
- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - ListBox
- Silverlight - 模板
- Silverlight - 视觉状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外
- Silverlight - 应用程序和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - 输入处理
在本章中,我们将学习如何在 Silverlight 应用程序中处理用户输入。Silverlight 提供了一个强大的 API,应用程序可以通过它获取来自各种设备(如鼠标、键盘和触摸屏等)的输入。
输入类型
用户可以通过多种方式与您的应用程序交互。最明显的方式是使用鼠标。Silverlight 提供了用于跟踪以下内容的事件:
- 鼠标移动
- 按钮点击,以及
- 滚轮活动
当然还有键盘,Silverlight 还支持触摸屏输入。如果您熟悉 Windows 中的触摸支持,您就会知道触摸输入可以表示为提供详细信息的低级事件,或者可以总结为称为手势的高级事件。
鼠标事件
让我们从了解 Silverlight 提供的鼠标输入事件开始。一些事件与鼠标指针的移动有关。
MouseMove 事件在指针在您已附加处理程序的元素上移动时随时触发。
您还可以获得 MouseEnter 和 MouseLeave 事件,以通知您鼠标何时移入和移出元素。
下面是添加椭圆和文本块的 XAML 代码。
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>
下面是不同鼠标输入事件的实现。
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
}
编译并执行上述代码后,您将看到以下输出。

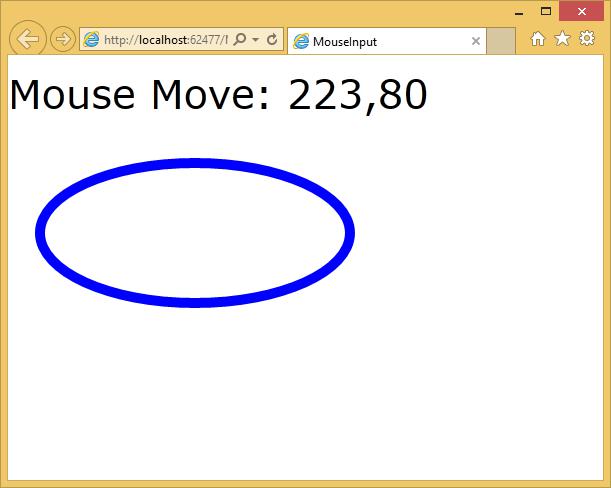
当鼠标进入椭圆时,您将看到颜色和坐标的变化。

当鼠标离开椭圆时,它将显示消息“鼠标离开”并将更改为默认颜色。

键盘
用户输入文本数据到应用程序中最简单的方式是通过键盘(如果可用)。请记住,并非所有移动设备都配备键盘,除了笔记本电脑和台式机。
Silverlight 为键盘输入提供了两个简单的事件,KeyUp 和 KeyDown。
这两个事件都将 KeyEventArgs 传递给处理程序,而 Key 属性指示按下了哪个键。
在下面的示例中,处理了一些键盘输入。
以下示例定义了 Click 事件的处理程序和 KeyDown 事件的处理程序。
下面是添加不同 UI 元素的 XAML 代码。
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>
下面是处理不同键盘和点击事件的 C# 代码。
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}
编译并执行上述代码后,您将看到以下内容:

如果单击“打开”按钮或在文本框中单击并单击“确定”,则它将显示相同的消息。

我们建议您执行上述示例以更好地理解。