
- 设计模式教程
- 设计模式 - 首页
- 设计模式 - 概述
- 设计模式 - 工厂模式
- 抽象工厂模式
- 设计模式 - 单例模式
- 设计模式 - 建造者模式
- 设计模式 - 原型模式
- 设计模式 - 适配器模式
- 设计模式 - 桥接模式
- 设计模式 - 过滤器模式
- 设计模式 - 组合模式
- 设计模式 - 装饰器模式
- 设计模式 - 外观模式
- 设计模式 - 享元模式
- 设计模式 - 代理模式
- 责任链模式
- 设计模式 - 命令模式
- 设计模式 - 解释器模式
- 设计模式 - 迭代器模式
- 设计模式 - 中介者模式
- 设计模式 - 备忘录模式
- 设计模式 - 观察者模式
- 设计模式 - 状态模式
- 设计模式 - 空对象模式
- 设计模式 - 策略模式
- 设计模式 - 模板模式
- 设计模式 - 访问者模式
- 设计模式 - MVC 模式
- 业务代表模式
- 组合实体模式
- 数据访问对象模式
- 前端控制器模式
- 拦截过滤器模式
- 服务定位器模式
- 传输对象模式
- 设计模式资源
- 设计模式 - 问答
- 设计模式 - 快速指南
- 设计模式 - 有用资源
- 设计模式 - 讨论
设计模式 - 前端控制器模式
前端控制器设计模式用于提供集中式的请求处理机制,以便所有请求都由单个处理程序处理。此处理程序可以执行身份验证/授权/日志记录或请求跟踪,然后将请求传递给相应的处理程序。以下是这种类型的设计模式的实体。
前端控制器 - 应用程序(基于 Web 或基于桌面)的所有类型请求的单个处理程序。
调度器 - 前端控制器可以使用调度器对象,该对象可以将请求分派到相应的特定处理程序。
视图 - 视图是发出请求的对象。
实现
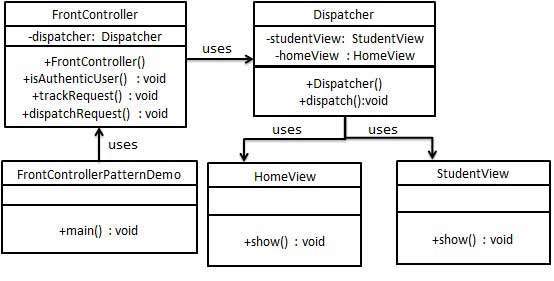
我们将创建一个FrontController和Dispatcher,分别充当前端控制器和调度器。HomeView和StudentView代表各种视图,请求可以到达前端控制器。
FrontControllerPatternDemo,我们的演示类,将使用FrontController来演示前端控制器设计模式。

步骤 1
创建视图。
HomeView.java
public class HomeView {
public void show(){
System.out.println("Displaying Home Page");
}
}
StudentView.java
public class StudentView {
public void show(){
System.out.println("Displaying Student Page");
}
}
步骤 2
创建调度器。
Dispatcher.java
public class Dispatcher {
private StudentView studentView;
private HomeView homeView;
public Dispatcher(){
studentView = new StudentView();
homeView = new HomeView();
}
public void dispatch(String request){
if(request.equalsIgnoreCase("STUDENT")){
studentView.show();
}
else{
homeView.show();
}
}
}
步骤 3
创建前端控制器
FrontController.java
public class FrontController {
private Dispatcher dispatcher;
public FrontController(){
dispatcher = new Dispatcher();
}
private boolean isAuthenticUser(){
System.out.println("User is authenticated successfully.");
return true;
}
private void trackRequest(String request){
System.out.println("Page requested: " + request);
}
public void dispatchRequest(String request){
//log each request
trackRequest(request);
//authenticate the user
if(isAuthenticUser()){
dispatcher.dispatch(request);
}
}
}
步骤 4
使用FrontController来演示前端控制器设计模式。
FrontControllerPatternDemo.java
public class FrontControllerPatternDemo {
public static void main(String[] args) {
FrontController frontController = new FrontController();
frontController.dispatchRequest("HOME");
frontController.dispatchRequest("STUDENT");
}
}
步骤 5
验证输出。
Page requested: HOME User is authenticated successfully. Displaying Home Page Page requested: STUDENT User is authenticated successfully. Displaying Student Page
广告