
- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 开始入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - ListBox
- Silverlight - 模板
- Silverlight - 可视化状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外运行
- Silverlight - 应用和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - 可视化状态
如果用户能够分辨出应用程序的哪个部分可能响应输入,那就太好了。在某种程度上,这可以通过使按钮看起来像按钮来实现。如果某些东西看起来可点击,它可能就是可点击的。
然而,现代用户界面设计的惯例是,用户界面元素还应该通过在鼠标移动到它们上方时改变其外观来表示其响应意愿。
例如,内置的按钮控件在鼠标移动到其上方时会稍微改变其背景,以暗示它是交互式的,然后在点击时进一步改变其外观,使其看起来像是被选中了。几乎所有控件都需要这样做,而设计师需要一种方法来创建和编辑动画以实现这一点。
状态和状态组
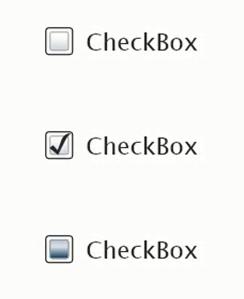
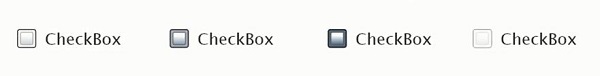
让我们来看一个可视化状态实际应用的例子。考虑一个复选框。它可以是未选中或选中状态,如果需要,它还可以支持第三种不确定状态。该控件需要在这三种情况下显示不同的外观。因此,我们有三种可视化状态。

为了表明它已准备好响应用户输入,复选框在鼠标移动到其上方时会稍微改变其外观,并在鼠标悬停在其上方时会进一步改变其外观。如果复选框被禁用,则需要考虑第四种状态,它会呈现出灰显状态,并表明它不会响应用户输入。

所以,这里我们还有另外四种状态。在任何给定时间,复选框的可视化状态必须是**普通、鼠标悬停、选中**或**禁用**之一。同时,它必须是**选中、未选中**或**不确定**之一。
可视化状态管理器
由于其模板定义了控件的外观,因此模板需要定义每个可视化状态会发生什么。到目前为止,我们看到的模板不包含此类信息。因此,无论控件的当前状态如何,控件的外观都保持静态。
要向模板添加可视化状态,您可以从添加属性元素开始。
对于可视化状态处理,您可以做的最简单的事情是定义一个动画,该动画将在控件进入特定状态时运行。
控件在其状态发生变化时会通知可视化状态管理器类。
然后,可视化状态管理器会在模板的这一部分查找并确定要运行哪个动画。
因此,当复选框进入鼠标悬停状态时,此动画将运行,从而更改模板某些部分的颜色。
让我们来看一个简单的例子,使用可视化状态机制为复选框创建一个自定义模板,以反映状态变化。
以下是带有**可视化状态**的复选框自定义模板的 XAML 代码。
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
</UserControl>
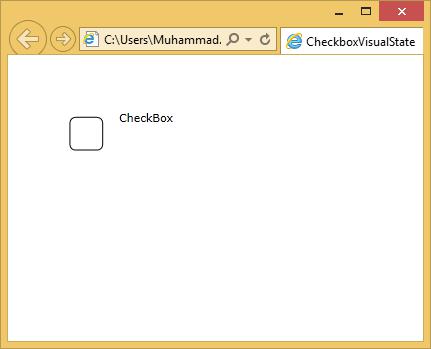
编译并执行上述代码后,您将看到以下网页,其中包含一个**复选框**。

当光标进入复选框区域时,它将更改状态。

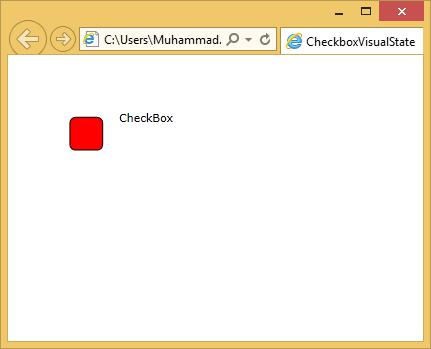
单击**复选框**时,您将看到以下状态。

我们建议您执行上述示例以更好地理解。