
- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - ListBox
- Silverlight - 模板
- Silverlight - 可视状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外
- Silverlight - 应用程序、资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - 浏览器外应用程序
现在我们将探讨 Silverlight 对应用程序的支持,这些应用程序可以安装在最终用户的计算机上,并在 Web 浏览器之外运行,就像普通的 Windows 应用程序一样。您可能希望应用程序能够在浏览器外运行,主要有三个原因:
- 交互
- 脱机
- 提升信任级别
交互
它可以实现更好的交互设计。Web 的导航模型并不特别适合某些应用程序。例如,地址栏和后退按钮可能是浪费空间且无用的。
Silverlight 在此处的意义如下:
Web 应用程序可以使用客户端技术(如 Silverlight、Flash 或 AJAX)为单个页面提供持续更新,可能无需导航到其他页面。
在某些应用程序中,用户可能花费数分钟甚至数小时在浏览器认为是单个页面的内容上。
对于此类应用程序,后退按钮最终可能会产生相当意外的效果,即退出应用程序,因为它会将您返回到进入应用程序之前所在的页面。
明显地,非 Web 类应用程序通常最好在浏览器外运行,因为这样可以去除浏览器 Chrome。通常,可用性并不是在浏览器外运行的唯一原因。
脱机
使用此功能的另一个原因是启用脱机执行。当 Silverlight 应用程序安装用于浏览器外操作时,它会被复制到本地计算机上的每个用户存储库中,并通过通常的操作系统机制(例如 Windows 上的“开始”菜单)启动应用程序。
即使用户没有互联网连接,该应用程序也将可用。
显然,这仅对不完全依赖于服务器端信息的应用程序有用。
例如,包裹递送服务的自动跟踪应用程序在没有网络连接的情况下将毫无用处。
对于某些应用程序,能够在偶尔的连接故障期间继续工作非常有用。
提升信任级别
Silverlight 的版本 4 添加了对受信任应用程序的支持。Silverlight 的安全沙箱通常会阻止某些特权操作,例如访问用户的文件。
但是,浏览器外应用程序可能会请求提升权限。如果用户授予该请求,则该应用程序能够执行更多任何普通 Windows 应用程序能够执行的工作类型,例如使用 COM 自动化或自定义窗口边框。
在浏览器内部运行的应用程序永远不会被信任,因此如果要使用这些功能,则必须编写浏览器外应用程序。
启用 OOB
我们如何编写浏览器外应用程序?这非常容易。我们只需要更改 Silverlight 项目属性中的单个设置,它就会向AppManifest.xaml添加合适的设置。
让我们看看它是如何工作的。
当您的清单指示支持浏览器外执行时,这最初不会产生任何影响。该应用程序将照常在浏览器中运行。
但是,如果用户单击右键,标准 Silverlight上下文菜单将提供一个额外的项目以将应用程序安装到计算机上。

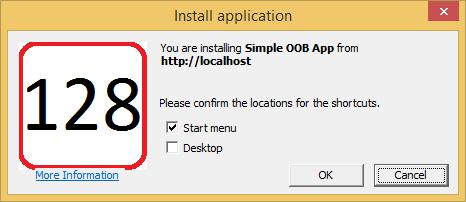
如果用户选择该项目,将出现一个对话框以征求确认。它还会询问应用程序是否应从“开始”菜单、桌面或两者中访问。

