
- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - ListBox
- Silverlight - 模板
- Silverlight - 可视状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外
- Silverlight - 应用程序和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - 工具提示
工具提示表示一个控件,它创建一个弹出窗口,显示 GUI 中元素的信息。Silverlight 允许您将工具提示附加到任何控件。在该工具提示中,您可以添加文本以及其他元素,例如面板、椭圆等。
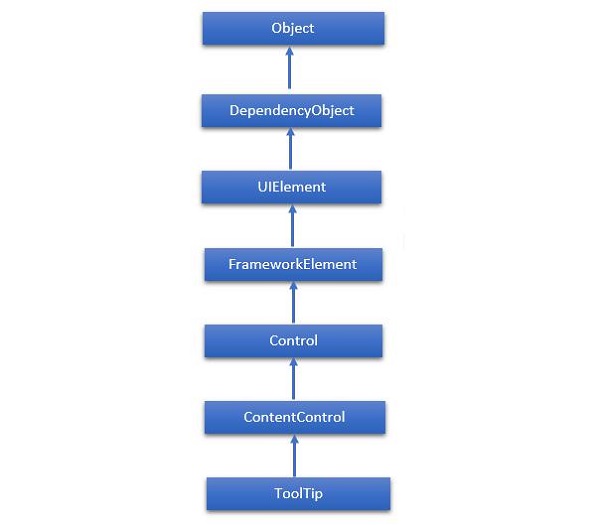
ToolTip 类的层次继承如下所示:

以下是ToolTip类常用的属性。
| 序号 | 属性和描述 |
|---|---|
| 1 | IsOpen 获取或设置一个值,该值指示 ToolTip 是否可见。 |
| 2 | IsOpenProperty 标识 IsOpen 依赖属性。 |
| 3 | Placement 获取或设置 ToolTip 相对于放置目标元素的位置。 |
| 4 | PlacementProperty 标识 Placement 依赖属性。 |
| 5 | PlacementTarget 获取或设置当 ToolTipService 打开时,工具提示应相对于其定位的视觉元素或控件。 |
| 6 | PlacementTargetProperty 标识 PlacementTarget 依赖属性。 |
| 7 | TemplateSettings 获取一个对象,该对象提供计算出的值,这些值在为 ToolTip 定义模板时可以作为 TemplateBinding 源进行引用。 |
以下是ToolTip类常用的事件。
| 序号 | 事件和描述 |
|---|---|
| 1 | Closed 当 ToolTip 关闭且不再可见时发生。 |
| 2 | Opened 当 ToolTip 变为可见时发生。 |
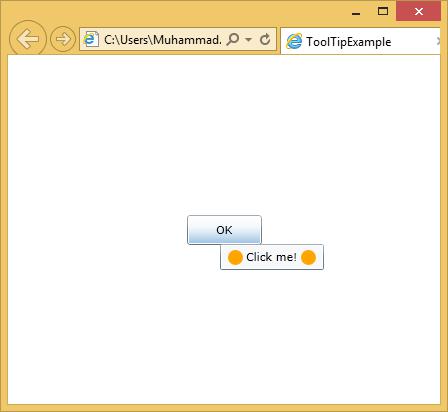
一个简单的示例将进行说明,其中为按钮添加了一个工具提示,其中包含一个椭圆和一个 TextBlock 等。
<UserControl x:Class = "ToolTipExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<Button Content = "OK" Width = "75" Height = "30">
<ToolTipService.ToolTip>
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Orange" Width = "15" Height = "15" />
<TextBlock Text = "Click me!" Margin = "3" />
<Ellipse Fill = "Orange" Width = "15" Height = "15" />
</StackPanel>
</ToolTipService.ToolTip>
</Button>
</Grid>
</UserControl>
编译并执行上述代码后,将鼠标光标悬停在按钮上,您将看到以下输出。

silverlight_listbox.htm
广告