Grid.RowSpan XAML附加属性的值。 |
以下示例演示如何将子元素添加到Grid以表格形式指定它。以下是添加了一些UI元素的XAML实现。
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>
第一列设置为固定大小。此列中的任何元素都将具有该宽度。Grid.Column和Grid.Row属性指定这些项所在的哪一行和哪一列,它们是基于0的属性。
第二列或第三列的宽度为1*和2*。这意味着在任何固定宽度和自动宽度列占用其空间后,它们将共享剩余的空间。这里1和2的意义在于2*列获得的空间是1*列的两倍。
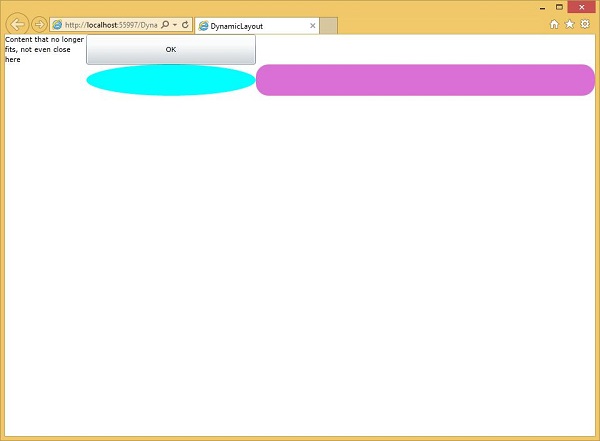
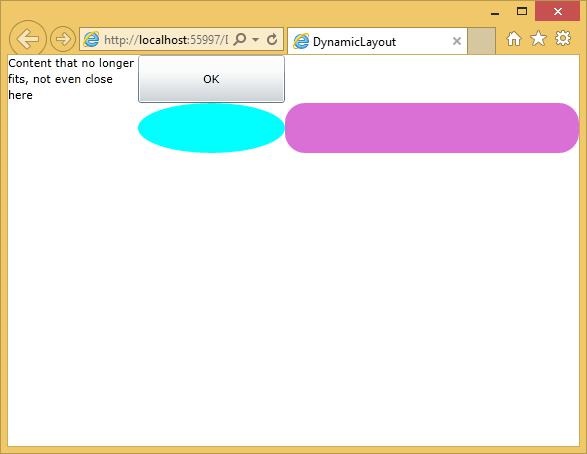
执行上述代码后,您将看到以下输出。

调整应用程序大小时,这两列的内容也会相应调整大小。顺便说一句,星号大小的行或列的绝对值无关紧要;只有比例才是重要的。