您不必依赖于上下文菜单。您还可以提供一个按钮,用户可以单击该按钮来安装应用程序,因为存在一个 API,您可以调用该 API 来启动安装。
当您以编程方式启动安装程序时,用户仍然会看到该对话框。未经用户同意,您无法安装应用程序。
Silverlight 应用程序
这是一个非常简单的 Silverlight 应用程序。以下是其 XAML 代码。
<UserControl x:Class = "SimpleOob.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Border BorderBrush = "Blue" BorderThickness = "4" CornerRadius = "20" >
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0.0" Color = "White" />
<GradientStop Offset = "0.15" Color = "#cef" />
<GradientStop Offset = "1.0" Color = "White" />
</LinearGradientBrush>
</Border.Background>
<TextBlock HorizontalAlignment = "Center" VerticalAlignment = "Center"
Text = "Silverlight Application" TextOptions.TextHintingMode = "Animated"
TextAlignment = "Center" TextWrapping = "Wrap"
FontSize = "72" FontFamily = "Trebuchet MS" >
<TextBlock.Effect>
<DropShadowEffect Color = "#888" />
</TextBlock.Effect>
</TextBlock>
</Border>
</Grid>
</UserControl>
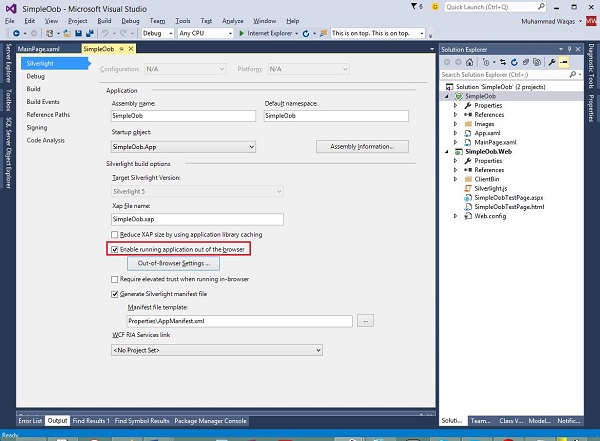
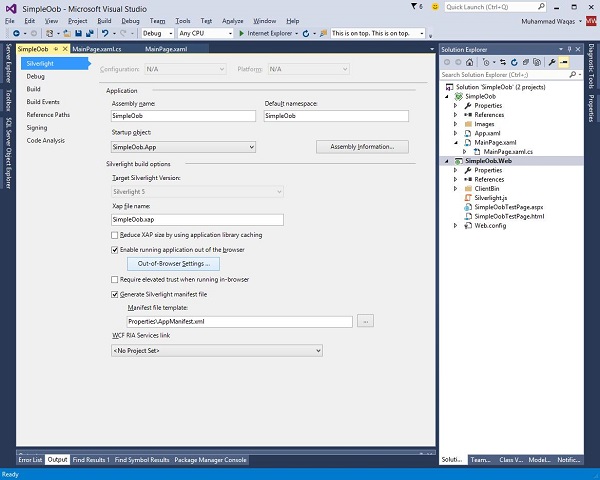
步骤 1 - 要启用浏览器外执行,请转到项目的属性,然后单击 Silverlight 选项卡。我们只需要 - 选中启用在浏览器外运行应用程序复选框。

如果您运行此应用程序,您会注意到根本不会出现 Web 浏览器。

事实上,Visual Studio 已经代表您做出了决定。当您启用浏览器外执行时,它不公平地更改了您的调试设置。
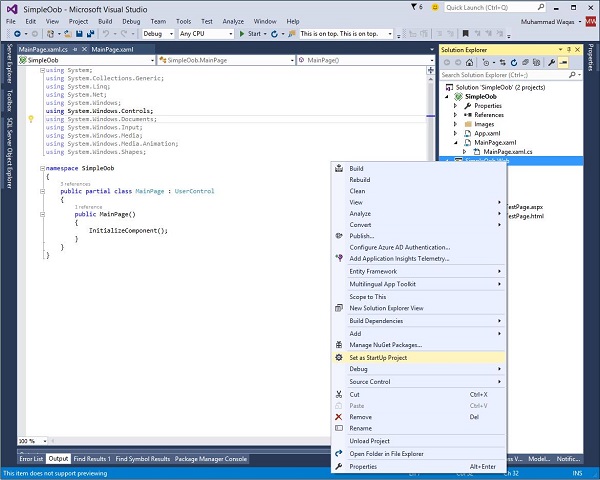
步骤 2 - 因此,此处在解决方案资源管理器中,请注意 Silverlight 项目现在以粗体显示,表示它是启动项目。

以前情况并非如此。它一直是 Web 项目。现在,我们不希望那样,因为我们想展示该复选框如何改变最终用户的体验。
步骤 3 - 我们将 Web 项目恢复为启动项目。

