- Ngx-Bootstrap 教程
- Ngx-Bootstrap - 首页
- Ngx-Bootstrap - 概述
- Ngx-Bootstrap - 环境设置
- Ngx-Bootstrap - 手风琴
- Ngx-Bootstrap - 警报
- Ngx-Bootstrap - 按钮
- Ngx-Bootstrap - 走马灯
- Ngx-Bootstrap - 折叠
- Ngx-Bootstrap - 日期选择器
- Ngx-Bootstrap - 下拉菜单
- Ngx-Bootstrap - 模态框
- Ngx-Bootstrap - 分页
- Ngx-Bootstrap - 气泡提示
- Ngx-Bootstrap - 进度条
- Ngx-Bootstrap - 评分
- Ngx-Bootstrap - 可排序
- Ngx-Bootstrap - 标签页
- Ngx-Bootstrap - 时间选择器
- Ngx-Bootstrap - 工具提示
- Ngx-Bootstrap - 自动完成
- Ngx-Bootstrap 有用资源
- Ngx-Bootstrap - 快速指南
- Ngx-Bootstrap - 有用资源
- Ngx-Bootstrap - 讨论
Ngx-Bootstrap - 自动完成
ngx-bootstrap 自动完成指令提供了一个易于使用且高度可配置的、易于使用的自动完成组件。
自动完成指令
选择器
[自动完成]
输入
adaptivePosition − 布尔值,设置使用自适应位置。
container − 字符串,一个选择器,指定应将自动完成附加到的元素。
dropup − 布尔值,此属性指示下拉菜单应向上打开,默认值:false。
isAnimated − 布尔值,打开/关闭动画,默认值:false。
optionsListTemplate − TemplateRef<TypeaheadOptionListContext>,用于指定自定义选项列表模板。模板变量:matches、itemTemplate、query。
typeahead − 自动完成,选项来源,可以是字符串数组、对象数组或用于外部匹配过程的可观察对象。
typeaheadAsync − 布尔值,仅在 typeahead 属性为数组的可观察对象时使用。如果为 true,则选项的加载将是异步的,否则为同步的。如果选项数组很大,则 true 更有意义。
typeaheadGroupField − 字符串,当选项来源为对象数组时,包含组值的字段名称,设置后,匹配项将按此字段分组。
typeaheadHideResultsOnBlur − 布尔值,用于在失去焦点时隐藏结果。
typeaheadIsFirstItemActive − 布尔值,使列表中的第一个项目处于活动状态。默认值:true。
typeaheadItemTemplate − TemplateRef<TypeaheadOptionItemContext>,用于指定自定义项目模板。公开的模板变量称为 item 和 index。
typeaheadLatinize − 布尔值,匹配拉丁字符。如果为 true,则单词 s�per 将匹配 super,反之亦然。默认值:true。
typeaheadMinLength − 数字,在自动完成启动之前需要输入的最小字符数。当设置为 0 时,自动完成在聚焦时显示完整选项列表(受 typeaheadOptionsLimit 的正常限制)。
typeaheadMultipleSearch − 布尔值,可用于对多个项目进行搜索,并对输入的完整值而不是分隔符之后的值进行建议(通过 typeaheadMultipleSearchDelimiters 属性提供)。如果 typeaheadWordDelimiters 和 typeaheadPhraseDelimiters 与 typeaheadMultipleSearchDelimiters 不同,则此选项只能与 typeaheadSingleWords 选项一起使用,以避免在确定何时分隔多个搜索和何时分隔单个单词时发生冲突。
typeaheadMultipleSearchDelimiters − 字符串,仅在 typeaheadMultipleSearch 属性为 true 时使用。设置多个搜索分隔符,以了解何时开始新的搜索。默认为逗号。如果需要使用空格,则明确将 typeaheadWordDelimiters 设置为除空格之外的其他内容,因为默认情况下使用空格,或者如果不需要与多个搜索一起使用,则将 typeaheadSingleWords 属性设置为 false。
typeaheadOptionField − 字符串,当选项来源为对象数组时,包含选项值的字段名称,如果缺少此字段,我们将使用数组项作为选项。支持嵌套属性和方法。
typeaheadOptionsInScrollableView − 数字,默认值:5,指定在滚动视图中显示的选项数。
typeaheadOptionsLimit − 数字,选项项目列表的最大长度。默认值为 20。
