- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - 列表框
- Silverlight - 模板
- Silverlight - 可视状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外
- Silverlight - 应用程序和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - 内容模型
按钮为模型内容提供了一种内容形式。模型在控件中大量出现。这个想法很简单。它将接受任何内容,而不仅仅是文本。如果您想创建一个真正奇特的按钮,您甚至可以将其他内容控件(如文本框和按钮)放在里面(并在这些控件内部嵌套更多元素)。这种界面是否合理值得怀疑,但它是可能的。
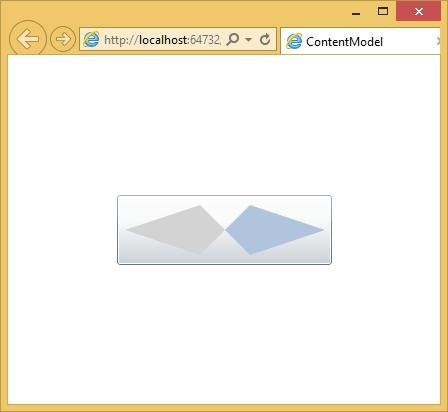
让我们来看一个简单的例子,其中包含按钮,在按钮内部还有其他内容控件。
<UserControl x:Class = "ContentModel.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Margin = "3" Height = "70" Width = "215">
<Grid Margin = "5">
<Polygon Points = "100,25 125,0 200,25 125,50" Fill = "LightSteelBlue" />
<Polygon Points = "100,25 75,0 0,25 75,50" Fill = "LightGray"/>
</Grid>
</Button>
</Grid>
</UserControl>
编译并执行上述代码后,您将看到以下按钮。

范围控件
滚动条和滑块控件密切相关。它们都允许用户从特定范围内选择输入值。传统上,这些控件表示不同的含义。滚动条通常用于设置滚动区域中的位置,而滑块则用于指定某些值或设置。这些仅仅是约定;控件具有类似的行为和 API。
范围控件易于使用。您指定最小值和最大值来指示您希望滑块表示的值范围。Value 属性将随着用户拖动而变化。
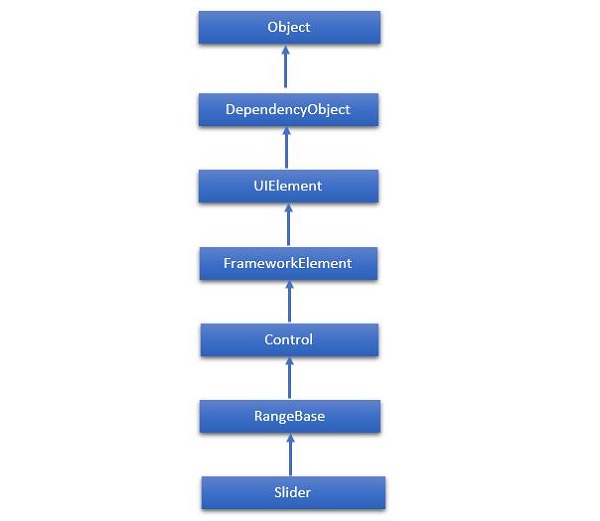
Slider 类的层次继承如下:

以下是 Slider 的常用属性。
| 序号 | 属性和描述 |
|---|---|
| 1 | Header 获取或设置控件标题的内容。 |
| 2 | HeaderProperty 标识 Header 依赖项属性。 |
| 3 | HeaderTemplate 获取或设置用于显示控件标题内容的 DataTemplate。 |
| 4 | HeaderTemplateProperty 标识 HeaderTemplate 依赖项属性。 |
| 5 | IntermediateValue 获取或设置用户与滑块交互时滑块的值,在该值捕捉到刻度或步长值之前。SnapsTo 属性指定滑块的值。 |
| 6 | IntermediateValueProperty 标识 IntermediateValue 依赖项属性。 |
| 7 | IsDirectionReversed 获取或设置一个值,该值指示值增加的方向。 |
| 8 | IsDirectionReversedProperty 标识 IsDirectionReversed 依赖项属性。 |
| 9 | IsThumbToolTipEnabled 获取或设置一个值,该值确定是否在 Slider 的 Thumb 组件的工具提示中显示滑块值。 |
| 10 | IsThumbToolTipEnabledProperty 标识 IsThumbToolTipEnabled 依赖项属性。 |
| 11 | Orientation 获取或设置 Slider 的方向。 |
| 12 | OrientationProperty 标识 Orientation 依赖项属性。 |
| 13 | StepFrequency 获取或设置应为其创建步长的值范围的值部分。 |
| 14 | StepFrequencyProperty 标识 StepFrequency 依赖项属性。 |
| 15 | ThumbToolTipValueConverter 获取或设置转换器逻辑,该逻辑将 Slider 的范围值转换为工具提示内容。 |
| 16 | ThumbToolTipValueConverterProperty 标识 ThumbToolTipValueConverter 依赖项属性。 |
| 17 | TickFrequency 获取或设置应为其创建刻度的值范围的增量。 |
| 18 | TickFrequencyProperty 标识 TickFrequency 依赖项属性。 |