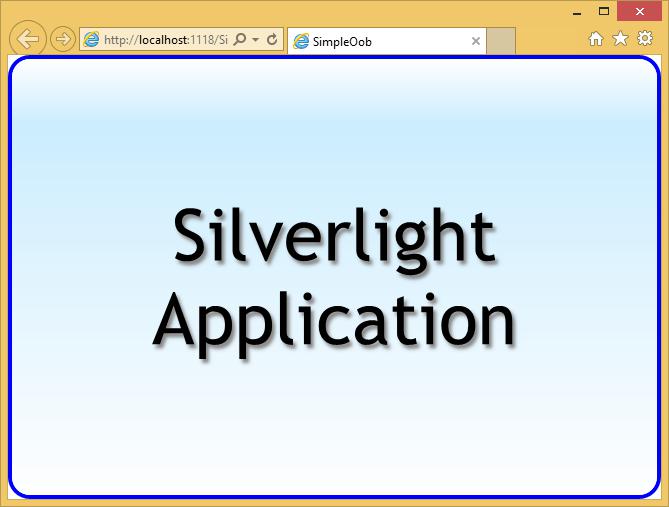
步骤 4 - 再次运行应用程序,您会看到应用程序现在已返回到浏览器中。

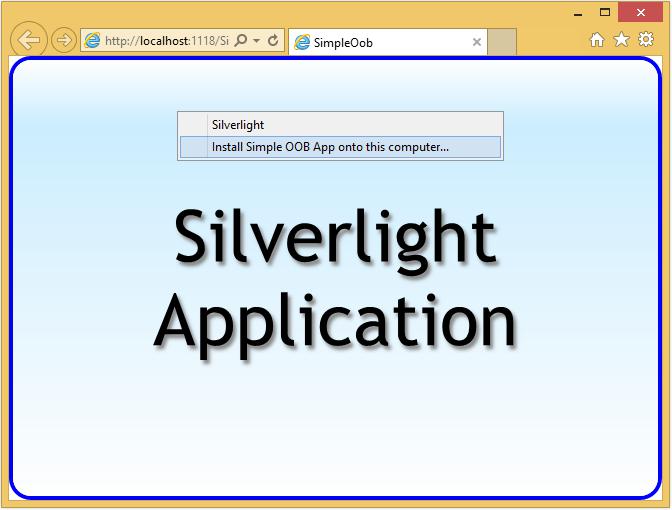
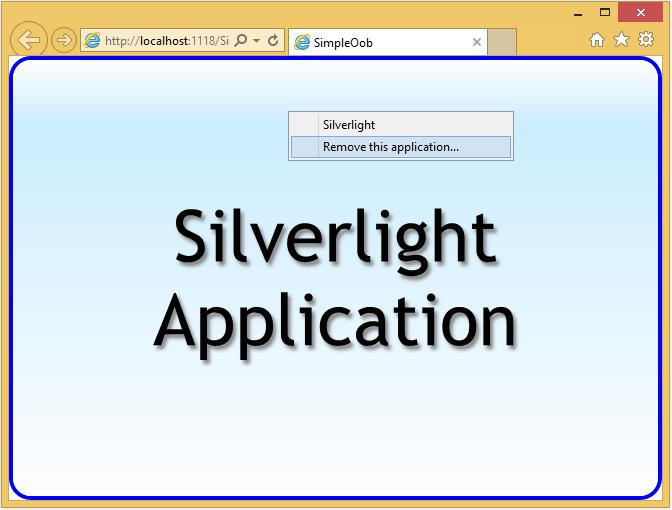
步骤 5 - 右键单击网页。您会在上下文菜单中注意到通常的 Silverlight 条目,以及一个额外的安装项目。

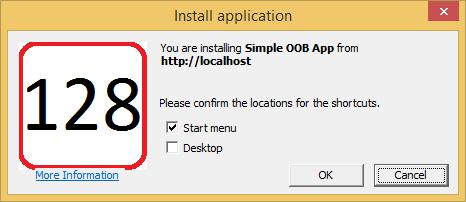
步骤 6 - 当您选择第二个选项时,将出现“安装应用程序”对话框,如下所示。

请注意,它显示了网站的根 URL,应用程序来自该网站。我们正在使用 Visual Studio 提供的本地调试 Web 服务器,因此它显示 localhost。
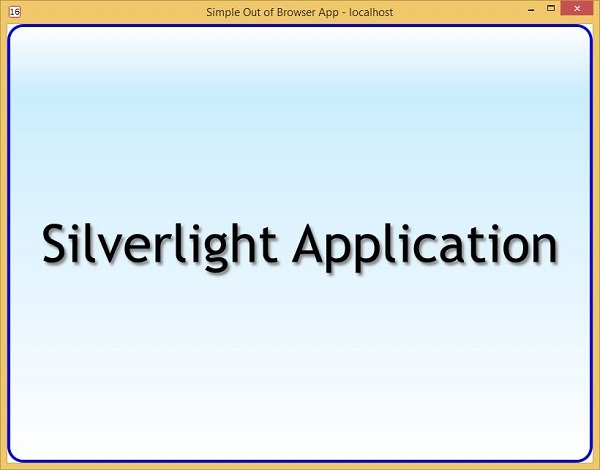
步骤 7 - 单击确定,应用程序将在其自己的窗口中运行,与浏览器分离。

