
- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 开始
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - ListBox
- Silverlight - 模板
- Silverlight - 可视状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外运行
- Silverlight - 应用程序和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - 打印
打印对于某些类型的应用程序来说是一项重要的功能。本章将介绍 Silverlight 中的相关功能。
打印 API,以及所有想要打印的 Silverlight 应用程序必须执行的基本步骤。选择水印的各种选项。
最简单的方法是打印屏幕上已有的用户界面元素的副本。
大多数应用程序都希望比这更高级一些,并生成专门用于打印的内容,在某些情况下,需要将内容分成多个页面。
打印步骤
无论您是打印屏幕截图还是屏幕上已有的内容,还是进行完全自定义的多页打印输出,都需要执行相同的步骤。
打印 API 的核心是 PrintDocument 类。
您首先构造一个这样的对象,当您调用其 Print 方法时,它会显示启动打印作业的标准用户界面。

用户可以像往常一样选择打印机并配置设置。如果用户随后点击**打印**继续,**PrintDocument** 将立即引发其**PrintPage** 事件,而您对此事件的处理程序将提供要打印的内容。
事件参数为此目的提供了一个**PageVisual** 属性。
您可以将其设置为任何 Silverlight 用户界面元素,无论是屏幕上已有的元素,还是专门为打印创建的新元素。
打印现有元素
元素 最简单的选项是打印 Silverlight 应用程序中屏幕上已有的内容。由于**PrintPage** 事件参数**PageVisual** 接受任何用户界面元素,因此您可以选择用户界面中的任何内容并进行打印。
这只是比使用 PrintScreen 键抓取屏幕截图略微好一点的步骤。它比这稍好一点,因为用户不必手动将屏幕截图粘贴到其他程序中进行裁剪和打印。但这仍然只是略微的改进。
打印屏幕上已有的内容是有问题的。
首先,无法保证在屏幕上有效的布局在纸张上也能有效。
让我们来看一个简单的示例,其中**ScrollViewer** 包含一些 UI 元素,其布局已适应屏幕。它根据浏览器窗口大小调整大小,并提供滚动条以确保即使内容不适合也能访问所有内容。
以下是 XAML 代码。
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>
以下是**打印按钮**点击事件的实现,它将打印**ScrollViewer**及其可见数据。
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}
如您所见,在**打印按钮点击事件**中创建了**PrintDocument**对象,我们将其处理程序附加到其 PrintPage 事件。
您可以将**PageVisual**属性设置为引用**ScrollViewer**。
然后调用**Print方法**。这将接受一个字符串,该字符串将在打印队列中显示为作业名称。
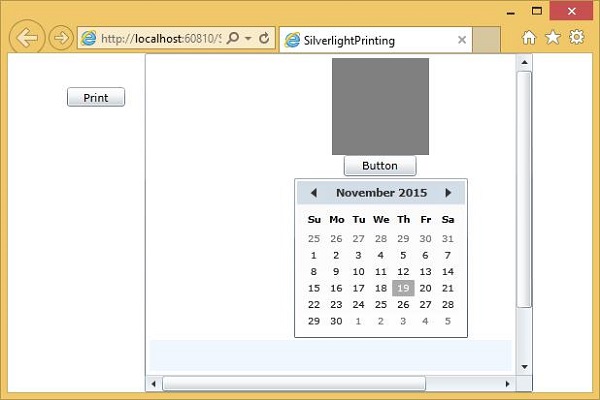
编译并执行上述代码后,您将看到以下输出。

