
- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概览
- Silverlight - 环境设置
- Silverlight - 入门
- Silverlight - XAML 概览
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - ListBox
- Silverlight - 模板
- Silverlight - 可视状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外
- Silverlight - 应用程序和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - TabControl
一个将项目放置到单独选项卡中并允许用户一次只查看一个选项卡的容器。它允许用户通过点击选项卡标题从多个不同的视图中进行选择。此控件说明了内容模型的另一种变体。您可以在选项卡项目的任何内容中放置任何您喜欢的内容。通常您会放置一个布局。例如堆栈面板。
以下是TabControl常用的属性。
| 序号 | 属性及说明 |
|---|---|
| 1 | AllowDrop 获取或设置一个值,该值指示控件是否可以接受用户拖放到其上的数据(继承自 Control)。 |
| 2 | BackgroundImage 此 API 支持产品基础结构,不应直接从您的代码中使用。此成员对于此控件没有意义(覆盖 Control.BackgroundImage)。 |
| 3 | Dock 获取或设置哪个控件边框停靠到其父控件,并确定控件如何与其父控件一起调整大小(继承自 Control)。 |
| 4 | Height 获取或设置控件的高度(继承自 Control)。 |
| 5 | Name 获取或设置控件的名称(继承自 Control)。 |
| 6 | Width 获取或设置控件的宽度(继承自 Control)。6 |
让我们来看一个TabControl的简单示例,其中包含两个选项卡。
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "TabControl.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<sdk:TabControl x:Name = "tabControl" HorizontalAlignment = "Left" Height = "172"
Margin = "80,77,0,0" VerticalAlignment = "Top" Width = "273">
<sdk:TabItem Header = "First Tab">
<Grid Background = "#FFE5E5E5">
<StackPanel>
<TextBlock Text = "First tab content" Margin = "0,0,0,20" />
<Rectangle Fill = "Aqua" RadiusX = "10" RadiusY = "10" Width = "100"
Height = "40" />
</StackPanel>
</Grid>
</sdk:TabItem>
<sdk:TabItem Header = "Second Tab">
<Grid Background = "#FFE5E5E5">
<StackPanel>
<TextBlock Text = "Second tab content" Margin = "0,0,0,20" />
<Ellipse Fill = "Azure" Width = "100" Height = "40" Margin = "10" />
<Button x:Name = "button" Content = "Button"
HorizontalAlignment = "Left"Margin = "10" VerticalAlignment = "Top"
Width = "75" RenderTransformOrigin = "0.494,1.715"/>
</StackPanel>
</Grid>
</sdk:TabItem>
</sdk:TabControl>
</Grid>
</UserControl>
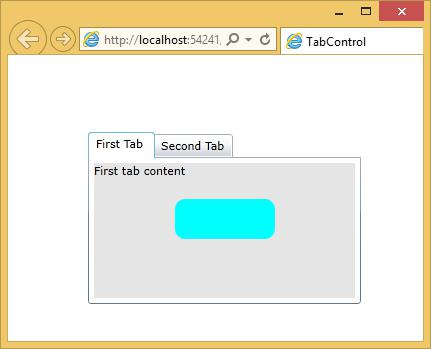
编译并执行上述代码后,您将在第一个选项卡中看到内容。

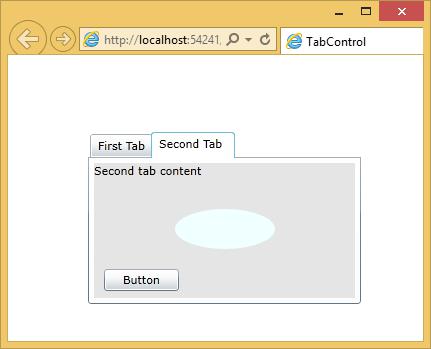
当您单击第二个选项卡时,您将看到第二个选项卡的内容。

silverlight_listbox.htm
广告