您可能会自然地认为此窗口以某种方式由浏览器拥有或连接到浏览器,但事实并非如此。您可以关闭浏览器,而此窗口仍然存在。更重要的是,您可以关闭此窗口,然后无需使用浏览器即可重新运行应用程序。
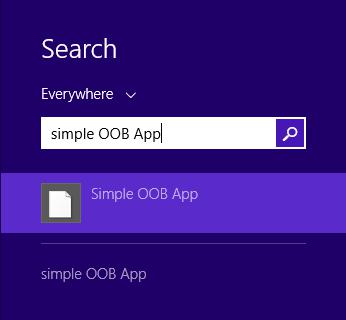
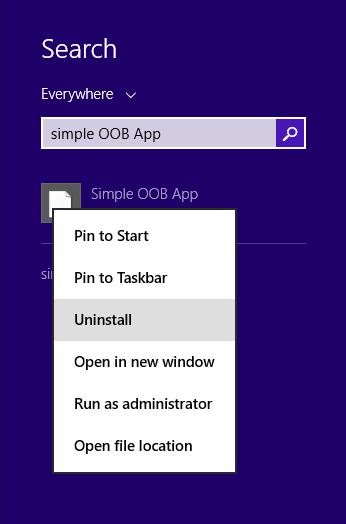
步骤 8 - 如果您在开始菜单中打开搜索对话框并开始键入应用程序名称,它会像任何普通的 Windows 应用程序一样显示。

步骤 9 - 您可以运行它,而浏览器根本不在视野范围内。

卸载应用程序
应用程序上的默认上下文菜单提供了一种简单的方法来执行此操作。用户可以合理地期望以与卸载任何其他应用程序相同的方式卸载此应用程序。

您还可以通过右键单击网页并选择删除此应用程序…来删除。

OOB 设置
尽管我们只需要更改一个设置即可启用浏览器外操作,但在实践中,您通常希望执行的操作不止这些。AppManifest.xaml文件可以包含几个与浏览器外操作相关的设置,我们通常通过 Visual Studio 进行配置。
您可能已经注意到,当您选中启用在浏览器外运行的复选框时,Visual Studio 启用了名为浏览器外设置的按钮。

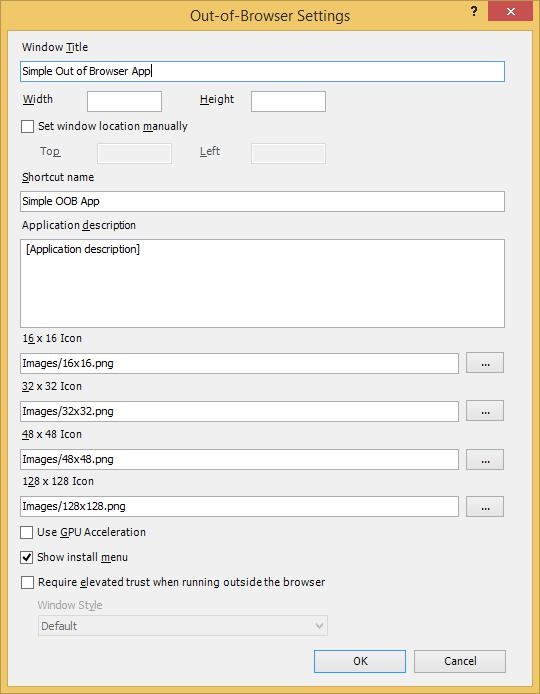
让我们通过单击该按钮来查看它。它将生成以下对话框。

我们可以配置的第一件事是显示为窗口标题的文本。
我们还可以选择修复窗口尺寸和位置,但目前我们将保留为自动。
此快捷方式名称出现在开始菜单中,以及应用程序安装后的桌面链接中。
它也是上下文菜单和安装应用程序对话框中显示的文本。
此应用程序说明出现在我将鼠标悬停在快捷方式上时的工具提示中。
我们可以提供各种尺寸的图标。这些必须内置到您的项目中。