typeaheadOrderBy − TypeaheadOrder,用于指定匹配项的自定义顺序。当选项来源为对象数组时,必须设置一个用于排序的字段。如果选项来源为字符串数组,则不存在用于排序的字段。排序方向可以更改为升序或降序。
typeaheadPhraseDelimiters − 字符串,仅在 typeaheadSingleWords 属性为 true 时使用。设置单词分隔符以匹配精确短语。默认为单引号和双引号。
typeaheadScrollable − 布尔值,默认值:false,指定自动完成是否可滚动。
typeaheadSelectFirstItem − 布尔值,默认值:true,当选项列表打开且用户单击 Tab 键时触发。如果值为 true,则将选择列表中的第一个或活动项目。如果值为 false,则将选择列表中的活动项目或不选择任何项目。
typeaheadSingleWords − 布尔值,默认值:true,可用于通过在每个字符之间插入一个空格来搜索单词,例如“C a l i f o r n i a”将匹配“California”。
typeaheadWaitMs − 数字,在自动完成启动之前,上次键入字符后的最小等待时间。
typeaheadWordDelimiters − 字符串,仅在 typeaheadSingleWords 属性为 true 时使用。设置单词分隔符以分割单词。默认为空格。
输出
typeaheadLoading − 当此组件的“繁忙”状态更改时触发,仅在异步模式下触发,返回布尔值。
typeaheadNoResults − 在每次按键事件触发,如果未检测到匹配项,则返回 true。
typeaheadOnBlur − 在发生失焦事件时触发。返回活动项目。
typeaheadOnSelect − 在选择选项时触发,返回包含此选项数据的对象。
示例
由于我们将使用自动完成,因此我们必须更新 ngx-bootstrap 时间选择器 章节中使用的 app.module.ts 以使用自动完成模块。
更新 app.module.ts 以使用自动完成模块。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TypeaheadModule } from 'ngx-bootstrap/typeahead';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TypeaheadModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用时间选择器组件。
test.component.html
<input [(ngModel)]="selectedState"
[typeahead]="states"
class="form-control">
<pre class="card card-block card-header mb-3">Model: {{selectedState | json}}</pre>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
selectedState: string;
states: string[] = ['Alabama','Alaska','Arizona','Arkansas','California','Colorado',
'Connecticut','Delaware','Florida','Georgia','Hawaii','Idaho','Illinois',
'Indiana','Iowa','Kansas','Kentucky','Louisiana','Maine',
'Maryland','Massachusetts','Michigan','Minnesota','Mississippi',
'Missouri','Montana','Nebraska','Nevada','New Hampshire','New Jersey',
'New Mexico','New York','North Dakota','North Carolina','Ohio',
'Oklahoma','Oregon','Pennsylvania','Rhode Island','South Carolina',
'South Dakota','Tennessee','Texas','Utah','Vermont',
'Virginia','Washington','West Virginia','Wisconsin','Wyoming'];
constructor() {}
ngOnInit(): void {
}
}
构建和启动
运行以下命令以启动 Angular 服务器。
ng serve
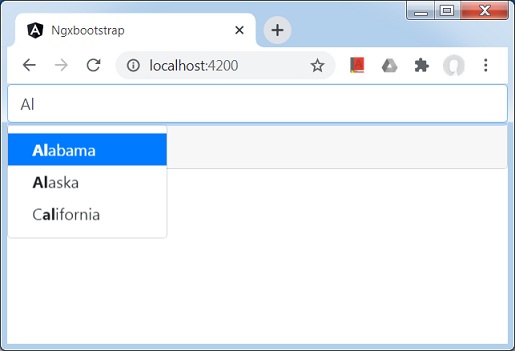
服务器启动并运行后。打开 https://:4200。单击“打开模态”按钮并验证以下输出。