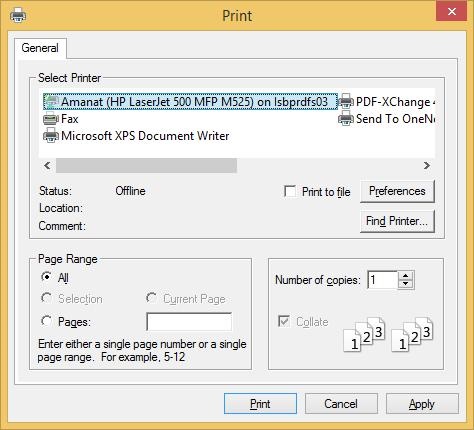
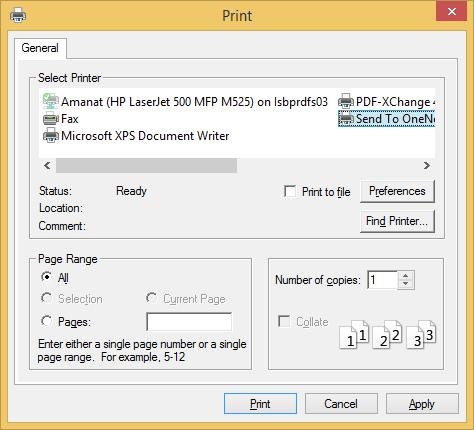
单击**打印**按钮,您将看到标准的打印对话框。

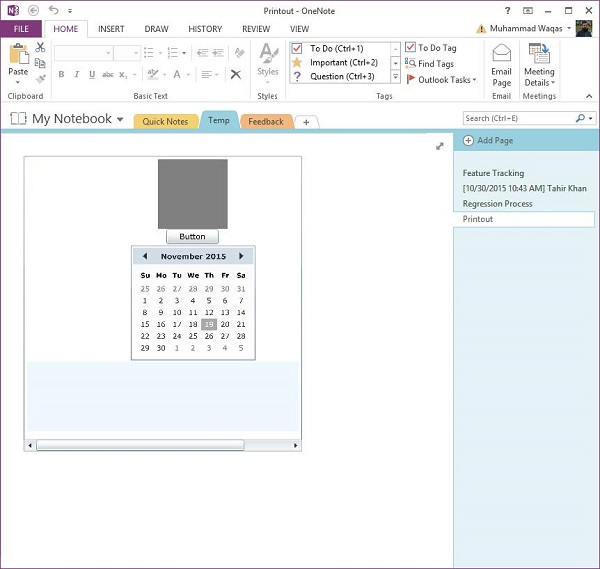
现在,选择默认打印机。为了演示,让我们选择**OneNote**并单击**打印**按钮。您将看到**ScrollViewer**被打印。

请注意,滚动条仍然显示在**ScrollViewer**上。
自定义 UI 树
通常,与其打印屏幕上已有的内容,不如构建专门用于打印的用户界面元素树更有意义。这样,您可以确保只在纸张上使用非交互式元素,并且可以创建更适合纸张形状和大小的专用布局。您可以创建一个仅用于打印的 UserControl。
让我们来看一个简单的示例,创建一个 Silverlight 项目并添加一个名为**PrintLayout**的**UserControl**。

将设计时宽度和高度设置为近似于纸张形状。以下是**PrintLayout.xaml**文件的 XAML 代码。
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>
以下是**MainPage.xaml**文件中的代码,该文件仅包含一个**打印**按钮。
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>
以下是打印按钮的**点击事件**实现。
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}
编译并执行上述代码后,您将在网页上看到以下输出。

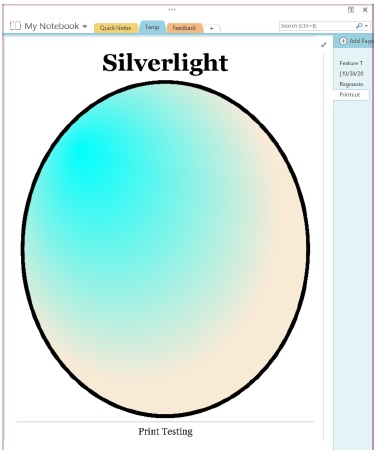
单击**打印**并选择**OneNote**以打印布局。您将看到布局已打印。

您可以看到它已填满了可用空间。我们建议您执行上述示例以更好地理解。