- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 快速入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - ListBox
- Silverlight - 模板
- Silverlight - 可视状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外运行
- Silverlight - 应用和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - 动画
动画允许您创建真正动态的用户界面。它常用于应用效果,例如,鼠标移过时增大的图标、旋转的徽标、滚动显示的文本等等。
有时,这些效果看起来像过度的炫技。如果使用得当,动画可以多种方式增强应用程序。它们可以使应用程序看起来更具响应性、更自然、更直观。
例如,单击时滑入的按钮感觉像一个真实的物理按钮,而不仅仅是另一个灰色的矩形。动画还可以将注意力吸引到重要元素上,并引导用户过渡到新的内容。
Silverlight 的动画方法是声明式的,而不是专注于帧动画序列。
定义动画
动画通常在资源部分定义。事实上,它们通常包含在一个故事板元素中,我们稍后将详细介绍。
它提供了一个 Begin() 方法,因此可以从代码中调用动画。
动画也可以放在控件模板中的可视状态元素内。
声明式动画
Silverlight 中的动画是声明式的。它们描述了想要发生的事情。让 Silverlight 来解决如何实现它。因此,动画通常遵循以下模式:我们告诉 Silverlight 我们想要更改什么。
这始终是某些命名元素上的某些属性,即 **TargetName** 和 **TargetProperty**。
<DoubleAnimation Storyboard.TargetName = "myRectangle" Storyboard.TargetProperty = "Opacity" From = "0" To = "1" Duration = "0:0:5" />
我们说明我们希望该属性如何更改,在本例中,我们将不透明度从零值更改为一值。换句话说,我们希望目标元素从不透明淡出到透明。
最后,我们说明我们希望这需要多长时间,在本例中需要五秒钟。
此双精度动画的意义在于它针对的是类型为双精度的属性,即浮点值。
如果要动画化表示颜色的属性,请改用颜色动画。
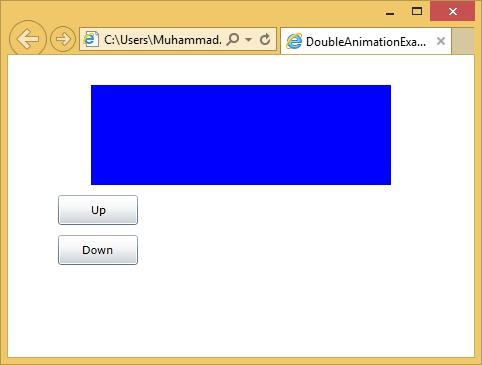
让我们来看一个简单的双精度动画示例。下面是 XAML 代码,其中添加了两个按钮、一个矩形和两个故事板。
<UserControl x:Class = "DoubleAnimationExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<UserControl.Resources>
<Storyboard x:Name = "fadeDown">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "1" To = "0"
Duration = "0:0:5" />
</Storyboard>
<Storyboard x:Name = "fadeUp">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5" />
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot">
<Rectangle x:Name = "myRectangle"
Fill = "Blue" Width = "300" Height = "100"
HorizontalAlignment = "Center"
VerticalAlignment = "Top" Margin = "0,30" />
<Button x:Name = "fadeUpButton" Content = "Up" Width = "80"
Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,140,0,0"
Click = "fadeUpButton_Click" />
<Button x:Name = "fadeDownButton" Content = "Down"
Width = "80" Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,180,0,0"
Click = "fadeDownButton_Click" />
</Grid>
</UserControl>
以下是 C# 中不同事件的实现。
using System.Windows;
using System.Windows.Controls;
namespace DoubleAnimationExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void fadeUpButton_Click(object sender, RoutedEventArgs e) {
fadeUp.Begin();
}
private void fadeDownButton_Click(object sender, RoutedEventArgs e) {
fadeDown.Begin();
}
}
}
编译并执行上述代码后,您将看到以下输出。

重复和反转
动画提供了一些属性来自动重复和反转动画。
如果将重复行为属性设置为时间跨度,则动画将循环重复,直到经过指定的时间量,或者您可以只告诉它要重复多少次。
这支持小数点,因此您可以重复四次半。
您可以无限期地重复,也可以告诉动画,一旦它到达末尾,它应该反向运行回到开始。
关键帧动画
通常,从 A 到 B 的简单动画过于简单。例如,您想动画化一个球从地面反弹。这不是简单的点到点运动。球下降,逐渐加速,然后在击中底部时反向其方向。在回到行程顶部时再次减速。
让我们来看一个简单的 **关键帧动画** 示例。
下面是 XAML 代码,其中包含一个椭圆和具有关键帧的双精度动画。
<UserControl x:Class = "LinearKeyFrames.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
Width = "400" Height = "300">
<UserControl.Resources>
<Storyboard x:Name = "ballAnim" SpeedRatio = "0.2">
<DoubleAnimation From = "0" Duration = "00:00:03" To = "96"
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Left)" />
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Top)">
<LinearDoubleKeyFrame KeyTime = "00:00:00" Value = "0"/>
<LinearDoubleKeyFrame KeyTime = "00:00:00.5" Value = "16" />
<LinearDoubleKeyFrame KeyTime = "00:00:01" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:01.5" Value = "112"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02.5" Value = "16"/>
<LinearDoubleKeyFrame KeyTime = "00:00:03" Value = "0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas>
<Ellipse x:Name = "ellipse" Fill = "Aqua" Width = "50" Height = "50" />
</Canvas>
</Grid>
</UserControl>
以下是 **鼠标左键** 按下事件的实现,当用户按下网页上的鼠标左键时,该事件将开始动画。
using System.Windows.Controls;
using System.Windows.Input;
namespace LinearKeyFrames {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
this.MouseLeftButtonDown += new MouseButtonEventHandler(Page_MouseLeftButtonDown);
}
void Page_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
ballAnim.Begin();
}
}
}
编译并执行上述代码后,您将看到以下输出。

单击网页时,您会看到球开始移动。