| 19 | TickPlacement 获取或设置一个值,该值指示相对于轨道绘制刻度标记的位置。 |
| 20 | TickPlacementProperty 标识 TickPlacement 依赖项属性。 |
以下是 Slider 类中的常用事件。
| 序号 | 事件和描述 |
|---|---|
| 1 | ManipulationCompleted 当 UIElement 上的操作完成时发生。(继承自 UIElement) |
| 2 | ManipulationDelta 当输入设备在操作期间更改位置时发生。(继承自 UIElement) |
| 3 | ManipulationInertiaStarting 当输入设备在操作期间与 UIElement 对象失去接触并且惯性开始时发生。(继承自 UIElement) |
| 4 | ManipulationStarted 当输入设备开始对 UIElement 进行操作时发生。(继承自 UIElement) |
| 5 | ManipulationStarting 当首次创建操作处理器时发生。(继承自 UIElement) |
| 6 | ValueChanged 当范围值更改时发生。(继承自 RangeBase) |
以下是 Slider 类中的常用方法。
| 序号 | 方法和描述 |
|---|---|
| 1 | OnManipulationCompleted 在 ManipulationCompleted 事件发生之前调用。(继承自 Control) |
| 2 | OnManipulationDelta 在 ManipulationDelta 事件发生之前调用。(继承自 Control) |
| 3 | OnManipulationInertiaStarting 在 ManipulationInertiaStarting 事件发生之前调用。(继承自 Control) |
| 4 | OnManipulationStarted 在 ManipulationStarted 事件发生之前调用。(继承自 Control) |
| 5 | OnManipulationStarting 在 ManipulationStarting 事件发生之前调用。(继承自 Control) |
| 6 | OnMaximumChanged 当 Maximum 属性更改时调用。(继承自 RangeBase) |
| 7 | OnMinimumChanged 当 Minimum 属性更改时调用。(继承自 RangeBase) |
| 8 | OnValueChanged 触发 ValueChanged 路由事件。(继承自 RangeBase) |
| 9 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。(继承自 FrameworkElement) |
| 10 | SetValue 设置 DependencyObject 上依赖项属性的局部值。(继承自 DependencyObject) |
示例
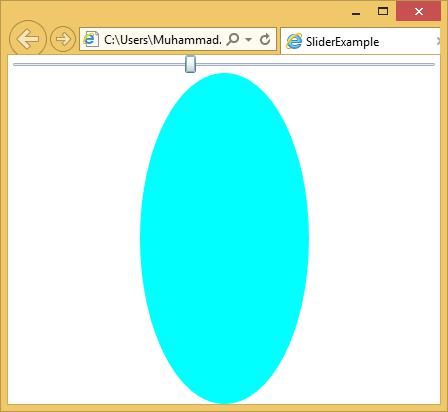
让我们来看一个简单的例子,其中添加了一个滑块和一个椭圆,并且滑块控制椭圆的宽度。
<UserControl x:Class = "SliderExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "
http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Slider Minimum = "1" Maximum = "400" Value = "1"
ValueChanged = "Slider_ValueChanged" />
<Ellipse Grid.Row = "1" Fill = "Aqua" Width = "1" x:Name = "myEllipse" />
</Grid>
</UserControl>
以下是 C# 中的值更改事件实现。
using System.Windows;
using System.Windows.Controls;
namespace SliderExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Slider_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e) {
if (myEllipse != null) {
myEllipse.Width = e.NewValue;
}
}
}
}
编译并执行上述代码后,您将看到以下输出。如您所见,当您将滑块从左向右移动时,椭圆的宽度会增加。