- Ngx-Bootstrap 教程
- Ngx-Bootstrap - 首页
- Ngx-Bootstrap - 概述
- Ngx-Bootstrap - 环境设置
- Ngx-Bootstrap - 手风琴
- Ngx-Bootstrap - 警报
- Ngx-Bootstrap - 按钮
- Ngx-Bootstrap - 走马灯
- Ngx-Bootstrap - 折叠
- Ngx-Bootstrap - 日期选择器
- Ngx-Bootstrap - 下拉菜单
- Ngx-Bootstrap - 模态框
- Ngx-Bootstrap - 分页
- Ngx-Bootstrap - 气泡提示
- Ngx-Bootstrap - 进度条
- Ngx-Bootstrap - 评分
- Ngx-Bootstrap - 可排序
- Ngx-Bootstrap - 标签页
- Ngx-Bootstrap - 时间选择器
- Ngx-Bootstrap - 工具提示
- Ngx-Bootstrap - 自动完成
- Ngx-Bootstrap 有用资源
- Ngx-Bootstrap - 快速指南
- Ngx-Bootstrap - 有用资源
- Ngx-Bootstrap - 讨论
Ngx-Bootstrap - 手风琴
手风琴是一种用于显示可折叠面板的控件,它用于在有限的空间中显示信息。
AccordionComponent
显示可折叠内容面板,以便在有限的空间内呈现信息。
选择器
accordion
输入
closeOthers − 布尔值,如果为真,则展开一个项目将关闭所有其他项目
isAnimated − 布尔值,启用/禁用动画,默认值:false
AccordionPanelComponent
AccordionHeading
无需在 accordion-group 上使用 heading 属性,您可以在组内的任何元素上使用 accordion-heading 属性,该元素将用作组的标题模板。
选择器
accordion-group, accordion-panel
输入
heading − 字符串,手风琴组标题中的可点击文本
isDisabled − 布尔值,启用/禁用手风琴组
isOpen − 布尔值,手风琴组是打开还是关闭。此属性支持双向绑定
panelClass − 字符串,提供使用 Bootstrap 上下文面板类(panel-primary、panel-success、panel-info 等...)的功能。
输出
isOpenChange − 打开状态更改时发出
AccordionConfig
配置服务,为 AccordionComponent 提供默认值。
属性
closeOthers − 布尔值,当打开一个面板时,是否应关闭其他面板。默认值:false
isAnimated − 布尔值,启用/禁用动画
示例
由于我们将使用手风琴,因此我们已更新 app.module.ts 以使用AccordionModule,如ngx-bootstrap 环境设置章节所示。
更新 test.component.html 以使用手风琴。
test.component.html
<accordion>
<accordion-group heading="Open By Default" [isOpen]="open">
<p>Open By Default</p>
</accordion-group>
<accordion-group heading="Disabled" [isDisabled]="disabled">
<p>Disabled</p>
</accordion-group>
<accordion-group heading="with isOpenChange" (isOpenChange)="log($event)">
<p>Open Event</p>
</accordion-group>
</accordion>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
disabled: boolean = true;
constructor() { }
ngOnInit(): void {
}
log(isOpened: boolean){
console.log(isOpened);
}
}
构建和启动
运行以下命令以启动 Angular 服务器。
ng serve
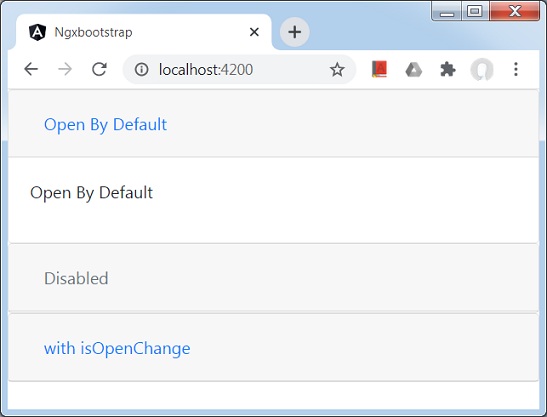
服务器启动并运行后。打开 https://:4200 并验证以下输出。